官网地址:https://router.vuejs.org/zh-cn/essentials/nested-routes.html
路由嵌套一般使用在后台管理系统中

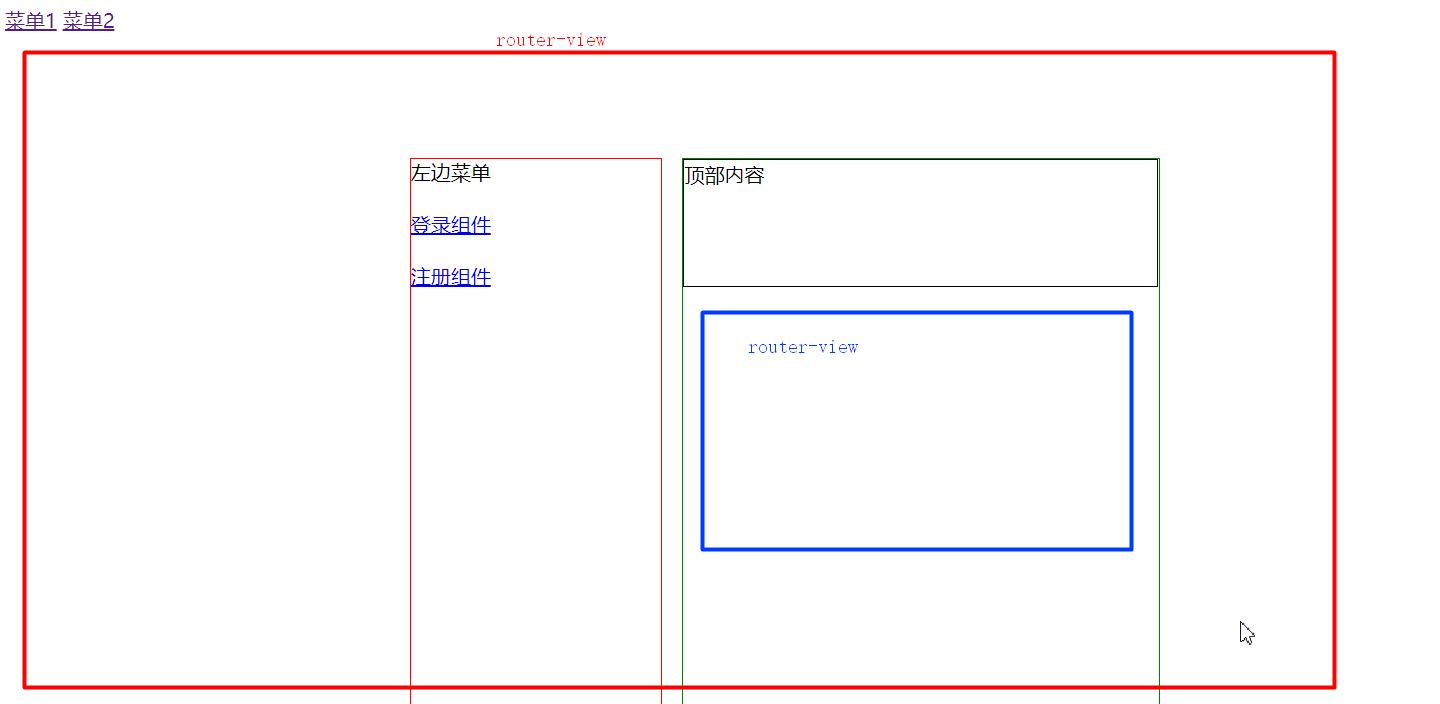
给一个比较简单的小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.js"></script>
<style>
.layout {
600px;
margin: 100px auto;
}
.left {
200px;
height: 500px;
float: left;
border: 1px solid red;
}
.right {
380px;
height: 500px;
float: right;
border: 1px solid green;
}
.top {
height: 100px;
border: 1px solid black;
}
</style>
</head>
<script type="text/html" id="templateId">
<div class="layout">
<div class="left">左边菜单<br/><br/>
<router-link to="/menu1/login">登录组件</router-link><br/><br/>
<router-link to="/menu1/register">注册组件</router-link>
</div>
<div class="right">
<div class="top">
顶部内容
</div>
<div class="content">
<br/>
<router-view></router-view>
</div>
</div>
</div>
</script>
<body>
<div id="app">
<router-link to="/menu1">菜单1</router-link>
<router-link to="/menu2">菜单2</router-link>
<router-view></router-view>
</div>
</body>
<script>
//1、注册组件
const menu1 = {
template:"#templateId"
}
const menu2 = {
template:'<div>我是菜单2</div>'
}
const login = {
template:'<div>我是登录组件</div>'
}
const register = {
template:'<div>i am register components</div>'
}
//2、创建路由对象,设置路由规则
const router = new VueRouter({
routes:[
{
path:'/menu1',
component:menu1,
children:[
{path:'login',component:login},
{path:'register',component:register}
]
},
{
path:'/menu2',
component:menu2
}
]
})
new Vue({
el: "#app",
router
})
</script>
</html>