一、什么是vue
是一个mvvm模型的js框架(m--->model v--->view)
model本质上来说就是数据
view就是视图(及最终展现给客户的页面)
- mv model --->view(由数据驱动视图)
- vm view --->model(由视图通过事件更新数据)
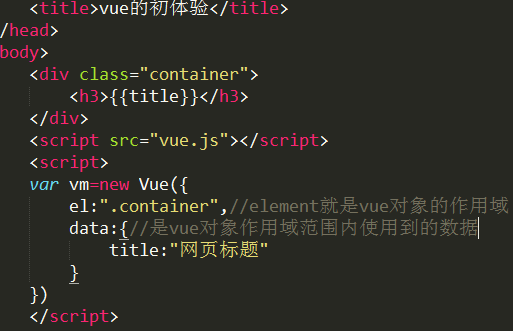
vue的初体验


特点是
- 1、简单上手容易
- 2、比较的轻量级(相对于AngularJs、ReatJs)
- 3、组件齐全,文档便于阅读
二、vue的一些基本指令
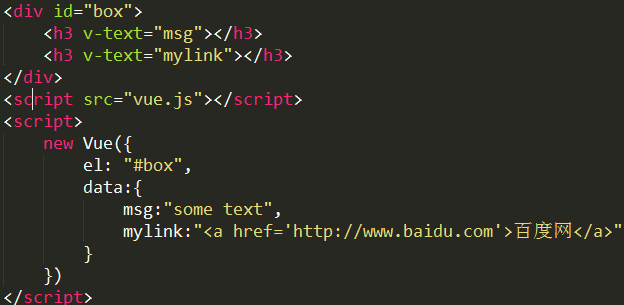
1、v-text
- 绑定标签的内容,如果变量中有特殊字符,会进行转义直接以字符串的形式输出到标签中

浏览器显示

2、v-html
- 绑定标签内容,变量中的内容不会进行转义

浏览器展示

3、v-if
- v-if="value"
- value Boolean true/false
- 控制元素的显示与隐藏

4、v-show
- 控制元素的显示与隐藏
v-if(虚拟dom元素)和v-show有什么区别?
(1)、手段:
- v-if是动态的向DOM树内添加或者删除DOM元素;
- v-show是通过设置DOM元素的display样式属性控制显隐;
(2)、编译过程:
- v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;
- v-show只是简单的基于css切换
(3)、编译条件
- v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译(编译被缓存?编译被缓存后,然后再切换的时候进行局部卸载);
- v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留;
(4)、性能消耗:
- v-if有更高的切换消耗;
- v-show有更高的初始渲染消耗;
(5)、使用场景
- v-if适合运营条件不大可能改变
- v-show适合频繁切换;
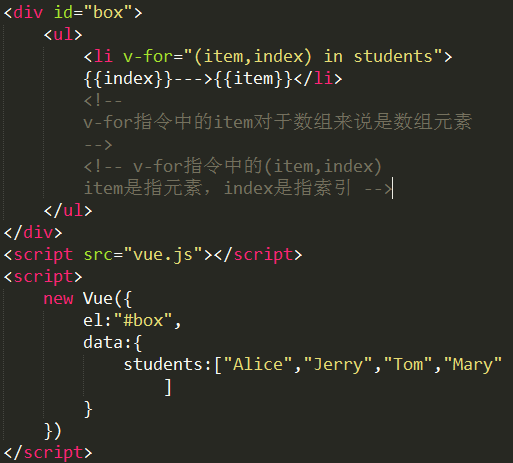
5、v-for列表渲染
-
渲染数组 v-for="item in arr"


-
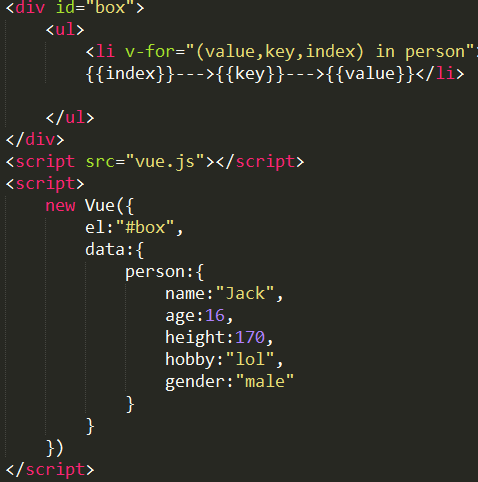
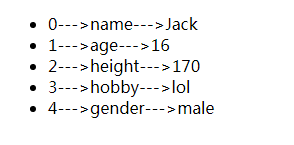
渲染对象 v-for="item in obj"

浏览器显示

6、v-bind
-
为标签绑定属性

new Vue({ el:".box", data:{ src:"img/1.jpg } }) <img v-bind:src="src" />
v-bind的简写形式
<img :src="src" />

7、v-bind绑定class类名
<div :class=""></div>
v-bind指令绑定元素的属性

1、对象的形式
<div :class="{text-danger:true}"></div>
2、数组的形式绑定class
<div :class="[textRed,base,radius]"></div>
二、绑定style样式
1、对象的形式绑定样式
html结构
<div :style="styleObj">some text here...</div>
vue对象
new Vue({
el: ".box",
data: {
styleObj: {
"200px",
height: "200px",
backgroundColor: "green",
color: "yellow"
}
}
})
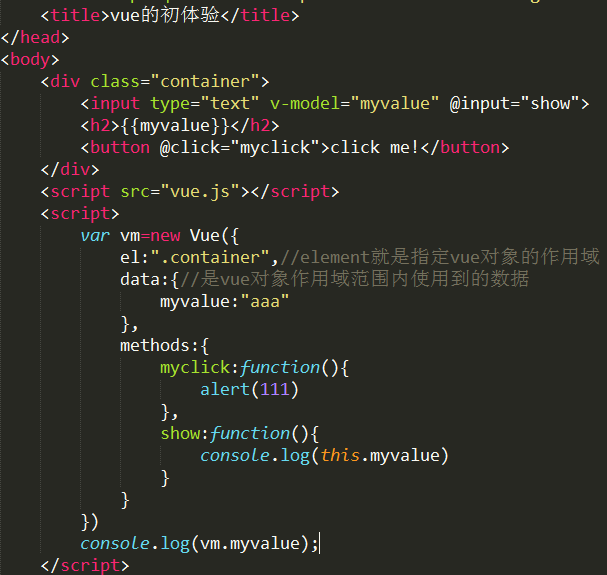
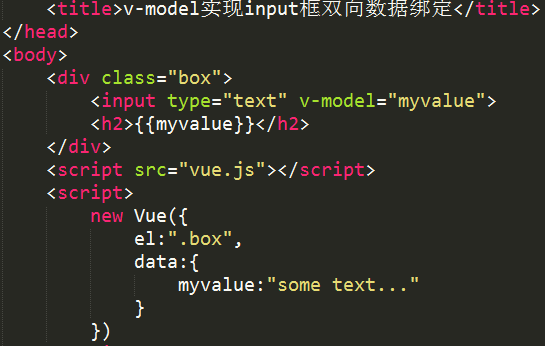
三、v-model双数据绑定(一般用于为input输入框绑定输入值)

<input v-model="myvalue" type="text"/>
input 类型分为text/checkbox/radio...
select
四、vue中的事件绑定
1、事件绑定的第一种方式
-
html结构
<button v-on:click="myclick"></button> -
vue对象
new Vue({ el:".box", methods:{ myclick:function(){ } } })
2、绑定事件的第二种方式(简写方式)
-
html结构
<button @click="myclick"></button>//官方推荐事件绑定用简写形式 -
vue对象
new Vue({ el:".box", methods:{ myclick:function(){ } } }) -
可以绑定事件类型:@click/mouseover/mouseout/keydown/keyup...
3、监听键盘事件
-
所有的键盘事件keydown/keyup/keypress
-
vue内置事件对象
<input @keydown="input($event)"/>new Vue({ el:".box", methods:{ input:function(ev){ } } }) -
vue自带的键盘事件名
-
keyup.left/right/up/down
-
keydown.left/right/up/down
-
keypress.left/right/up/down
-
自定义键盘按下事件修饰符
Vue.config.keyCodes = { zero:48 } <input type="text" @keydown.zero="input" />
4、自带的事件修饰符
- prevent/stop/self/once
- prevent 阻止事件的默认行为
- stop 阻止事件冒泡