什么是ip代理
《Python 3网络爬虫开发实战》
代理实际上指的就是代理服务器,英文叫作proxy server,它的功能是代理网络用户去取得网络信息。形象地说,它是网络信息的中转站。【在我们正常请求一个网站时,是发送了请求给Web服务器,Web服务器把响应传回给我们。如果设置了代理服务器,实际上就是在本机和服务器之间搭建了一个桥,此时本机不是直接向Web服务器发起请求,而是向代理服务器发出请求,请求会发送给代理服务器,然后由代理服务器再发送给Web服务器,接着由代理服务器再把Web服务器返回的响应转发给本机。这样我们同样可以正常访问网页,但这个过程中Web服务器识别出的真实IP就不再是我们本机的IP了,就成功实现了IP伪装,这就是代理的基本原理。】
简单的 nodejs http.request 示例。重点关注host参数和port参数即可
// http://nodejs.cn/api/http.html#http_http_request_options_callback // http://yijiebuyi.com/blog/8221eb14c8482e7efd1868946e99ea7c.html var postData = JSON.stringify({ 'Phone': mobile, 'Code': code, 'Pwd': pwd, 'Share': share }); const opt = { host: '119.10.67.144', // 这里放代理服务器的ip或者域名,千万不能加http port: '808', // 这里放代理服务器的端口号 method: 'POST', path: 'http://192.168.0.102', timeout: 30000, headers: { 'Content-Type': 'application/json;charset=utf-8', 'X-Requested-With': 'XMLHttpRequest', 'Content-Length': postData.length }, }; const req = http.request(opt, function (res) { console.log(`状态码: ${res.statusCode}`); console.log(`响应头: ${JSON.stringify(res.headers)}`); res.setEncoding('utf8'); res.on('data', function (data) { console.log(`响应主体: ${data}`); }); res.on('end', () => { console.log('响应中已无数据。'); }); }); req.on('error', (e) => { console.error('err', e.message); }); req.write(postData); req.end();
1、对于延展运算符 / 扩展运算符的理解
参考链接
【请注意,它是数组的扩展,而不是对象的。所以只能用于数组。这个思维一定要确定好。】
总的来说,扩展运算符的作用主要有以下两点:
1、将多个数值压缩成一个数组。
function fuck(...argv) { console.log(argv.join("")); // 12345 } fuck(1, 2, 3, 4, 5)
2、将一个数组扩展为多个逗号分隔的数值序列。
console.log(1, ...[2, 3, 4], 5) // 1 2 3 4 5 // before array.push(1, 2, 3, 4, 5) // after var foo = [1, 2, 3, 4, 5] array.push(...foo)
另外,学习一样东西最快的方法,就是试图了解它为何出现。事实上,作者是尝试用扩展运算符来代替 arguments + apply
/** * es5 示例 * 1、代替apply * 2、代替arguments * 3、省略了将arguments转化为数组的过程 */ var fn = [].shift.call(arguments); var args = [].slice.call(arguments); fn.apply(args); // es6 示例 fn(...args)
1、JavaScript中定义枚举
var Color; (function (Color) { Color[Color["Red"] = 1] = "Red"; Color[Color["Green"] = 2] = "Green"; Color[Color["Blue"] = 4] = "Blue"; })(Color || (Color = {})); console.log(Color);

1、为什么js中要用void 0 代替undefined,有特别的含义呢?
在ES5之前,window下的undefined是可以被重写的,于是导致了某些极端情况下使用undefined会出现一定的差错。
void 0 === undefined // true
补充一下:非严格模式下,undefined是可以重写的,严格模式则不能重写。
1、Function.bind的作用和实现
《JavaScript设计模式与开发实践 p51》
大部分高级浏览器都实现了内置的 Function.prototype.bind , 用来指定函数内部的 this 指向,
即使没有原生的 Function.prototype.bind 实现,我们来模拟一个也不是难事,代码如下:
Function.prototype.bind = function(context) { var self = this; // 保存原函数 return function() { // 返回一个新的函数 return self.apply(context, arguments); // 执行新的函数的时候,会把之前传入的 context // 当作新函数体内的 this } }; var obj = { name: 'sven' }; var func = function() { alert(this.name); // 输出:sven }.bind(obj); func();
这是一个简化版的bind,同时也说明了bind的第一个作用,就是改变函数中的this指向。(不知道对于箭头函数有没有作用?但暂时不考虑这些)
再来看一个复杂点的实现:
Function.prototype.bind = function() { var self = this, // 保存原函数 context = [].shift.call(arguments), // 需要绑定的 this 上下文 args = [].slice.call(arguments); // 剩余的参数转成数组 return function() { // 返回一个新的函数 return self.apply(context, [].concat.call(args, [].slice.call(arguments))); // 执行新的函数的时候,会把之前传入的 context 当作新函数体内的 this // 并且组合两次分别传入的参数,作为新函数的参数 } }; var obj = { name: 'sven' }; var func = function(a, b, c, d) { alert(this.name); // 输出:sven alert([a, b, c, d]) // 输出:[ 1, 2, 3, 4 ] }.bind(obj, 1, 2); func(3, 4);
先不看实现的过程,先看看使用bind的作用:预参数。
或者说有点【鸠占鹊巢】+【捣蛋王】的意思
总结一下,Function.bind有两个好处
1、修改函数中this的指向(十分类似apply、call)
2、预参数(【鸠占鹊巢】+【捣蛋王】)
我们可以发现,其实.bind就是.apply的变体。
1、类数组怎么转化为数组?
[].slice.call(arguments)
[].slice.call(document.querySelectorAll('....');)
2、为什么babel-loader一般要用.babelrc文件来配置?而不能直接使用options属性来配置?
并不是不能,而是存在局限性,譬如说这种options的配置方式,只能作用于test中匹配的文件(通常是.js文件)。而在vue中的es6代码就无法转换了。但如果使用.babelrc就可以解决这种尴尬了。 —— 《前端工程化体系设计与实践》P88
3、什么是科里化?
https://github.com/Chalarangelo/30-seconds-of-code/blob/master/snippets/curry.md
所谓的函数科里化,简单的说就是将函数的参数,变为多次入参,譬如说,先看看具体的表现形式吧:
Math.min(3, 10, 50 , 2) // 2 // 那么科里化之后就变成这样写了: curry(Math.min, 3)(10)(50)(2); // 2
4、形参和实参的概念
所谓的形参,就是函数定义时的参数。
所谓的实参,就是使用函数时传入的参数。
https://www.cnblogs.com/52cik/p/js-function-length.html
function.length 能输出函数的形参个数
function test(a, b, c, d) {} console.log(test.length); // 4 也就是说,形参为4个
function foo () { console.log(arguments.length); // 也就是说,实参为10个 } console.log(foo.length); // 形参为0个 foo(0, 1, 2, 3, 4, 5, 6, 7, 8, 9) // 实参为10个
1、闭包的认知
尽管我知道闭包的意思,也懂得使用闭包,但总是无法一句话说明白,很苦恼。
“所谓的闭包,就是一个引用外部变量的内部函数”
示例如下:
var fuck = function (val) { // 一个内部变量 var cur = val; // 一个内部函数 return function (v) { if (v) { // setter return cur += v } else { // setter return ++cur } } } var f = fuck(0) f() // 1 f() // 2 f() // 3 f(100) // 103 f() // 104 f() // 105
2、请描述<script>、<script async>和<script defer>的区别?
<script> - HTML 解析中断,脚本被提取并立即执行。执行结束后,HTML 解析继续。
<script async> - 脚本的提取、执行的过程与 HTML 解析过程并行,脚本执行完毕可能在 HTML 解析完毕之前。当脚本与页面上其他脚本独立时,可以使用async,比如用作页面统计分析。
<script defer> - 脚本仅提取过程与 HTML 解析过程并行,脚本的执行将在 HTML 解析完毕后进行。如果有多个含defer的脚本,脚本的执行顺序将按照在 document 中出现的位置,从上到下顺序执行。
3、js中各种高度、相对高度、距离高度的认知
- 可视高度 document.documentElement.clientHeight / widow.innerHeight
- 滚动高度 window.scrollY;
- 相对窗口的距离 el.getBoundingClientRect().top
height, innerheight, outerheight, outerheight 四大高度的区别:
1、height元素本身高度
2、innerheight包含padding的高度
3、outerheight包含padding、border的高度
4、outerheight(true)包含padding、border、margin的高度
offset 系列的意义:
offsetHeight/offsetWidth:获取对象的宽高,与style.widtht的区别是:若对象的宽度设定值为百分百宽度,无论页面变大或变小,style.width都返回此百分比;而offsetWidth则返回页面中对象的宽度值而不是百分比。
offsetLeft/offsetTop:表示当前元素对象相对于其定位元素的垂直/水平偏移量
Dom 操作中, after、before、append的区别
1、after 就是在元素的后边(兄弟节点,邻居节点)
el.insertAdjacentHTML('afterend', htmlString);
2、before 就是在元素的前(兄弟节点,邻居节点)
el.insertAdjacentHTML('beforebegin', htmlString);
3、append 就是在元素的里边,也就是插入(添加子节点,插入!)
document.body.appendChild(el);
认知a:斐波那契数列
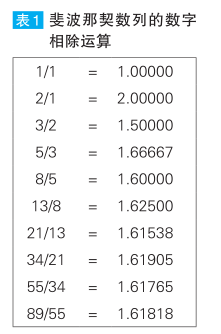
斐波那契数列因古希腊建筑《伯特农神殿》和雕塑《米罗的维纳 斯》上出现的“黄金分割”而闻名,有许多有趣的数学特性。 斐波那契数列由两个 1 开端,其后的每一位数字都是前两位数字之 和。譬如 1 和 1 的和为 2,1 和 2 的和为 3,2 和 3 的和为 5,3 和 5 的 和为 8……一直这样继续计算下去,就得到下面这样的数列。 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, … 这个数列就是“斐波那契数列” 。计算这 个数列中相邻两个数的商值,可以得到如 表1 所 示的结果。可以看到,商值最终慢慢地趋近 1.618。这就是有名的“黄金分割”的由来。

认知零:二进制和十进制
首先想想日常使用的数字。比如说“渔夫今天打到了238斤鱼”就是十进制计数。十进制就是用0 ~ 9 这十个数字来表示数的数字系统。
与此类似,二进制只使用 0 和 1 来表示数。
举个例子,如果给定十进制数 19,则求对应的二进制数的过程如下。
19÷2 = 9 余 1
9÷2 = 4 余 1
4÷2 = 2 余 0
2÷2 = 1 余 0
1÷2 = 0 余 1
从下往上排列余数后就可以得到二进制数 10011。
认知一、 什么是私有方法/属性? 就是构造器函数中定义的内容,譬如:
function Person (name) { // 私有属性 this.name = name; // 私有方法 this.getName = function () { return this.name } }
认知二、优先访问私有方法/属性
function Person(name) { // 私有属性 this.name = name; // 私有方法 this.getName = function() { return this.name + ",你正在访问私有方法。" } } Person.prototype.getName = function() { return this.name } var p1 = new Person('Tom'); p1.ge
认知三、new 操作到底发生什么事合集
案例一
// 1、创建一个空对象 var p = {}; // 2、可以通过运行 alert( p.__proto__ === person.prototype ) 来验证。结果返回true p.__proto__ = person.prototype; // 3、通过这一步,p可以调用person中的属性或函数 person.call(p);
案例二
1)创建一个空对象 instance。
2)instance.__proto__ = instanceClass.prototype
3)将构造器函数里面的 this = instance
4)执行构造器里面的代码
5)判定有没有返回值,如果有,则判断返回值的类型,如果类型为 Object,Array 等复合数据类型,就返回该对象,否则返回this(实例)
案例三
1)先创建一个新的、空的实例对象;
2)将实例对的ua那行,指向构造函数的原型;
3)将构造函数内部的this,修改为指向实例;
4)最后返回该实例对象。
模拟new的过程
function New(func) { // 声明一个中间对象,该对象为最终返回的实例 var res = {}; if (func.prototype != null) { // 将实例的原型指向构造函数的原型 res.__proto__ = func.prototype; } // 执行构造函数,并且传递参数 // 将构造函数内部的this指向修改为res,既实例对象 var ret = func.apply(res, Array.prototype.slice.call(arguments, 1)); // 如果构造函数中返回了对象或者函数,那么返回的结果就应该是它们 if ((typeof ret === 'object' || typeof ret === 'function') && ret !== null) { return ret; } // 默认返回res return res; }
认知四:判断对象是否包含某个属性
console.log('name' in p1);
// 我们常常使用 in 的这种特性来判断当前页面所处的环境是否在移动端
var isMobile = 'ontouchstart' in document;
认知五、堆、栈与队列
队列:排队安检,FIFO,先进先出,后进后出。
堆:通常容易和队里搞混,其实是可以任意取