ajax简介
ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术
异步传输是面向字符的传输,它的单位是字符;而同步传输是面向比特的传输,它的单位是桢,它传输的时候要求接受方和发送方的时钟是保持一致的。
什么是ajax?
- ajax=异步JavaScript和XML。
- ajax是一种用于创建快速动态网页的技术。
AJAX XHR
XHR 创建对象
-
XMLHttpRequest是ajax的基础
-
XMLHttpRequest对象
-
所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
-
创建XMLHttpRequest对象
-
创建 XMLHttpRequest 对象的语法:
variable=new XMLHttpRequest(); -
老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:
variable=new ActiveXObject("Microsoft.XMLHTTP");
实例
//创建xhr对象
var xhr = null
//浏览器兼容判断
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest()
} else if (window.ActiveXObject) {
xhr = new ActiveXObject("Microsoft.XMLHTTP")
} else {
alert("你的浏览器不支持ajax,请升级你的浏览器")
return
}
XHR请求
XMLHttpRequest对象用于和服务器交换数据
-
向服务器发送请求
xmlhttp.open("GET","test1.txt",true); xmlhttp.send(); -
方法open
-
方法:open(method,url,async)
-
描述:规定请求的类型、URL 以及是否异步处理请求。
-
method:请求的类型;GET 或 POST -
url:文件在服务器上的位置 -
async:true(异步)或 false(同步) -
方法send
-
方法: send(string)
-
描述:将请求发送到服务器。
-
string:仅用于 POST 请求 -
get请求
xmlhttp.open("GET","demo_get.asp",true); xmlhttp.send(); -
post请求
xmlhttp.open("POST","ajax_test.asp",true); xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xmlhttp.send("fname=Bill&lname=Gates"); -
方法
-
setRequestHeader(header,value)
-
描述
-
向请求添加 HTTP 头。 header: 规定头的名称。 value: 规定头的值
XHR相应
服务器相应
-
属性:responseText。描述:获得字符串形式的响应数据。
document.getElementById("myDiv").innerHTML=xmlhttp.responseText; -
属性:responseXML。描述:获得 XML 形式的响应数据。
xmlDoc=xmlhttp.responseXML; txt=""; x=xmlDoc.getElementsByTagName("ARTIST"); for (i=0;i<x.length;i++) { txt=txt + x[i].childNodes[0].nodeValue + "<br />"; } document.getElementById("myDiv").innerHTML=txt;
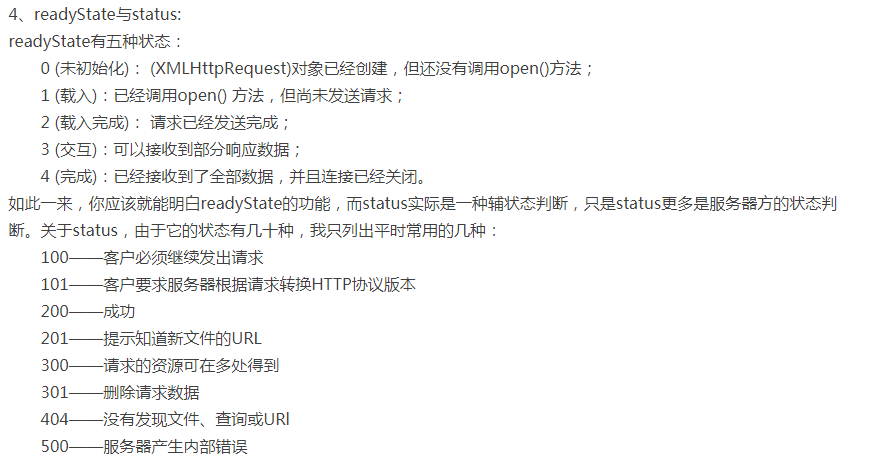
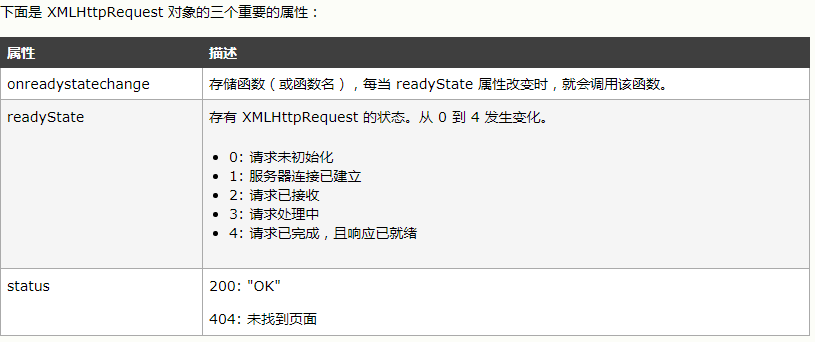
XHR readyState
AJAX - onreadystatechange 事件
-
onreadystatechange事件

xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } } -
使用Callback函数
function myFunction() { loadXMLDoc("ajax_info.txt",function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } }); }
实例
// method String xhr放请求的方式
// url String xhr发送请求的接口地址
// data Object xhr需要发送到服务器的参数
// callback function xhr请求完成之后的回调函数
function xhr(method, url, data, callback) { // xhr("GET","/add?type=news")
var xhr = null
var params = format(data) // params = "name=张三&age=26"
//兼容判断
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest()
} else if (window.ActiveXObject) { //兼容<IE7以下版本浏览器
xhr = new ActiveXObject("Microsoft.XMLHTTP")
} else {
return null
}
//判断是否为get,如果是,将发送的参数拼接到url地址
if (method.toLowerCase() === "get") {
url = url.indexOf("?") > -1 ? url + "&" + params : url + "?" + params
params = null
}
//初始化
xhr.open(method, url, true) //如果是get请求 url= "/testGet?name=李四&age=26"
//监听
xhr.onreadystatechange = function() {
//定义ajax请求完成之后的一些操作
if (xhr.readyState === 4 && xhr.status === 200) {
callback(xhr.responseText, xhr)
}
}
//如果是post
if (method.toLowerCase() === "post") {
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded")
}
//发送xhr请求
xhr.send(params)
function format(obj) {
var str = ""
for (var key in obj) {
str += key + "=" + obj[key] + "&"
}
return str.substring(0, str.length - 1)
}
}