当面试的时候遇到问原型链,闭包,还有作用域,直接 拿张纸和笔把原型链画出来,闭包跟作用域直接用笔写几道题出来加深理解(因为我们是理科生,图形和题目以及控制台输出结果才是最直观的方法)
问:什么是原型链?
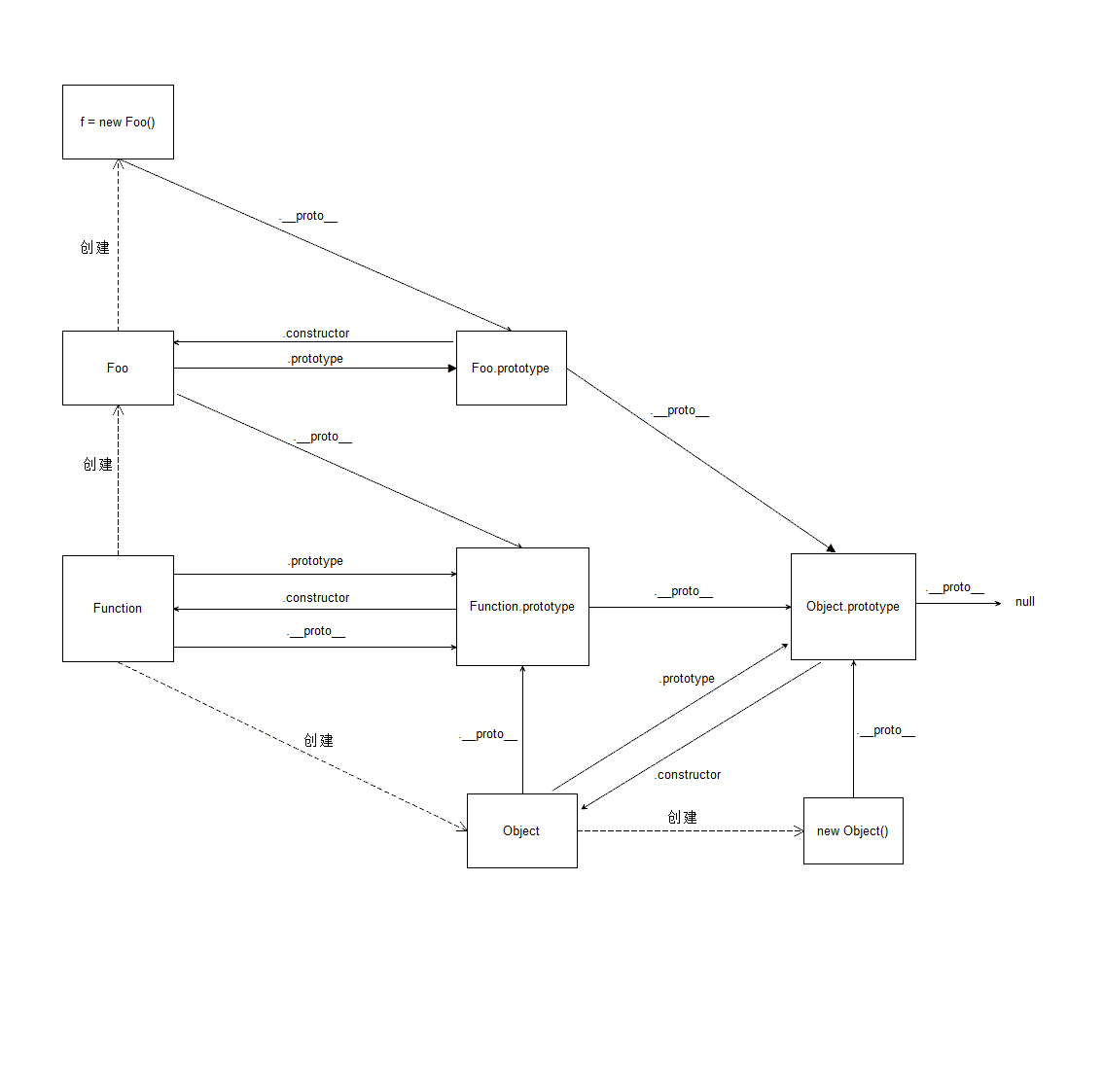
答:Javascript是面向对象的,每个实例对象都有一个__proto_属性,该属性指向它原型对象,这个实例对象的构造函数有一个原型属性prototype,与实例的__proto__属性指向同一个对象。当一个对象在查找一个属性的时,自身没有就会根据__proto__ 向它的原型进行查找,如果都没有,则向它的原型的原型继续查找,直到查到Object.prototype._proto_为nul,这样也就形成了原型链。
问:如何查找构造函数和原型中的属性?
答:
构造函数.prototype 查看构造函数的原型属性
实例对象.__proto__ 查看实例对象的构造函数的原型
实例对象.__proto__.constructor 查看实例对象的构造函数
原型链见过最好的图片,不啰嗦

体现在代码上:
其实非常的简单
栗如:
我们可以先写一个构造函数,然后在它的prototype中写入方法,然后我们可以在入口函数中去写一个实例对象,用实例对象的方法去调用,这样子写代码可以做到逻辑清晰,代码简洁大方。
1 var letao; 2 $(function() { 3 letao = new Letao(); 4 letao.login(); 5 }); 6 7 var Letao = function() { 8 9 } 10 11 Letao.prototype = { 12 //登录函数 13 login: function() { 14 // 1. 获取登录的按钮添加点击事件 15 $('.btn-login').on('click', function() { 16 // 2. 获取输入的用户和密码 17 var username = $('.mui-input-clear').val(); 18 var password = $('.mui-input-password').val(); 19 // 3. 验证用户名密码是否输入 20 if (!username) { 21 // 第一个参数是提示内容 第二个参数是一个对象(提示框的设置) duration提示信息的长短 type 提示的标签类型 long short 和 数字 22 mui.toast('请输入用户名', { duration: 'long', type: 'div' }) 23 return; 24 } 25 if (!password) { 26 // 第一个参数是提示内容 第二个参数是一个对象(提示框的设置) duration提示信息的长短 type 提示的标签类型 long short 和 数字 27 mui.toast('请输入密码', { duration: 'long', type: 'div' }) 28 return; 29 } 30 // 4. 调用登录的API去验证是否登录成功 31 $.ajax({ 32 url: '/user/login', 33 data: { username: username, password: password }, 34 type: 'post', 35 success: function(data) { 36 // 5. 判断返回的结果是否有错误 37 if (data.error) { 38 // 如果有错误把错误信息提示一下 39 mui.toast(data.message, { duration: 'long', type: 'div' }) 40 return; 41 }else{ 42 // 如果登录成功就跳转到个人中心页面 43 window.location.href = 'user.html'; 44 } 45 } 46 }) 47 }) 48 } 49 }
这个如果ti
js作用域一步步透彻理解
https://www.cnblogs.com/skylar/p/3986087.html
在面试中,怎样能通俗易懂又不白痴的回答出面试官提出的js中闭包问题?
https://www.zhihu.com/question/52491175