时常可以在各种论坛 博客 看到 各种所谓的 高仿QQ。
说实话 越看越想笑呢。(PS:纯粹的 抨击 那些 不追求 UI 完美主义者)
例如:



本次模仿 采用 C# WPF XAML , 总共耗时 1 小时
关键代码:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="182"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Border>
<Grid>
<Border>
<Image gif:ImageBehavior.AnimatedSource="Images/back.gif" Stretch="Fill" />
</Border>
<Image Source="Images/logo-banner.png" Stretch="None" VerticalAlignment="Center" HorizontalAlignment="Center" Margin="0,15,0,0"></Image>
<Border Background="#00FFFFFF"></Border>
<TextBlock Margin="0,9,70,0" FontFamily="{StaticResource IconFont}"
Text="" VerticalAlignment="Top" HorizontalAlignment="Right" FontSize="12"/>
</Grid>
</Border>
<Border Grid.Row="1" Background="#FFEBF2F9" CornerRadius="0,0,3,3">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="130"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="100"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid>
<Ellipse Width="80" Height="80" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="42,12,0,0">
<Ellipse.Fill>
<ImageBrush ImageSource="jacket.jpg"/>
</Ellipse.Fill>
</Ellipse>
<Button FontFamily="{StaticResource IconFont}" Margin="5,0,0,5" Content="�" FontSize="25" HorizontalAlignment="Left" VerticalAlignment="Bottom" Style="{DynamicResource ButtonStyle1}"></Button>
</Grid>
<Grid Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="55"></RowDefinition>
</Grid.RowDefinitions>
<Border Background="White" Grid.Row="0" Width="195" Height="60" BorderThickness="1" BorderBrush="#FFD1D1D1" CornerRadius="3" VerticalAlignment="Bottom">
<Grid>
<Border VerticalAlignment="Center" Background="#FFD1D1D1" Height="1"></Border>
<TextBox Text="944095635" BorderThickness="0" Margin="6,5,16,0" VerticalAlignment="Top" Height="20" VerticalContentAlignment="Center" ></TextBox>
<TextBlock Margin="0,9,7,0" FontFamily="{StaticResource IconFont}" Text="" VerticalAlignment="Top" HorizontalAlignment="Right" Foreground="#FFB4B4B4" FontSize="12"/>
<PasswordBox Password="********" BorderThickness="0" Margin="6,0,6,5" VerticalAlignment="Bottom" Height="20" VerticalContentAlignment="Center" ></PasswordBox>
<TextBlock Margin="0,0,5,6" FontFamily="{StaticResource IconFont}" Text="�" VerticalAlignment="Bottom" HorizontalAlignment="Right" Foreground="#FFB4B4B4" FontSize="16"/>
</Grid>
</Border>
<Grid Grid.Row="1" VerticalAlignment="Center" Margin="2,3,2,0">
<CheckBox Style="{StaticResource QQCheckBox}" Content="记住密码" HorizontalAlignment="Left" IsChecked="True"></CheckBox>
<CheckBox Style="{StaticResource QQCheckBox}" Content="自动登录" HorizontalAlignment="Right"></CheckBox>
</Grid>
<Button Grid.Row="2" Content="登 录" Width="195" Height="32" Style="{DynamicResource ButtonStyle3}" Background="#FF00B2DE" ></Button>
</Grid>
<Grid Grid.Column="2">
<StackPanel Margin="0,9,35,0">
<Button Margin="8" Content="注册账号" HorizontalAlignment="Left" VerticalAlignment="Bottom" Style="{DynamicResource ButtonStyle2}"></Button>
<Button Margin="8" Content="找回密码" HorizontalAlignment="Left" VerticalAlignment="Bottom" Style="{DynamicResource ButtonStyle2}"></Button>
</StackPanel>
<Button Margin="0,0,5,5" Style="{StaticResource CodeButton}" HorizontalAlignment="Right" VerticalAlignment="Bottom" ></Button>
</Grid>
</Grid>
</Border>
</Grid>
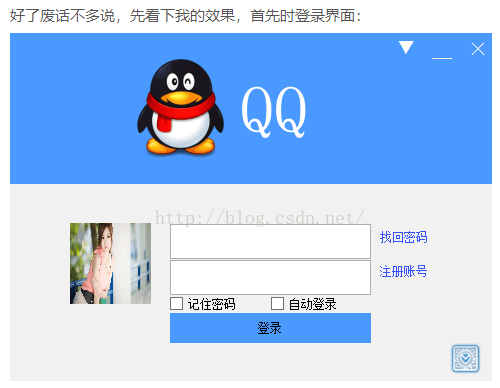
软件效果:

【源码下载】
开源地址:https://github.com/944095635/WPF.QQSignIN