浮动出现的意义其实只是用来让文字环绕图片而已,仅此而已。
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。不是浮动框表现的像不同流中的块框不存在一样
float属性有四个值:
① left :元素向左浮动。
② right :元素向右浮动。
③ none :默认值,使元素不浮动。
④ inherit :从父元素继承float属性。
文档的普通流中的块框表现得就像浮动框不存在一样
<div>
<img src="1.jpg" height="200" width="200" style="float: left;margin-left: 30px;"/>
<div style="border: 2px solid yellow">
<p style="border: 2px solid black">黑色边框
第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行
第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行
</p>
<p style="border: 2px solid red">红色边框
第二行第二行第二行第二行第二行第二行第二行第二行第二行第二行第二行
第二行第二行第二行第二行第二行第二行第二行第二行第二行第二行第二行
</p>
</div>
</div>

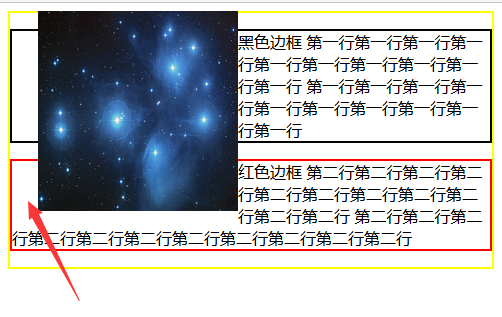
这里图片设置了左浮动和做外边距,可以看到,由于图片浮动,下面的三个块框都无视了图片,占据了图片的位置,被图片覆盖,但是里面的文字内容会环绕在图片周围,文字不会无视浮动块。
浮动是脱离文档流的,文字会认为float元素未脱离文档流
<div style="border: 2px solid yellow">
<p style="border: 2px solid black">黑色边框,浮动元素之前的块</p>
<img src="1.jpg" height="200" width="200" style="float: left;margin-left: 30px;"/>
<p style="border: 2px solid red">红色边框,浮动元素之后的块</p>
</div>

这里浮动图片并没有无视前面的块框,而后面的块框会无视浮动图片,浮动元素不会把父元素的高度撑开
使用float的元素会脱离文档流,但是和使用absolute的元素脱离文档流不同,flaot元素不会无视普通框,
虽然浮动不会撑开父元素的高度,但是浮动是相对于父元素的,float:left;会紧贴父元素的左边
float会改变元素display属性的值,
* IE11-IE7:不变
* IEedge和其它浏览器会变成block,并且具有包裹性