cube-ui 是滴滴公司的技术团队基于 Vue.js 实现的精致移动端组件库。很赞,基本场景是够用了,感谢开源!感谢默默奉献的你们。
刚爬完坑,就来总结啦!!希望对需要的朋友有小小的帮助。
(一)创建一个vue项目
(1) (安装全局vue-cli,通过vue -V查看版本)
npm install -g vue-cli
(2)vue init 你用的模板工具 项目名称 (这里采用webpack作为模板工具)
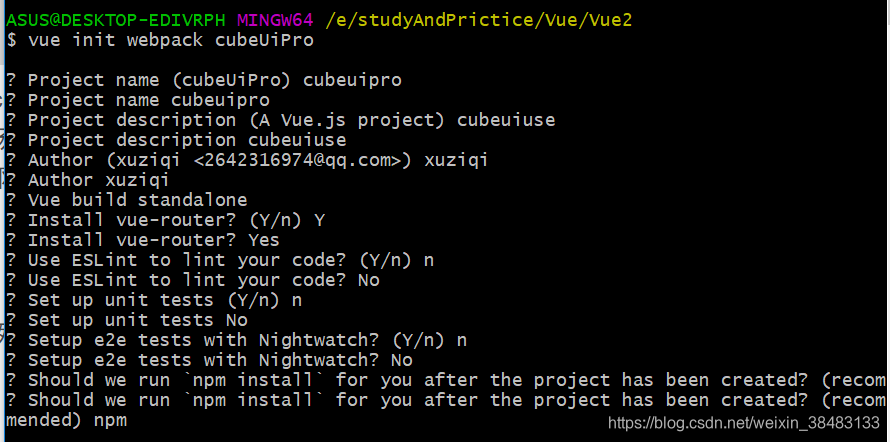
vue init webpack cubeUiPro
(根据选项填写或者选择,可以按enter键进入下一步)如下图 
(3)安装成功后进入你的项目目录
cd cubeUiPro
(4) 启动项目啦
npm run dev
(二)安装cube-ui
建议大家先看看官网快速上手怎么说:https://didi.github.io/cube-ui/#/zh-CN/docs/introduction
安装:(注意:此安装部分只针对于 vue-cli < 3 的情况,vue -V查看你的版本去,cue-cli>3的请移步官网哦)
npm install cube-ui --save
cube-ui 搭配 webpack 2+ 支持后编译和普通编译 2 种构建方式(默认使用后编译),使用前都需要修改应用的依赖和配置。
- 后编译
(1)修改 package.json 并安装依赖
{
// webpack-transform-modules-plugin 依赖 transformModules
"transformModules": {
"cube-ui": {
"transform": "cube-ui/src/modules/${member}",
"kebabCase": true
}
},
"devDependencies": {
// 新增 stylus 相关依赖
"stylus": "^0.54.5",
"stylus-loader": "^2.1.1",
"webpack-post-compile-plugin": "^0.4.1",
"webpack-transform-modules-plugin": "^0.3.5"
}
}
(2)修改 webpack.base.conf.js
var PostCompilePlugin = require('webpack-post-compile-plugin')
var TransformModulesPlugin = require('webpack-transform-modules-plugin')
module.exports = {
// ...
plugins: [
// ...
new PostCompilePlugin(),
new TransformModulesPlugin()
]
// ...
}
(3)修改 build/utils.js 中的 exports.cssLoaders 函数
exports.cssLoaders = function (options) {
// ...
const stylusOptions = {
'resolve url': true
}
// https://vue-loader.vuejs.org/en/configurations/extract-css.html
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus', stylusOptions),
styl: generateLoaders('stylus', stylusOptions)
}
}
(4)修改 vue-loader.conf.js
module.exports = {
loaders: utils.cssLoaders({
sourceMap: sourceMapEnabled,
extract: false
}),
// ...
}
具体参见 https://github.com/vuejs-templates/webpack/pull/970/files
(5)index.html中引入以下文件
<script src="https://unpkg.com/cube-ui/lib/cube.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/cube-ui/lib/cube.min.css">
到此为止后编译配置完毕,用后编译就后编译哦,普通编译和后编译不能混着配置,就是说你不能既要配置普通编译还要配置后编译,会报错哒(作为一个过来人的忠告,嘻嘻),下面看看普通编译
- 普通编译
(1)修改 package.json 并安装依赖
{
// webpack-transform-modules-plugin 依赖 transformModules
"transformModules": {
"cube-ui": {
"transform": "cube-ui/lib/${member}",
"kebabCase": true,
"style": {
"ignore": ["create-api", "better-scroll", "locale"]
}
}
},
"devDependencies": {
"webpack-transform-modules-plugin": "^0.3.5"
}
}
(2)修改 webpack 配置:
// webpack.config.js
var TransformModulesPlugin = require('webpack-transform-modules-plugin')
module.exports = {
// ...
resolve: {
// ...
alias: {
// ...
'cube-ui': 'cube-ui/lib'
// ...
}
// ...
}
// ...
plugins: [
// ...
new TransformModulesPlugin()
]
// ...
}
(3)同样的要引入CDN文件到index.html中
<script src="https://unpkg.com/cube-ui/lib/cube.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/cube-ui/lib/cube.min.css">
(三)使用
全部引入(推荐,简单粗暴(嘻嘻))
一般在入口文件main.js中:
import Vue from 'vue'
import Cube from 'cube-ui'
Vue.use(Cube)
按需引入这里就暂时不介绍了哦,可以到官网看看哦,下面是个例子
- 案例
<template>
<cube-button @click="showDialog">show dialog</cube-button>
</template>
<script>
export default {
methods: {
showDialog() {
this.$createDialog({
type: 'alert',
title: 'Alert',
content: 'dialog content'
}).show()
}
}
}
</script>
运行你的项目看看是不是ok啦,以上是本文的全部内容,菜鸟总结,希望大神多多指点哦