| 这个作业属于哪个课程 | 软件工程 (福州大学至诚学院 - 计算机工程系) |
| 这个作业要求在哪里 | 团队作业——UML设计 |
| 这个作业的目标 | |
| 作业正文 | 如下 |
| 其他参考文献 | 无 |
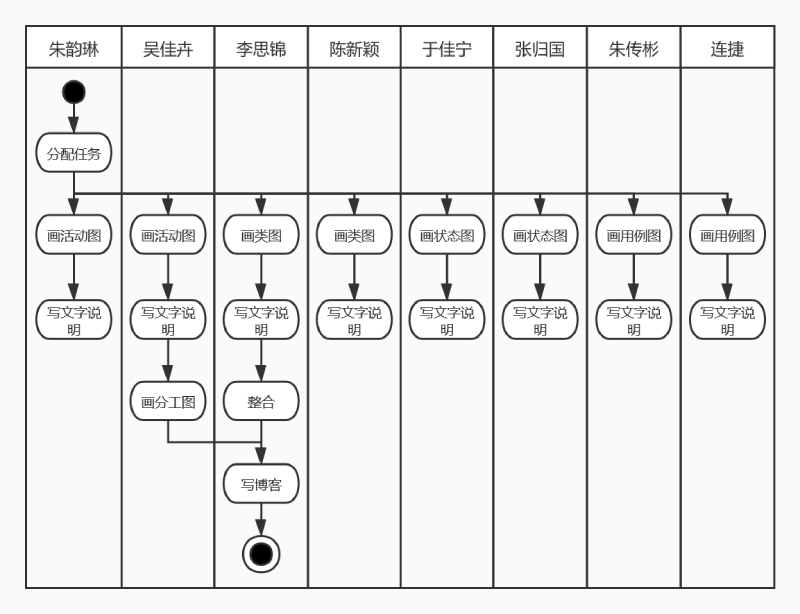
1)团队分工

2)UML
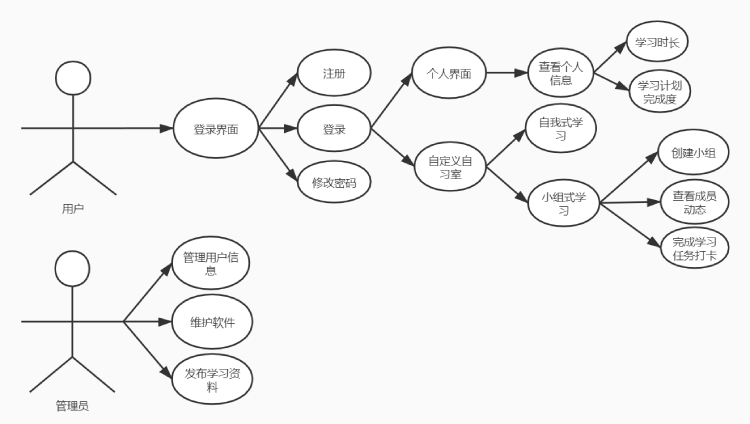
用例图:

进去软件,用户注册登录。在个人界面能够查看个人信息,包括用户的学习时长,学习计划完成
度。创建自定义自习室,进行自我式学习或小组式学习。在小组式学习中可以创建小组,查看成员
动态,完成学习任务打卡。管理员能够管理用户信息,维护软件正常运行,发布学习资料。
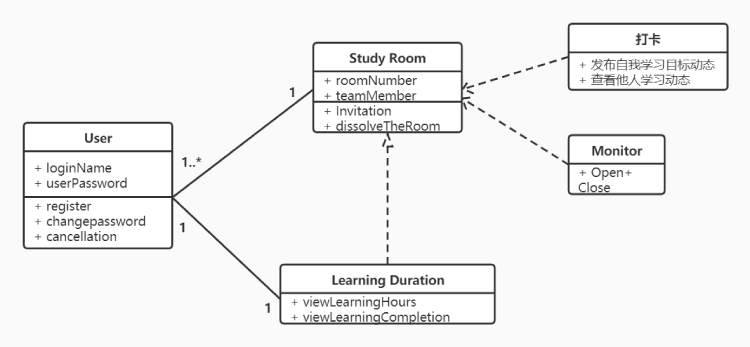
类图:

用户的初始界面有注册、修改密码和注销的功能,可以选择自习室或学习时长:在自习室里有加入、
邀请和解散等功能;还可以打卡、自定义是否开启自习室监控;在学习时长中将大家有效的学习时间和
内容呈现出来,用户可以清楚的看到自己的任务进度,再对自己的学习情况及时进行总结、改善以及制
定更合理的学习计划。
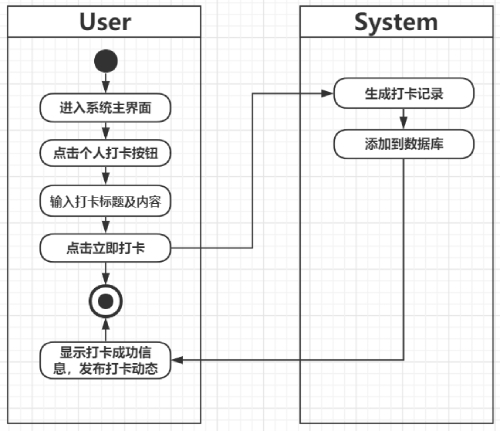
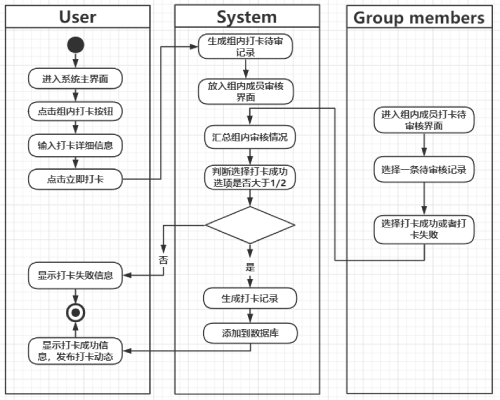
活动图:


这部分是关于打卡的部分,用活动图来实现。
个人打卡部分我们再进入个人打卡界面之后记录自己的打卡内容。
组队打卡部分我们需要发布打卡的内容,由小组的成员进行手动审核内容,确认后协助打卡。
增加了打卡内容的真实性,减少偷懒,虚假打卡的可能性。
系统会自动生成记录并添加到数据库,做数据的统计和整理。
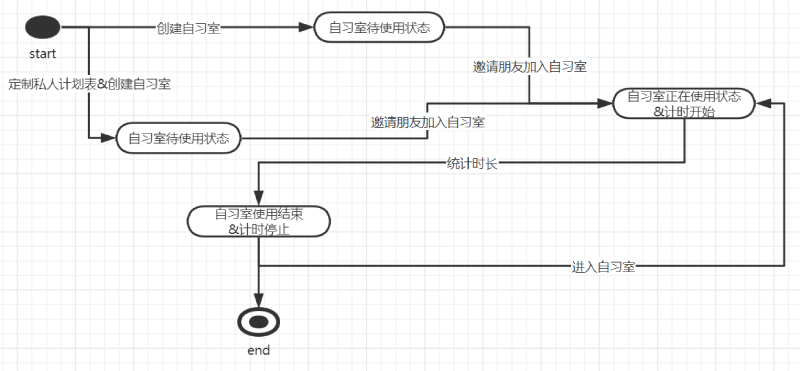
状态图:

进入小组学习,计时启动。学习过程中如果存在挂机、断网的情况,计时结束。如果中途
有事,可以暂停计时,回来后再继续计时。学习结束,退出小组,计时结束。
进入软件,直接创建自习室或定制私人计划表后创建自习室。进入自习室开始计时统计时长,
退出自习室默认计时停止;退出自习室后可以选择再次进入自习室或退出软件。
3)工具选择
我们采用的是ProcessOn:
这个工具的界面干净简单,使用感舒适。
可以轻松绘制,对作品进行编辑、阅读和评论。
最重要的一点是可以多人团队协作,实时更新。