首先用百度的api举个例子
首先在index页面引入如下:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=(你的sdk密匙)"></script>
原样复制粘贴到index里就可以了,记住尾巴的ak是你自己的地图密匙哦

随后在想调用的地方写入如下
var _this = this;
if(navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
//locationSuccess 获取成功的话
function(position) {
_this.getLongitude = position.coords.longitude; //position就是我们通过api获取的信息,而我们想获取的经纬度就在coords下,随后将经纬度分别赋值给外部data设定好的变量
_this.getLatitude = position.coords.latitude; //记住如果这里直接写this可能会导致找不到外部的变量而报错,所以提前设置一下this的指向
alert(_this.getLatitude) //弹出经度测试
},
//locationError 获取失败的话
function(error) {
var errorType = ['您拒绝共享位置信息', '获取不到位置信息', '获取位置信息超时'];
alert(errorType[error.code - 1]);
}
);
}
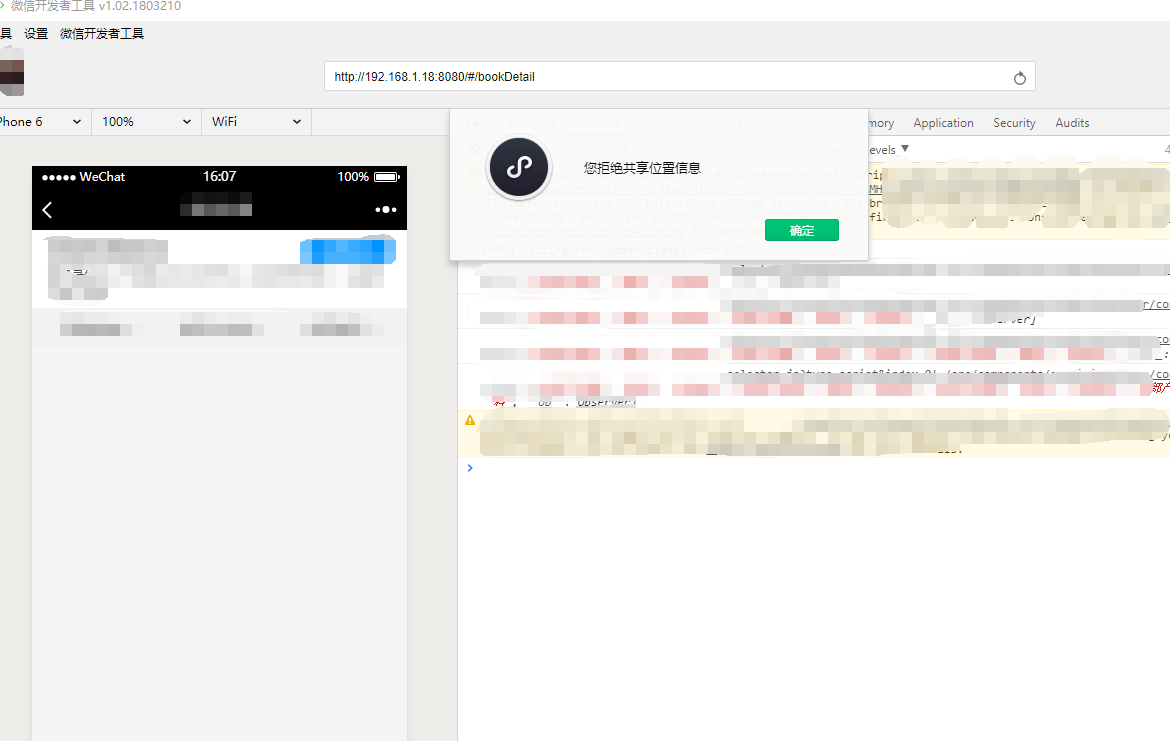
如果电脑未授予读取所在地权限,测出来会出现这种情况:

您拒绝共享位置信息~
我没找到电脑在哪授权,所以挪到了手机上测试
至于怎么把项目挪到手机上查看可以去下面的链接看看哦:
vue-cli ---> https://www.cnblogs.com/DangerousBaymax/p/9088753.html
普通H5页面 ---> http://www.cnblogs.com/DangerousBaymax/p/9293746.html
手机打开,授权定位,效果如下:

弹出一个经度测试,是成功的,精彩~
如果是用高德地图的话是用的下面这个链接:
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.7&key=(你的密匙)"></script>
然后获得经纬度的方式一样
另外举个例子,获取经纬度也可以这么获取:
首先在密匙后面继续拼接这么一句: plugin=AMap.Geocoder

随后,我们可以这样-------
var map, geolocation;
//加载地图,调用浏览器定位服务 高德地图
map = new AMap.Map('container', {
resizeEnable: true
});
map.plugin('AMap.Geolocation', function() {
geolocation = new AMap.Geolocation({
enableHighAccuracy: true, //是否使用高精度定位,默认:true
timeout: 20000, //超过10秒后停止定位,默认:无穷大
buttonPosition: 'RB'
});
geolocation.getCurrentPosition();
AMap.event.addListener(geolocation, 'complete', function onComplete(data) {
var getLongitude = data.position.getLng();
var getLatitude = data.position.getLat();
alert(getLongitude+'---'+getLatitude+'我的天') //弹出获得的经纬度
}); //返回定位信息
});