<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ZLCH579M/ESP8266/my.html" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节测试一下CH579M通过串口AT指令控制ESP8266(WiFi)连接MQTT服务器;
然后APP通过SmartConfig配网绑定ESP8266,并通过MQTT和单片机实现远程通信控制;
测试本节例程
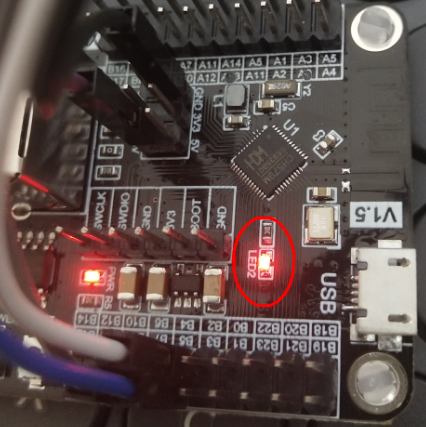
2.硬件连接(单片机使用串口0和模组通信,使用PB5复位模组; 串口1作为日志打印)
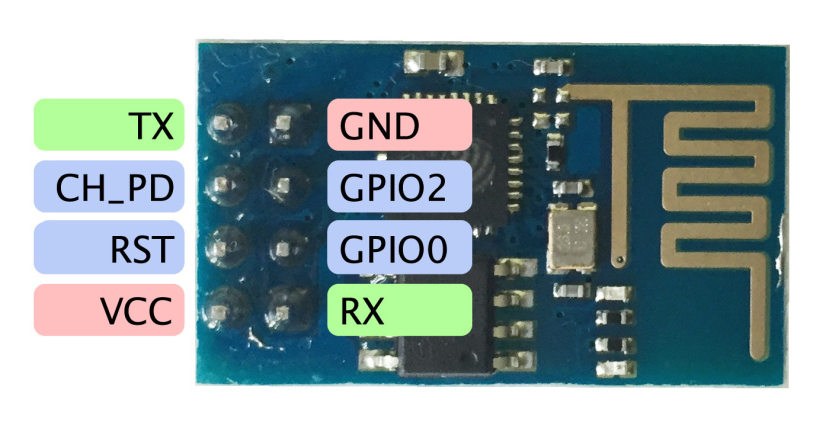
ESP8266模块的VCC引脚连接CH579M开发板的5V引脚;
ESP8266模块的RX引脚连接CH579M开发板的B7引脚
ESP8266模块的TX引脚连接CH579M开发板的B4引脚
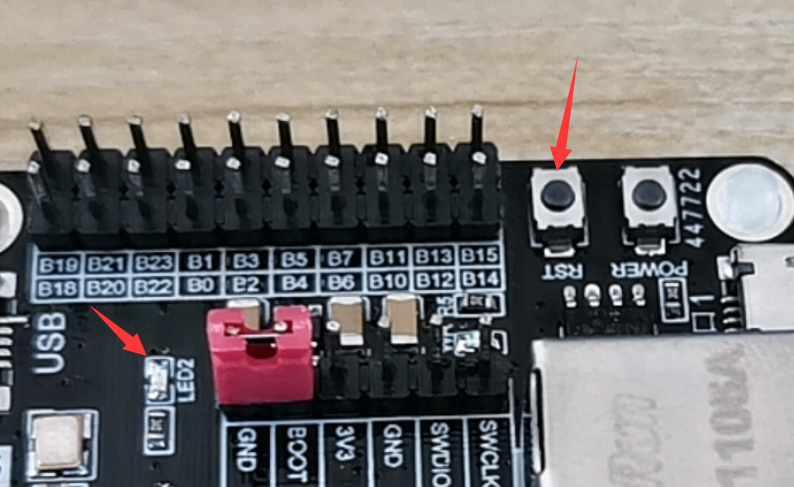
ESP8266模块的EN引脚连接CH579M开发板的B5引脚


3.根据硬件使用说明下载这节的单片机程序到开发板

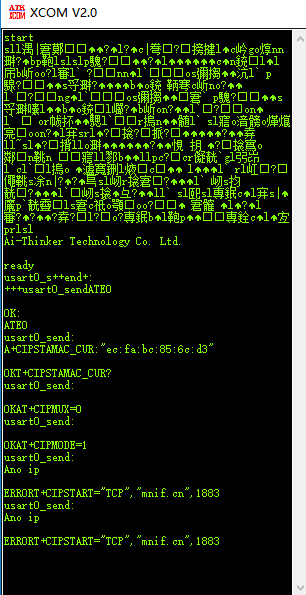
4.打开串口调试助手打印串口日志

正常情况下单片机会控制模组尝试连接TCP服务器

4.安装手机APP

5.手机APP安装包位置

6.打开APP,点击右上角菜单,选择添加设备 "Esptouch"

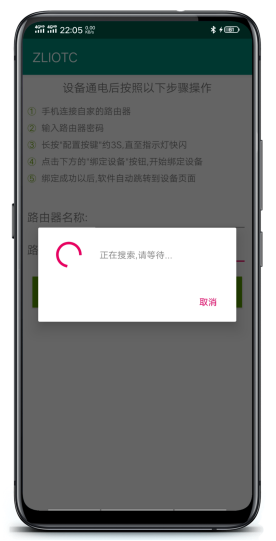
7.手机连接自家的路由器,输入自家路由器密码

8.长按开发板上面的单片机按键引脚大约3S,直至指示灯快闪
9.点击 APP 绑定设备按钮

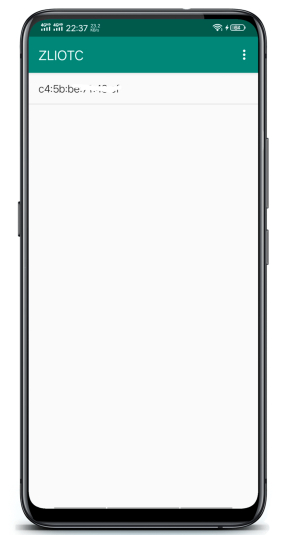
10.绑定成功以后自动跳转到主页面,并添加了一个设备

11.点击显示的设备,进入设备控制页面
注:开发板上并没有温湿度,是自己写的一个随机的数发上来的

注:APP的控制是控制的这个小灯

整体说明
整个程序就是利用MQTT服务器实现APP和设备之间通信.
APP通过SmartConfig让模组连接上路由器,同时获得模组MAC地址
设备连接上MQTT服务器以后,设备订阅的主题是: user/设备的MAC地址 设备发布的主题是: device/设备的MAC地址
APP获取设备的MAC地址后,APP发布的主题是: user/设备的MAC地址 APP订阅的主题是: device/设备的MAC地址
APP和设备的发布和订阅的主题相对应,APP和设备的消息发给MQTT服务器以后,MQTT服务器就为各自的消息互相转发.
配网绑定过程
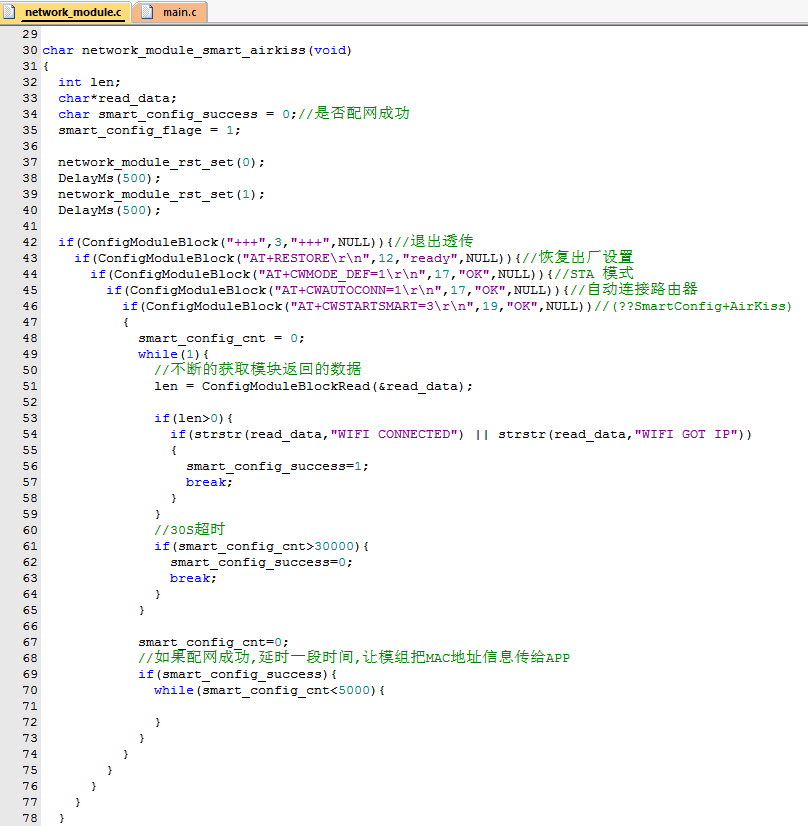
1.整体
APP通过SmartConfig给设备配网,设备通过无线嗅探,获取到所连接的路由器名称和密码
设备连接上路由器以后把自己的MAC地址等信息传给APP.
2,启动绑定


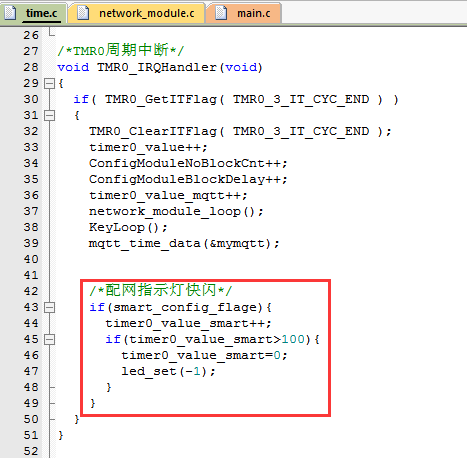
3,绑定时快闪led

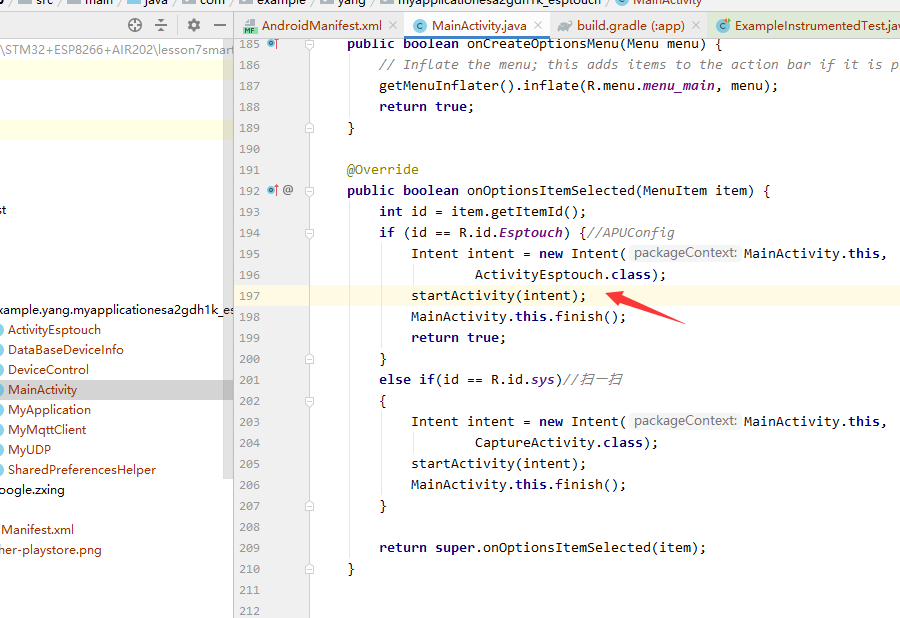
5.现在看下APP的绑定程序,点击右上角菜单跳转到绑定页面

7.SmartConfig是使用的这个包

提示:后面有配网程序的移植使用教程,用户这节只需要先了解程序整个运行过程.
官方APP https://github.com/EspressifApp

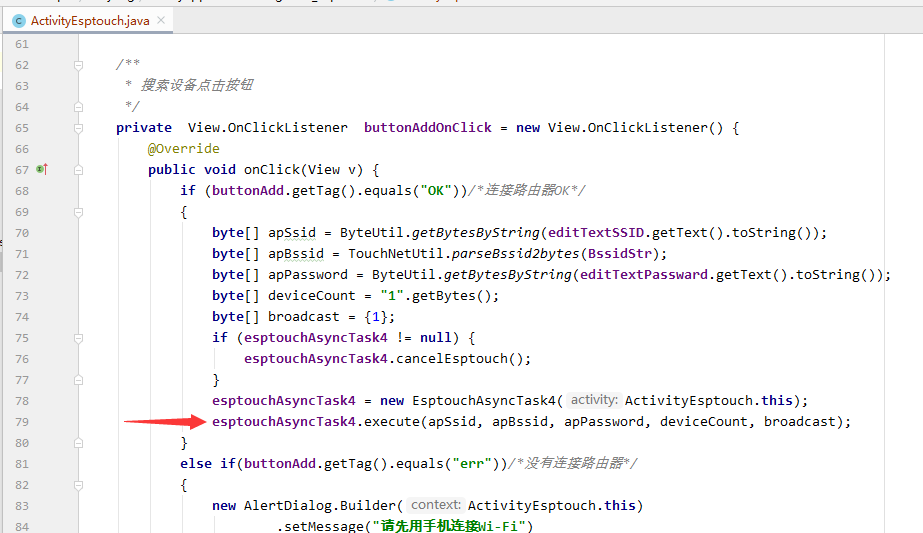
8.点击按钮调用SmartConfig绑定程序

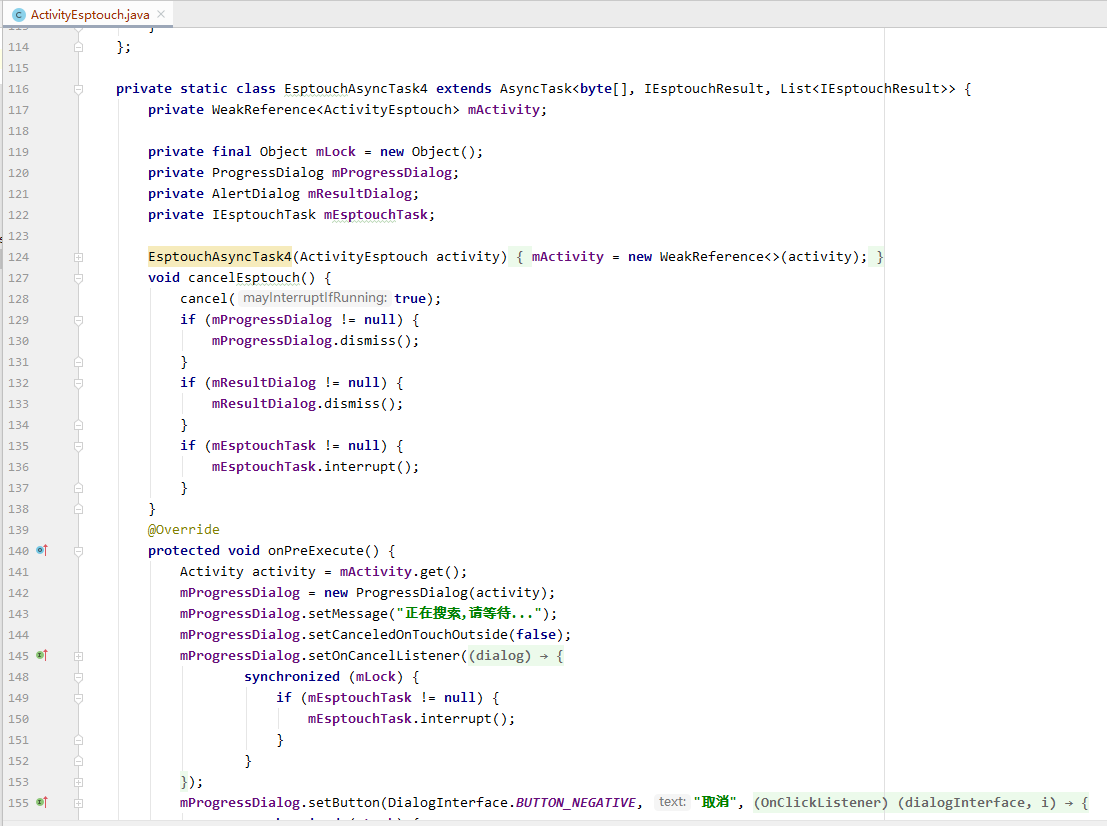
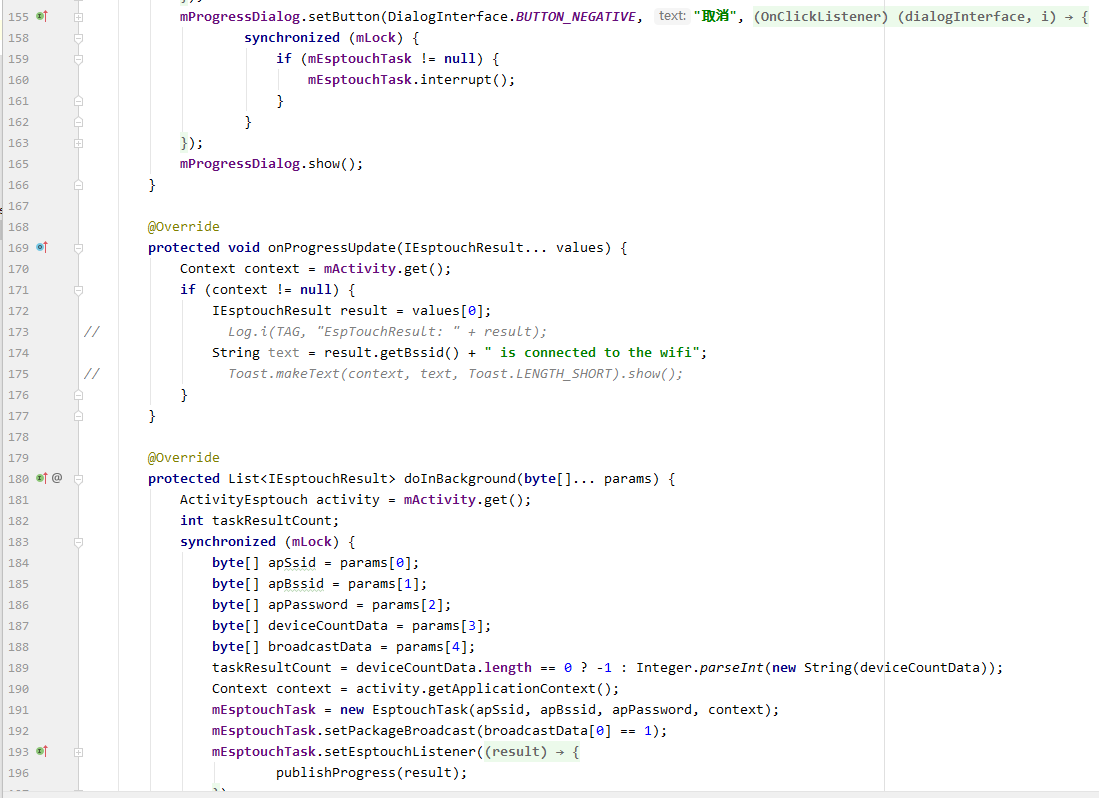
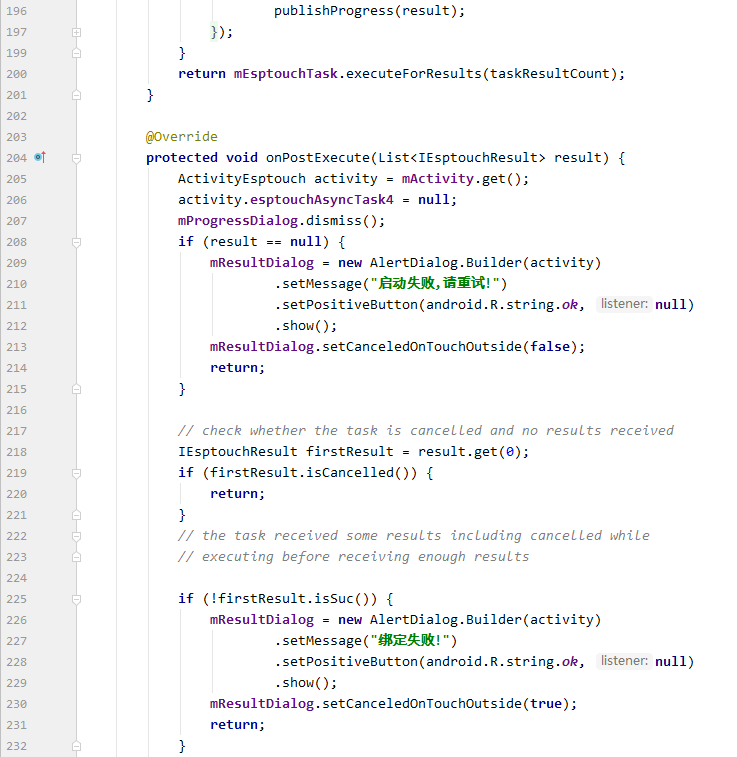
9.使用的AsyncTask监听绑定状态.




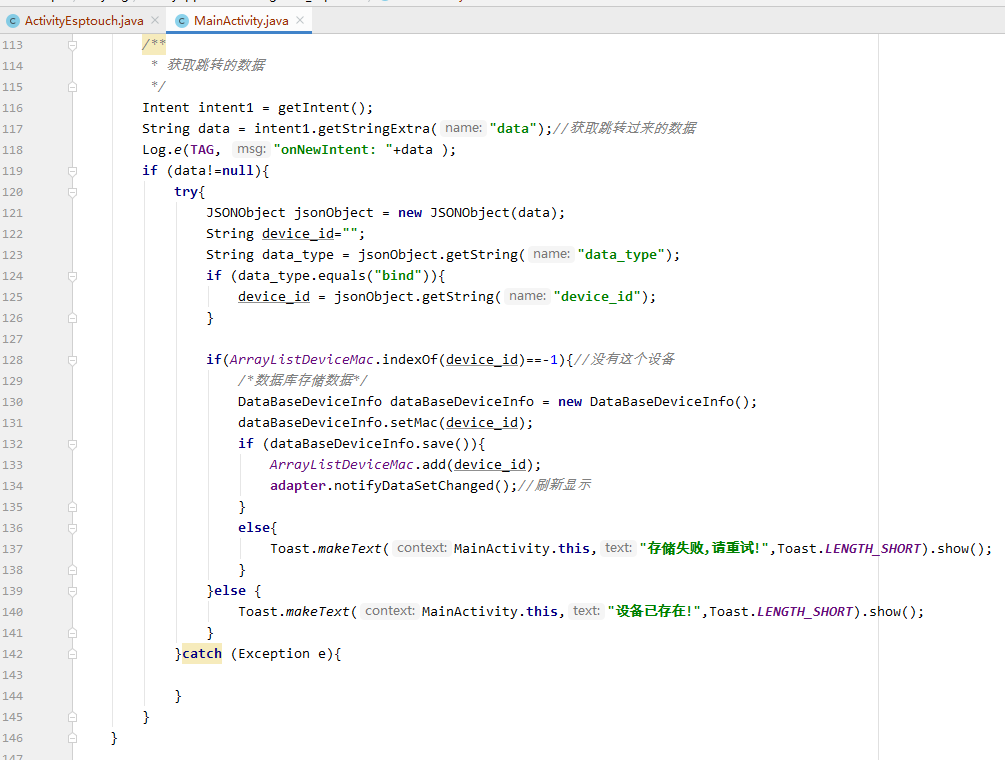
10.activity 接收数据并把信息存储listview和数据库

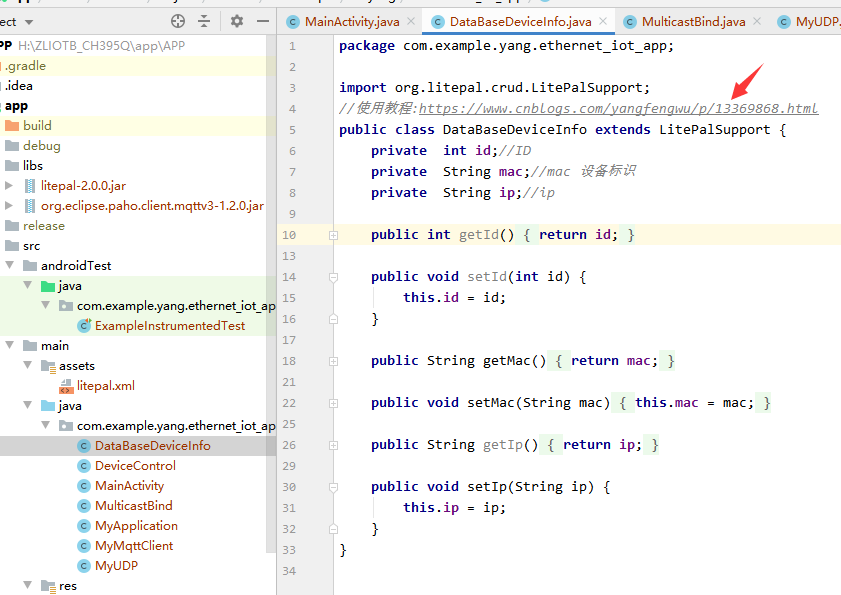
11,数据库操作是使用的郭霖写的litepel

程序MQTT通信过程
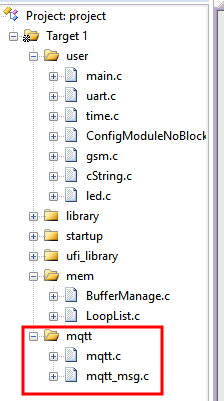
1.关于MQTT解析包
mqtt_msg 文件是最底层的mqtt协议封装文件, 用户不需要研究
mqtt 文件是在mqtt_msg之上封装的一套文件,该文件内部处理了mqtt各种通信流程,用户也是调用这里面的api函数.
具体使用可以接着往下看.
用户始终记住:和mqtt服务器通信就是和tcp服务器通信.不过他们之间的通信数据需要按照mqtt协议规定.

2.配置所连接的MQTT服务器的参数

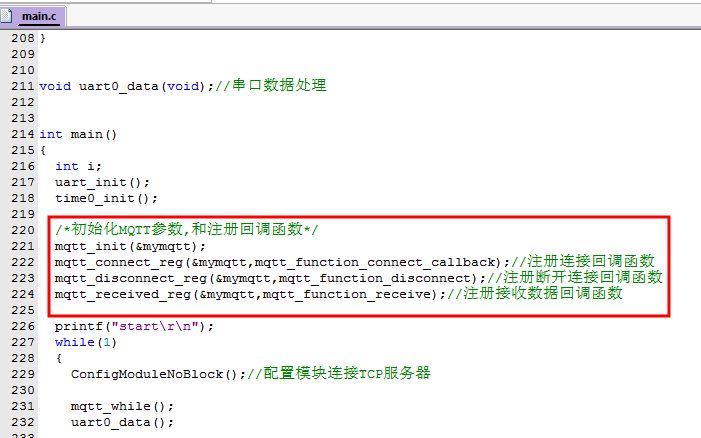
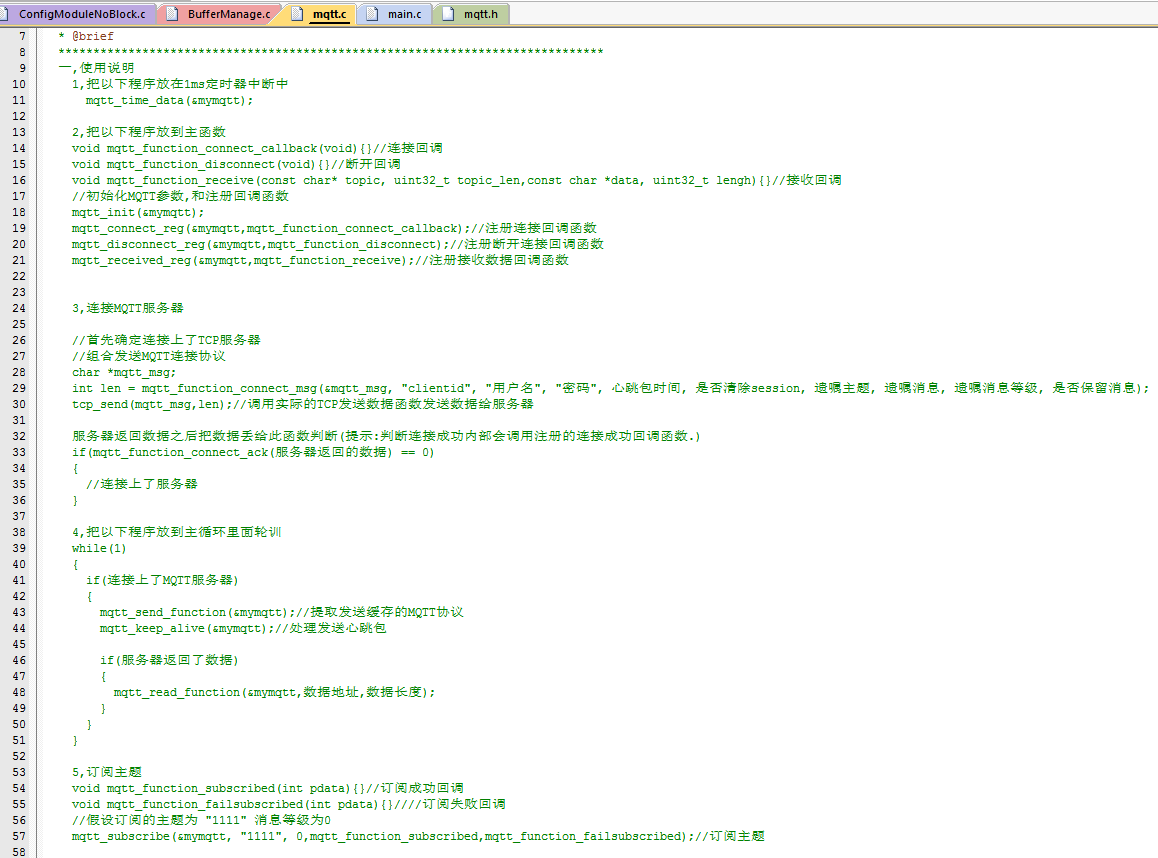
3.初始化MQTT变量,注册相应的回调函数
我编写的包是以注册回调函数的形式使用.

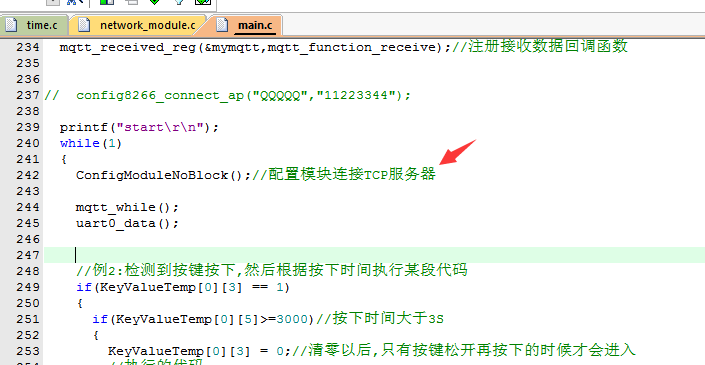
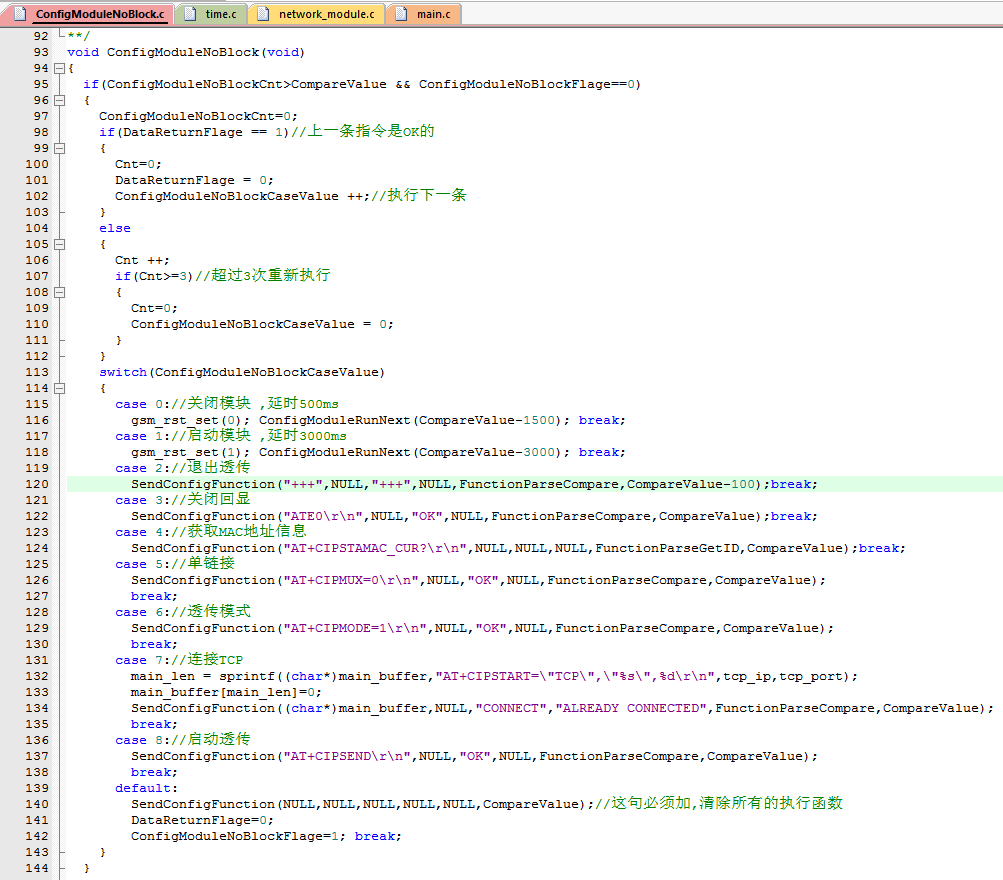
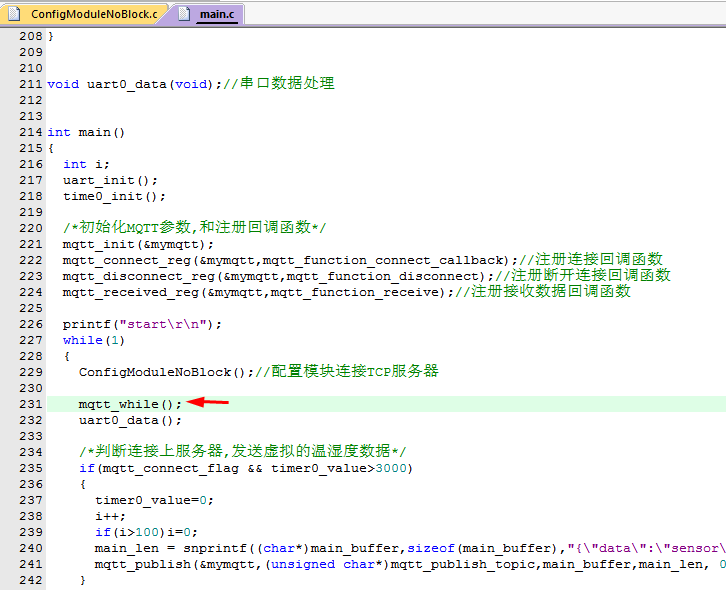
4.先使用TCP连接上TCP服务器(MQTT服务器就是TCP服务器嘛)
控制连接服务器使用的是 ConfigModuleNoBlock 框架
注意哈连接上TCP以后设置为了透传, 以后单片机串口发送的数据就会直接通过模组发到服务器
服务器接收的数据直接就通过串口发给了单片机


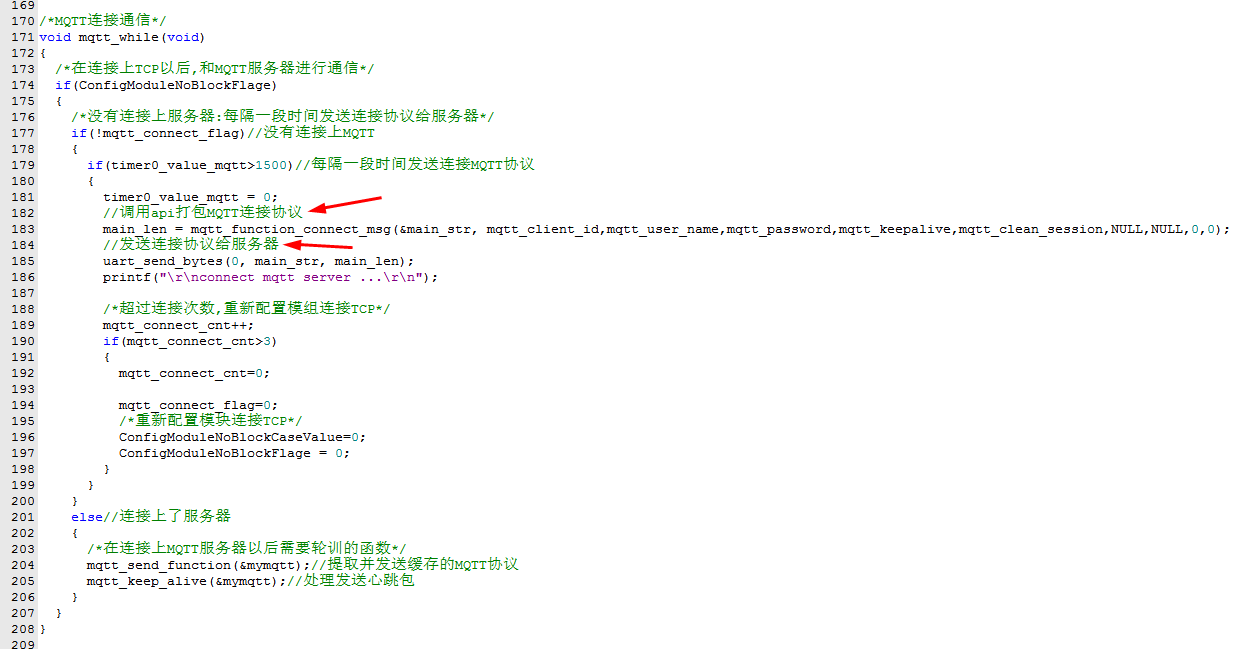
5.连接上TCP以后,发送连接MQTT协议


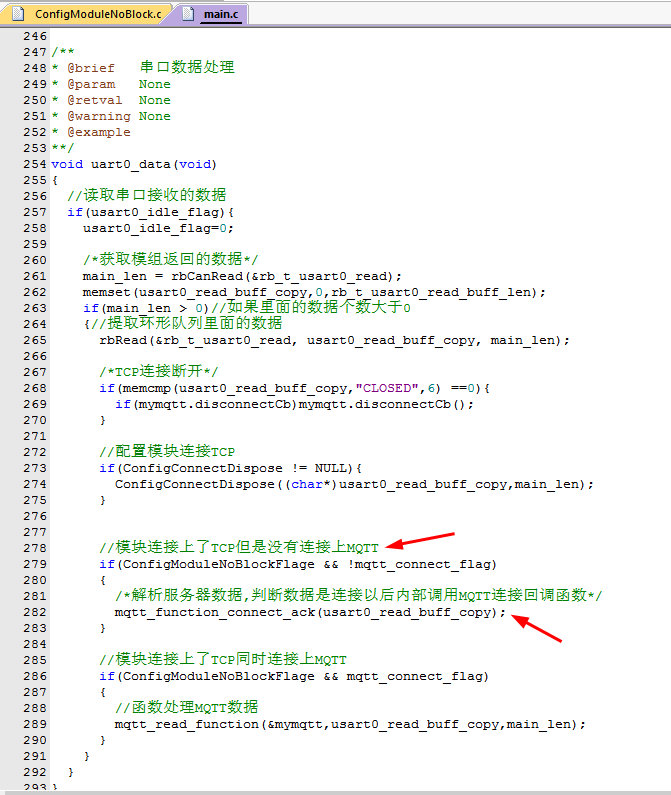
6.把服务器返回的数据交给mqtt_function_connect_ack 函数处理
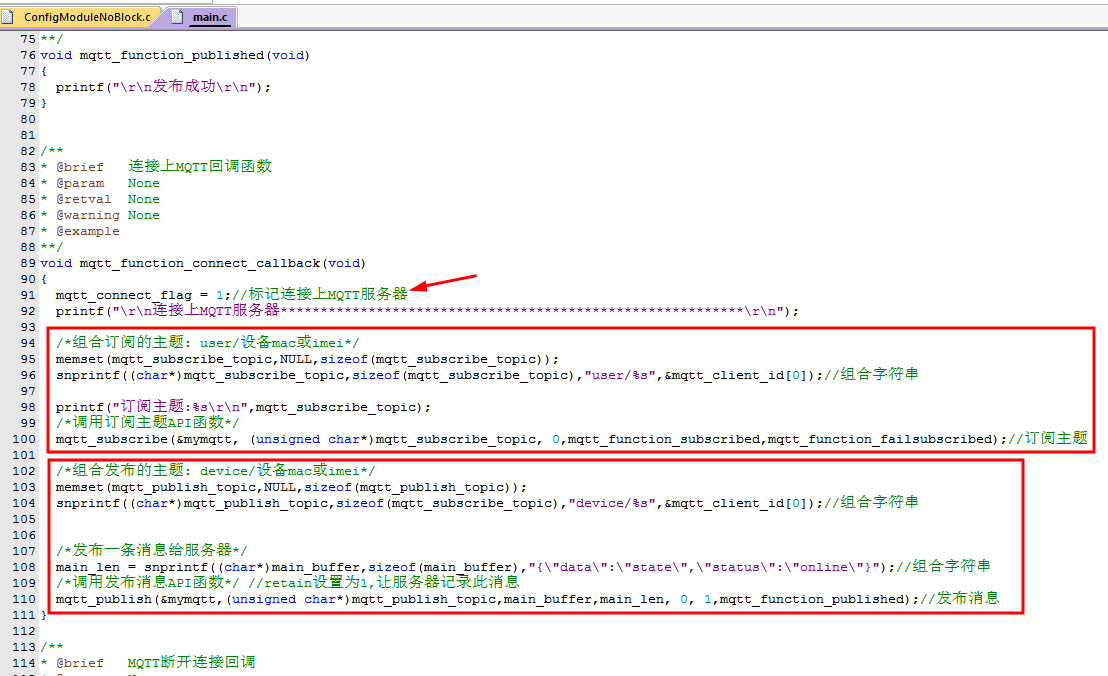
如果返回的数据是连接成功,此函数便会调用上面注册的连接成功回调函数

6.在连接成功回调函数中订阅主题,发布消息

7.连接成功MQTT服务器以后解析MQTT数据是下面的函数
把数据交给这个函数,函数内部解析之后会调用相应的回调函数

8.接收处理MQTT消息
控制继电器吸合 {"data":"switch","bit":"1","status":"1"}
控制继电器断开 {"data":"switch","bit":"1","status":"0"}
查询继电器状态 {"data":"switch","bit":"1","status":"-1"}

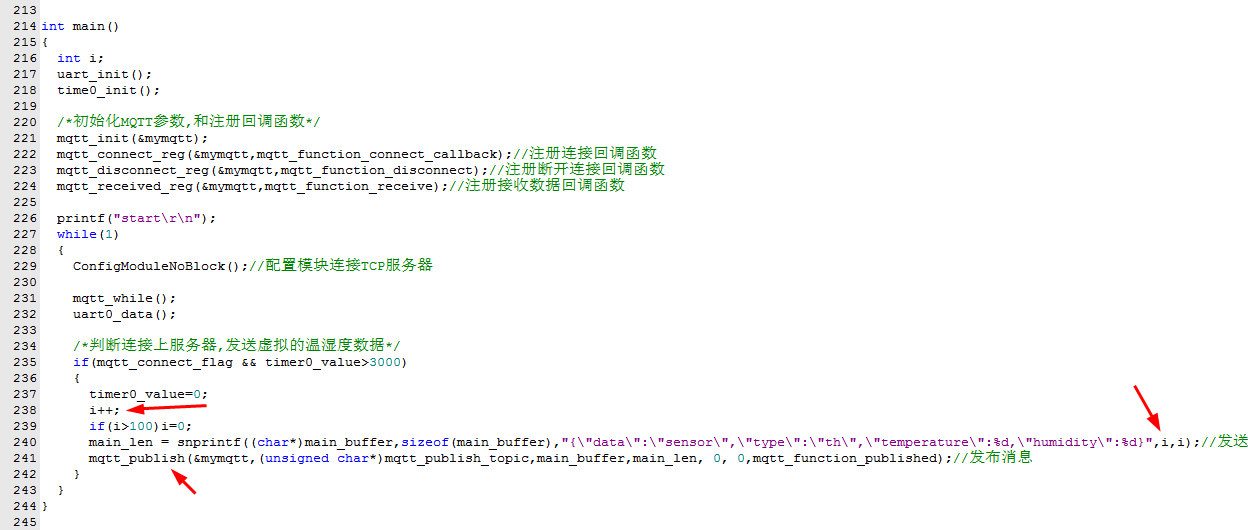
9.发送温湿度数据

10.提示
只要是连接上MQTT了,用户只需要在任意地方调用订阅主题和发布消息就可以.
用户调用其api函数所打包的数据会存储在mqtt内部缓存管理里面,然后内部自动把数据通过tcp发送出去.
缓存管理是使用的我编写的 BufferManage

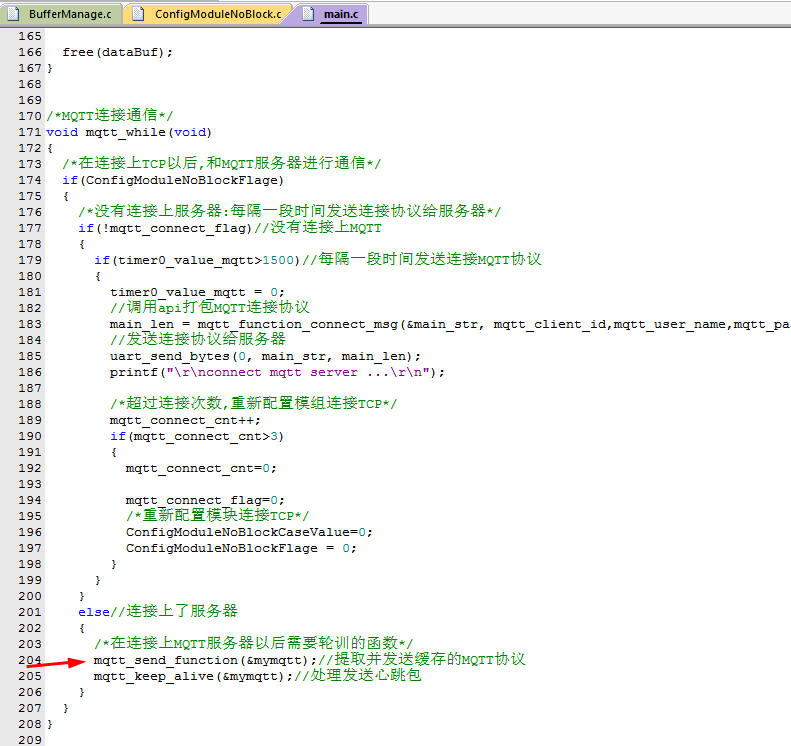
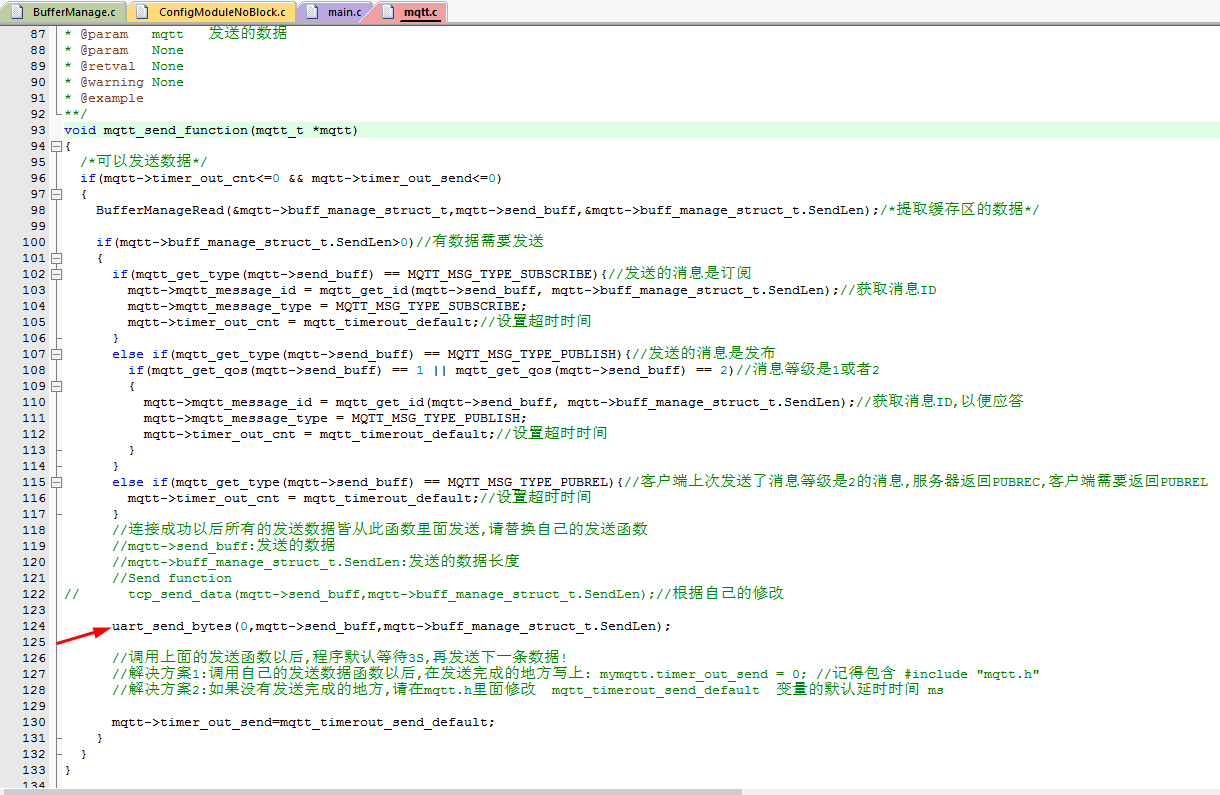
把打包好的MQTT协议数据提取出来并发送给服务器的地方

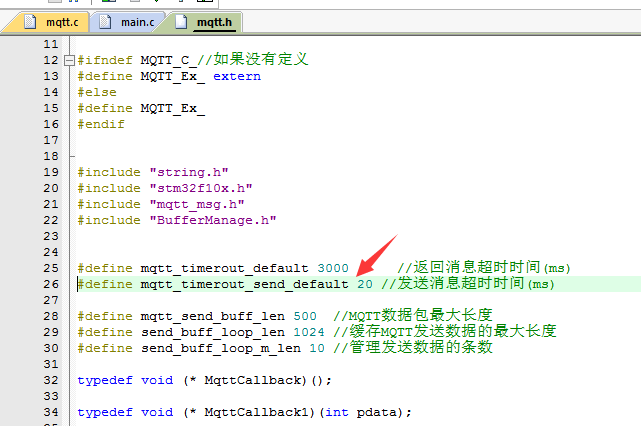
关于下面的 mymqtt.timer_out_send = 0; 这个是预防有的模块发送数据之后需要等待,按照提示修改就可以
当前我设置的为20ms

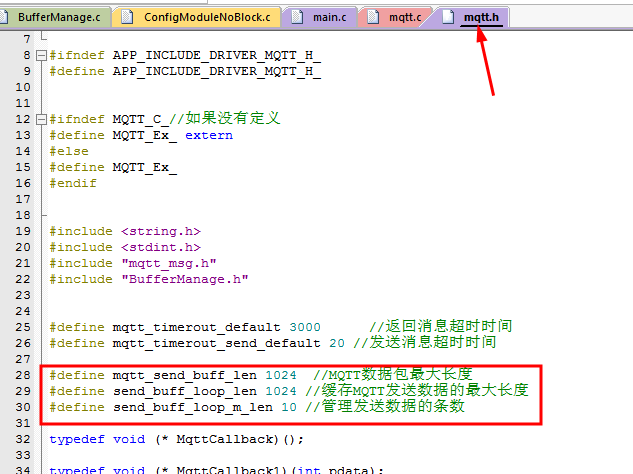
12,如果发送的MQTT消息比较大,可在此处修改缓存管理大小

13.如果自己的MQTT数据包超过16383字节,则还需要修改底层
当前是使用两字节保存数据个数



14.这里有mqtt包的使用流程,了解一下就可以,后面有详细的移植教程

15,现在看APP端的程序
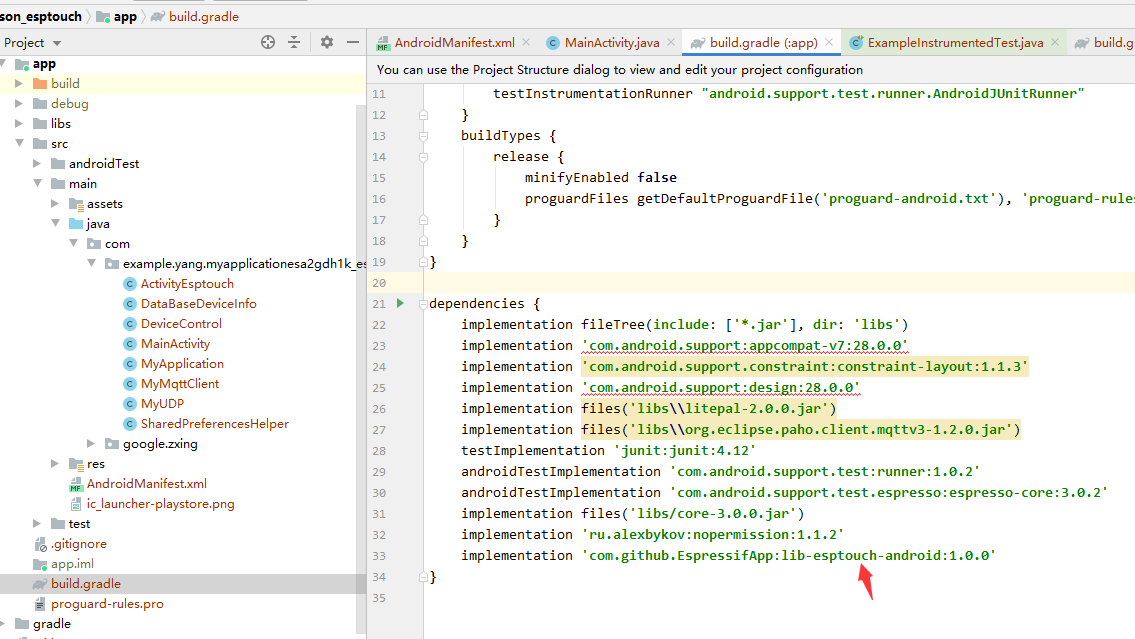
app使用的jar包为: org.eclipse.paho.client.mqttv3-1.2.0
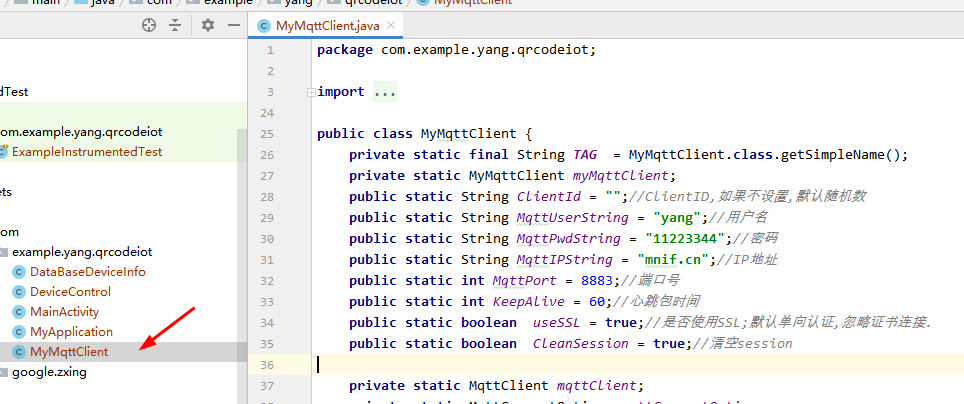
MyMqttCLient是封装的mqtt文件,用户后期通信都是使用这个里面的api函数
用户可以根据自己的mqtt服务器更改参数

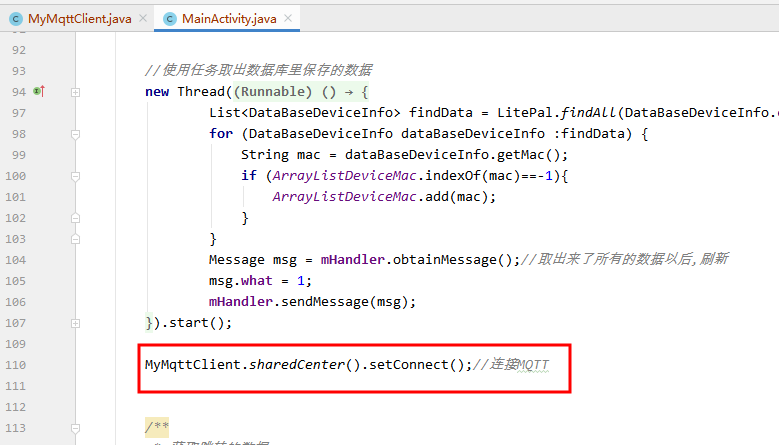
15,连接mqtt只需要在一开始的时候调用下
MyMqttClient.sharedCenter().setConnect();//连接MQTT
然后内部就是自动连接.

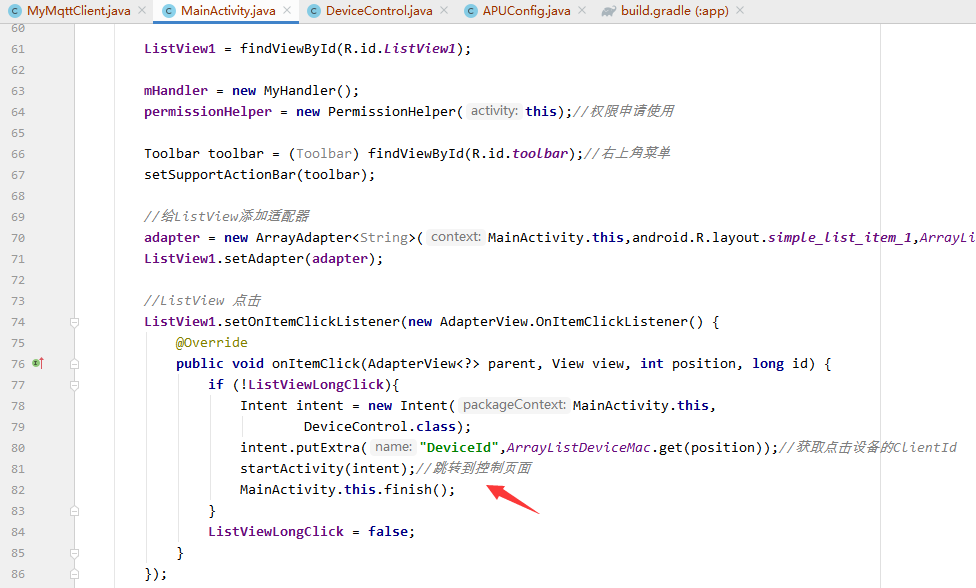
16,点击APP页面上的设备,携带着设备的MAC地址信息跳转到设备控制页面

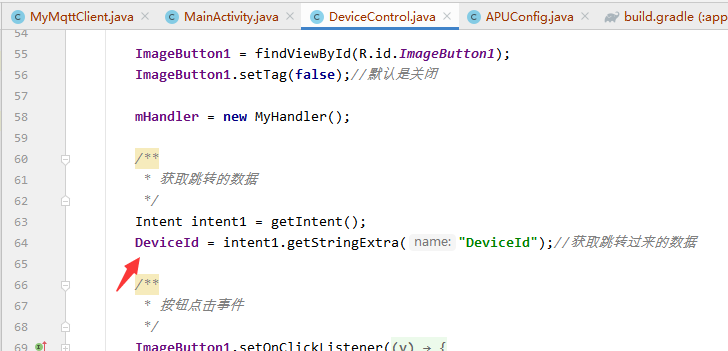
17,控制页面接收跳转的数据

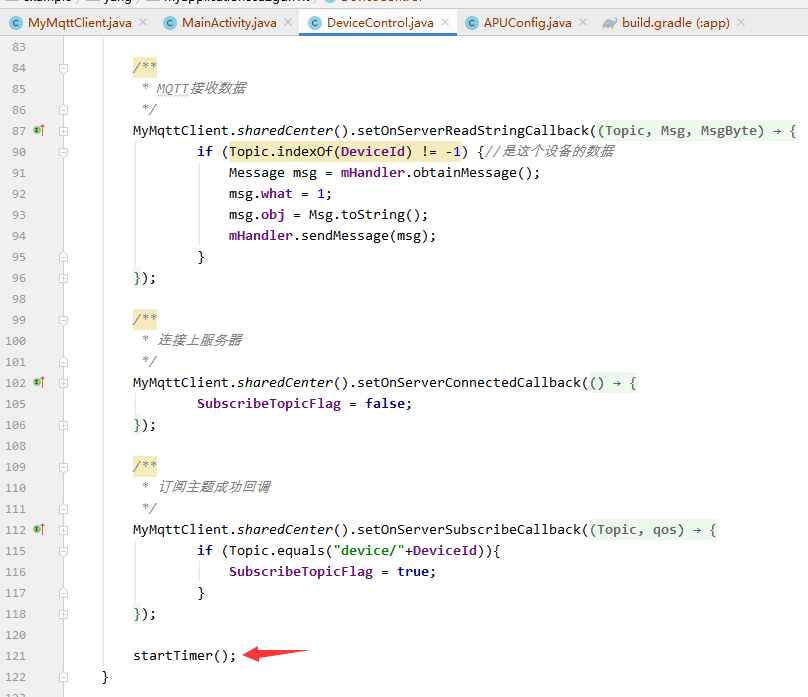
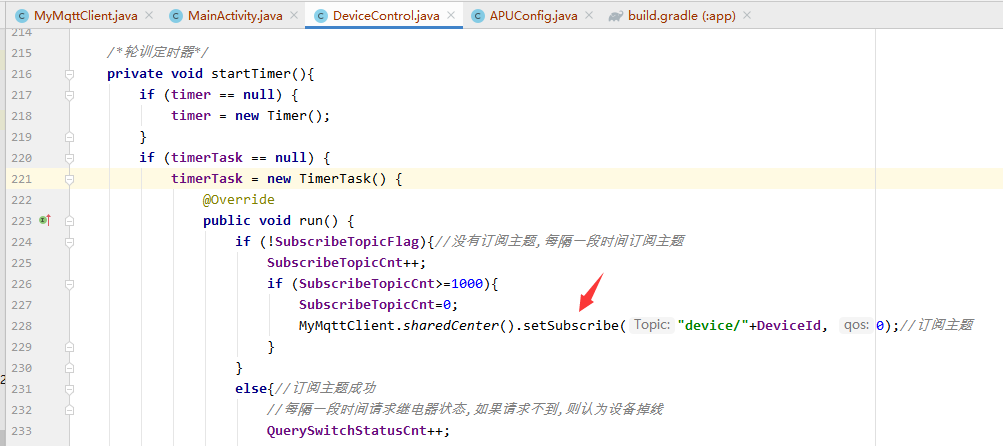
18.设置一些回调函数,启动定时器订阅主题


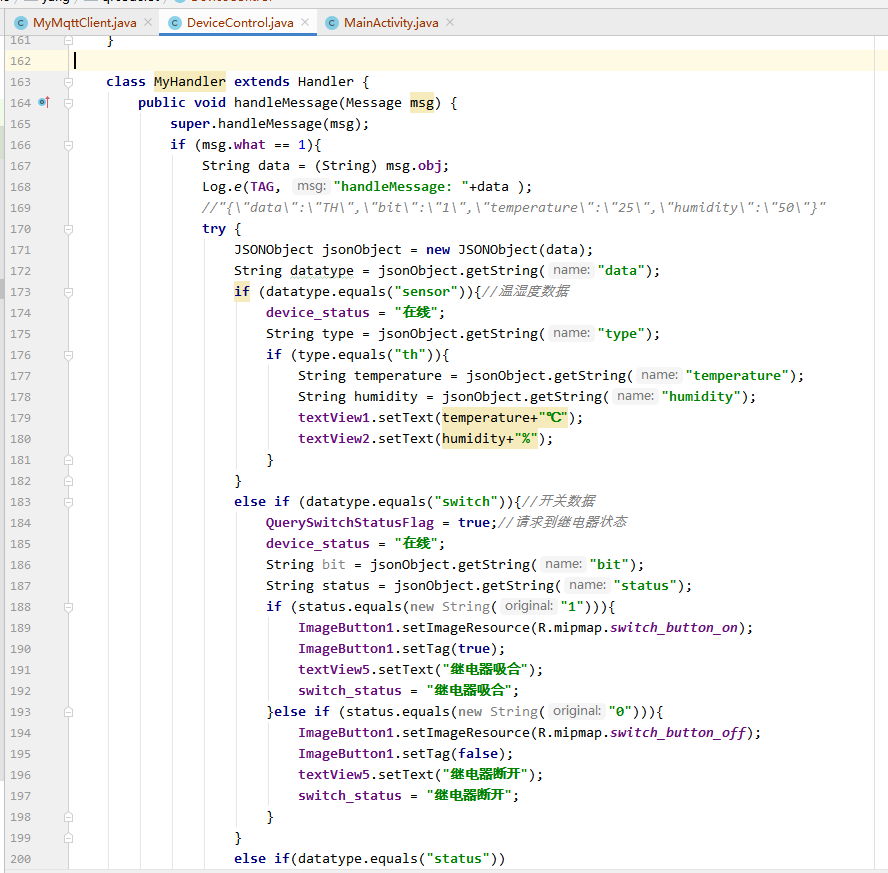
19.在handler中处理MQTT数据

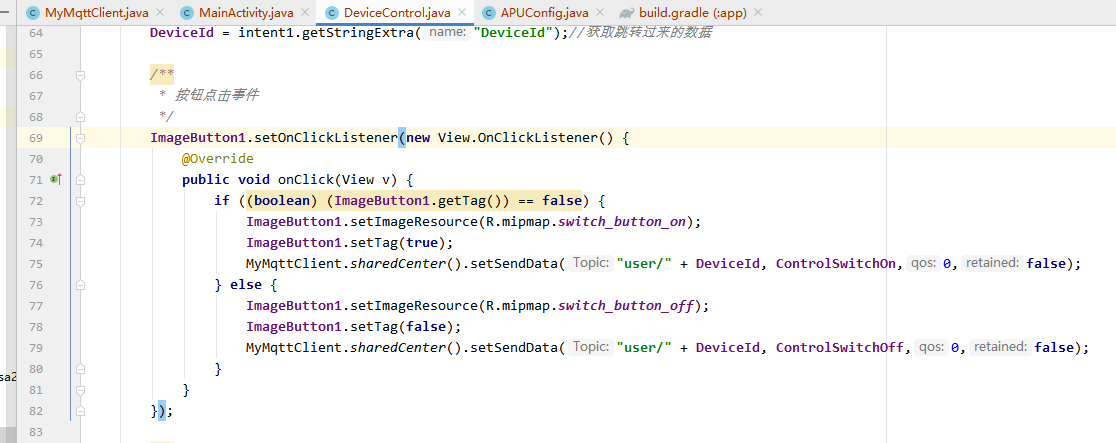
20.点击按钮发布继电器控制命令