以太坊块链
1、自己搭建节点,终端去访问搭建好的节点获取数据
2、使用免费的Infura,省去创建节点的烦恼
Infura
Infura 提供免费公开的Ethereum(以太坊)主网和测试网络节点;
ps:Infura 需要翻才能注册过去。
接入方式
1、web3j
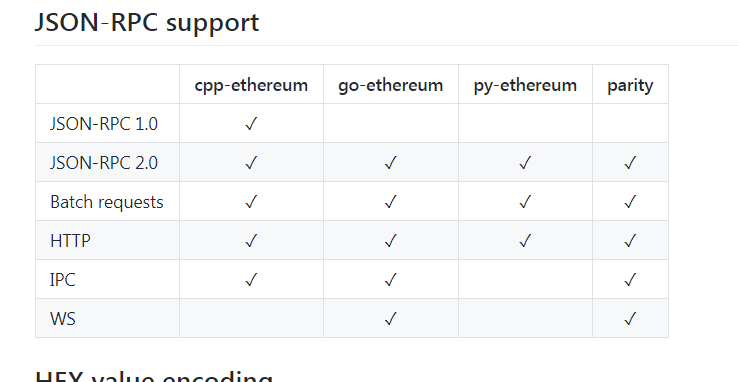
2、JSON-RPC
Web3j接入方式
web3.js是以太坊提供的一个Javascript库,它封装了以太坊的JSON RPC API,提供了一系列与区块链交互的Javascript对象和函数,包括查看网络状态,查看本地账户、查看交易和区块、发送交易、编译/部署智能合约、调用智能合约等,其中最重要的就是与智能合约交互的API。
web3j的提供的功能
- 通过HTTP和IPC 完成Ethereum的JSON-RPC客户端API的实现
- Ethereum钱包支持
- 使用过滤器的函数式编程功能的API
- 自动生成Java智能合约包装器,以创建、部署、处理和调用来自本地Java代码的智能合约
- 支持Parity的 个人和Geth的 个人客户端API
- 支持Infura,所以您不必自己运行一个Ethereum客户端
- 一套综合化、一体的测试示范和可运行的脚步
- 支持命令行工具
- 兼容Android
- 支持JP Morgan’s Quorum via web3j-quorum
3、 web3j文档
可以参考web3j的说明文档
//获取节点运行geth客户端的版本号
String url = "https://mainnet.infura.io/your api-key";
Web3j web3 = Web3j.build(new HttpService(url));
Web3ClientVersion web3ClientVersion = web3.web3ClientVersion().sendAsync().get();
String clientVersion = web3ClientVersion.getWeb3ClientVersion();
//只读属性,返回当前节点持有的帐户列表 这个方法说明就是我从web3的中文文档里找到的
String url = "https://mainnet.infura.io/your api-key";
Web3j web3 = Web3j.build(new HttpService(url));
//点进ethAccounts()方法的源码就可以知道返回的是什么对象了
EthAccounts ethAccounts = web3.ethAccounts().sendAsync().get();
List<String> accountList = ethAccounts.getAccounts();//返回当前节点持有的账户列表
这样简单的接入就完成了。
https://web3j.readthedocs.io/en/latest/infura.html
因为Ethereum(以太坊)提供了JSON-RPC API 可以访问。

Http是以太坊各种客户端都支持的方式之一,也是终端开发最熟悉的。
1、Http
//查阅API 发现需要POST的形式 参数以json的形式 请求
//这里我测试使用的是xutils3 以请求版本号为例
String json = "{"jsonrpc":"2.0","method":"web3_clientVersion","params":[],"id":67}";
RequestParams params = new RequestParams("https://mainnet.infura.io/your api-key");
params.setAsJsonContent(true);
params.setBodyContent(json);
x.http().post(params, new Callback.CommonCallback<String>() {
2、JSONRPC 2.0的方式
json-rpc是基于json的跨语言远程调用协议。比xml-rpc、webservice等基于文本的协议数据传输格小;相对hessian、java-rpc等二进制协议便于调试、实现、扩展,是很优秀的一种远程调用协议。
JSON-RPC协议描写叙述
json-rpc协议很easy,发起远程调用时向服务端数据传输格式例如以下:
{
"jsonrpc": "2.0", "method": "方法名", "params": [“参数数组”], "id": 方法ID}
參数说明:
method: 调用的方法名
params: 方法传入的參数。若无參数则传入 []
id : 调用标识符。用于标示一次远程调用过程
server其收到调用请求,处理方法调用,将方法效用结果效应给调用方;
返回数据格式:
{
"jsonrpc": "2.0", "result": "Hello JSON-RPC", "error": null, "id": 方法ID } 參数说明:
result: 方法返回值。若无返回值。则返回null。
若调用错误,返回null。
error :调用时错误,无错误返回null。
id : 调用标识符,与调用方传入的标识符一致。
以上就是json-rpc协议规范,很easy,小巧。便于各种语言实现。