- 前言:
- canvas是HTML5出来的绘图API容器,对于图形的处理非常强大,下面使用canvas配合JavaScript来做一下动态画圆效果。可以用它来做圆形进度条来使用。
- arc()实现画圆
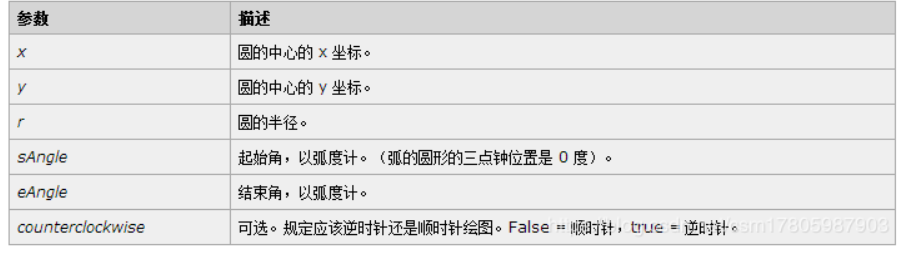
通过设置的开始角度和结束角度来做限定,然后通过累加临时的角度变量实现动画效果。 - 相关函数:
-
context.arc(x,y,r,sAngle,eAngle,counterclockwise);

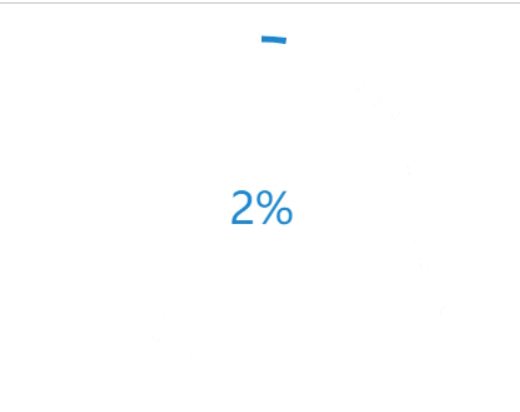
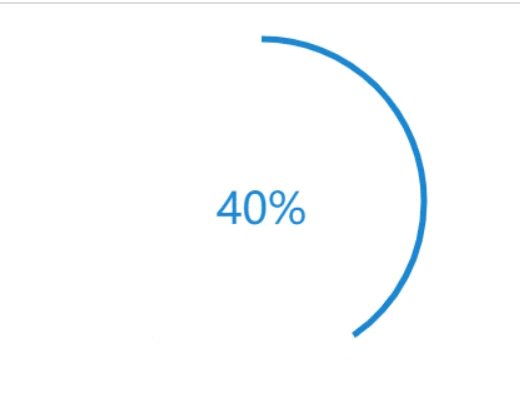
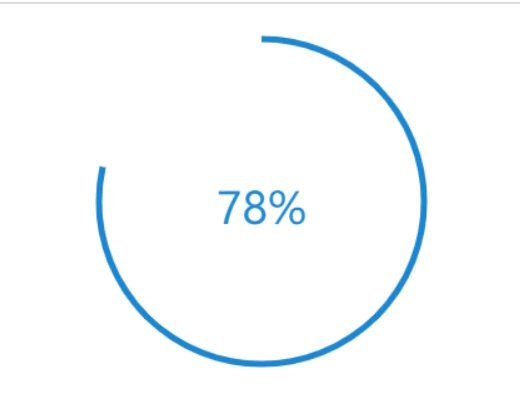
效果展示:

-
<html> <head> <meta charset="UTF-8"> <style type="text/css"> #myCanvas { margin: 0 auto; display: block; } </style> </head> <body> <canvas id="myCanvas">当前浏览器不支持canvas组件请升级!</canvas> <script type="text/javascript"> //方法一:arc 动态画圆 var c = document.getElementById('myCanvas'); var ctx = c.getContext('2d'); var mW = c.width = 300; var mH = c.height = 300; var lineWidth = 5; var r = mW / 2; //中间位置 var cR = r - 4 * lineWidth; //圆半径 var startAngle = -(1 / 2 * Math.PI); //开始角度 var endAngle = startAngle + 2 * Math.PI; //结束角度 var xAngle = 1 * (Math.PI / 600); //偏移角度量 var fontSize = 35; //字号大小 var tmpAngle = startAngle; //临时角度变量 //渲染函数 var rander = function() { if (tmpAngle >= endAngle) { return; } else if (tmpAngle + xAngle > endAngle) { tmpAngle = endAngle; } else { tmpAngle += xAngle; } ctx.clearRect(0, 0, mW, mH); //画圈 ctx.beginPath(); ctx.lineWidth = lineWidth; ctx.strokeStyle = '#1c86d1'; ctx.arc(r, r, cR, startAngle, tmpAngle); ctx.stroke(); ctx.closePath(); //写字 ctx.fillStyle = '#1d89d5'; ctx.font = fontSize + 'px Microsoft Yahei'; ctx.textAlign = 'center'; ctx.fillText(Math.round((tmpAngle - startAngle) / (endAngle - startAngle) * 100) + '%', r, r + fontSize / 2); requestAnimationFrame(rander); }; rander(); </script> </body> </html>
二:
window.requestAnimationFrame()告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行注意:若你想在浏览器下次重绘之前继续更新下一帧动画,那么回调函数自身必须再次调用
window.requestAnimationFrame()当你准备更新动画时你应该调用此方法。这将使浏览器在下一次重绘之前调用你传入给该方法的动画函数(即你的回调函数)。回调函数执行次数通常是每秒60次,但在大多数遵循W3C建议的浏览器中,回调函数执行次数通常与浏览器屏幕刷新次数相匹配。为了提高性能和电池寿命,因此在大多数浏览器里,当
requestAnimationFrame()运行在后台标签页或者隐藏的<iframe>里时,requestAnimationFrame()会被暂停调用以提升性能和电池寿命。回调函数会被传入
DOMHighResTimeStamp参数,DOMHighResTimeStamp指示由RequestAnimationFrame()排队的回调开始触发的时间。指示当前被requestAnimationFrame()排序的回调函数被触发的时间。在同一个帧中的多个回调函数,它们每一个都会接受到一个相同的时间戳,即使在计算上一个回调函数的工作负载期间已经消耗了一些时间。该时间戳是一个十进制数,单位毫秒,最小精度为1ms(1000μs)。window.requestAnimationFrame(callback);
callback- 下一次重绘之前更新动画帧所调用的函数(即上面所说的回调函数)。该回调函数会被传入
DOMHighResTimeStamp参数,该参数与performance.now()的返回值相同,它表示requestAnimationFrame()开始去执行回调函数的时刻。
参考文章:
1.https://blog.csdn.net/csm17805987903/article/details/85044012----Canvas三种动态画圆实现方法说明
2.https://www.cnblogs.com/jiangxiaobo/p/5943755.html----如何停止requestAnimationFrame方法启动的动画
3.https://blog.csdn.net/weixin_30493401/article/details/101088728 ---- requestAnimationFram
4.https://blog.csdn.net/xiaotian602574436/article/details/76559287---requestAnimationFrame()方法的用法
5.https://blog.csdn.net/whqet/article/details/42911059----requestAnimationFrame动画控制详解
6.https://blog.csdn.net/qingyafan/article/details/52335753 ---- setTimeout, setInterval 与 requestAnimationFrame 隐藏的各种坑
7.https://blog.csdn.net/ariss123/article/details/39180201---- HTML5 canvas性能之画圈
8.https://developer.mozilla.org/zh-CN/docs/Web/API/Window/requestAnimationFrame ---