今天突发奇想,想用GitHub搭建一个个人博客,就大概学习了一下,特此记录。
其实非常简单,首先要知道,这里是通过GitHub Pages进行搭建的,什么?不知道什么是GitHub Pages?Github Pages设计的初衷是为托管在GitHub上的项目提供介绍页面,开发者们可以通过GitHub Pages为他们的每一个项目创建一个用于介绍该项目的静态网站,因为它是免费的,所以我们可以拿来搭建个人网站,不过先明确一下,不同于在服务器上搭建网站,GitHub没有数据库,搭建的也是静态网站,每次新建文章都需要在本地建好,push上去,挺麻烦的,嫌麻烦的还是用博客园,简书这种吧。
搭建也是非常简单,首先注册个GitHub账号,然后新建一个repository,命名为“你的GitHub名字.github.io”,比如我的就是

为什么要这么起名字?人家规定的。
接下来,我们可以看看官方文档是怎么说的,看完就明白了。
官方例子是这样:
(1)建立仓库DarrenChanChenChi.github.io
(2)下载仓库到本地
git clone https://github.com/username/username.github.io
(3) 进入仓库目录,建立网页入口文件
cd username.github.io echo "Hello World" > index.html
(4)提交代码
git add --all git commit -m "Initial commit" git push -u origin master
jekyll是一个简单的免费的Blog生成工具,将纯文本转化为静态网站和博客;由于咱们的GitHub Pages生成的是静态页面,每次更新博客都需要手动更改HTML,这就使得每次写博客都变得很麻烦,而用了这个工具以后,它会根据预先设置好的格式来生成博客内容,你就无需关心html代码,只需要把重心放在博客的写作上。
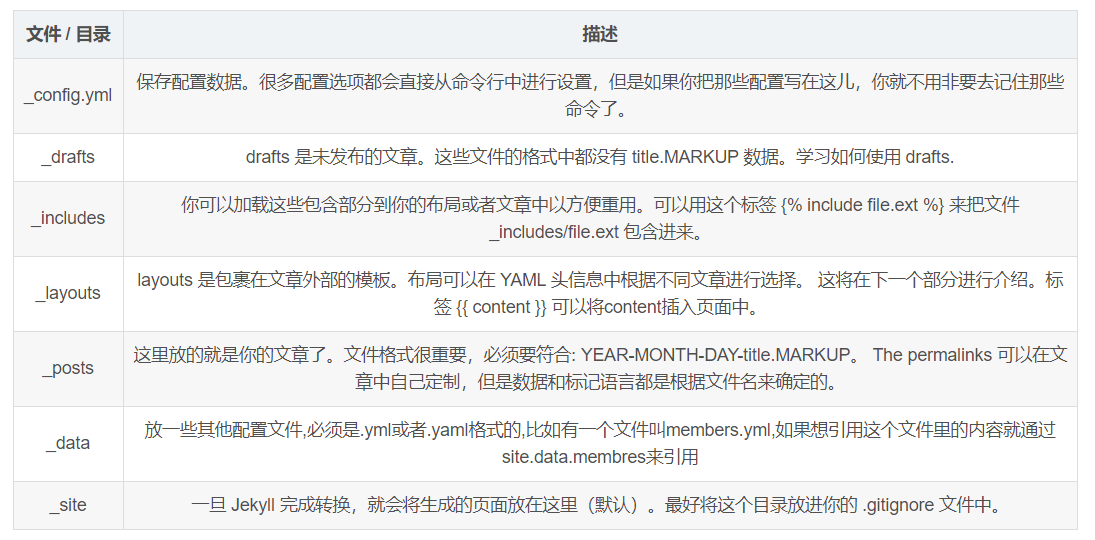
文件目录的一些介绍如下:

简单了解即可,可是让自己从头写太麻烦了,别担心,有大神,大神设计好了很多模板供你选择:
下载之后按照之前的步骤把模板上传到自己的Github仓库中,在_posts文件夹中放入自己写好的博客,文件名必须是日期-标题名,例如:2018-12-06-我的第一篇博客。
这里推荐一个大神的,样式我比较喜欢,https://github.com/mzlogin/mzlogin.github.io
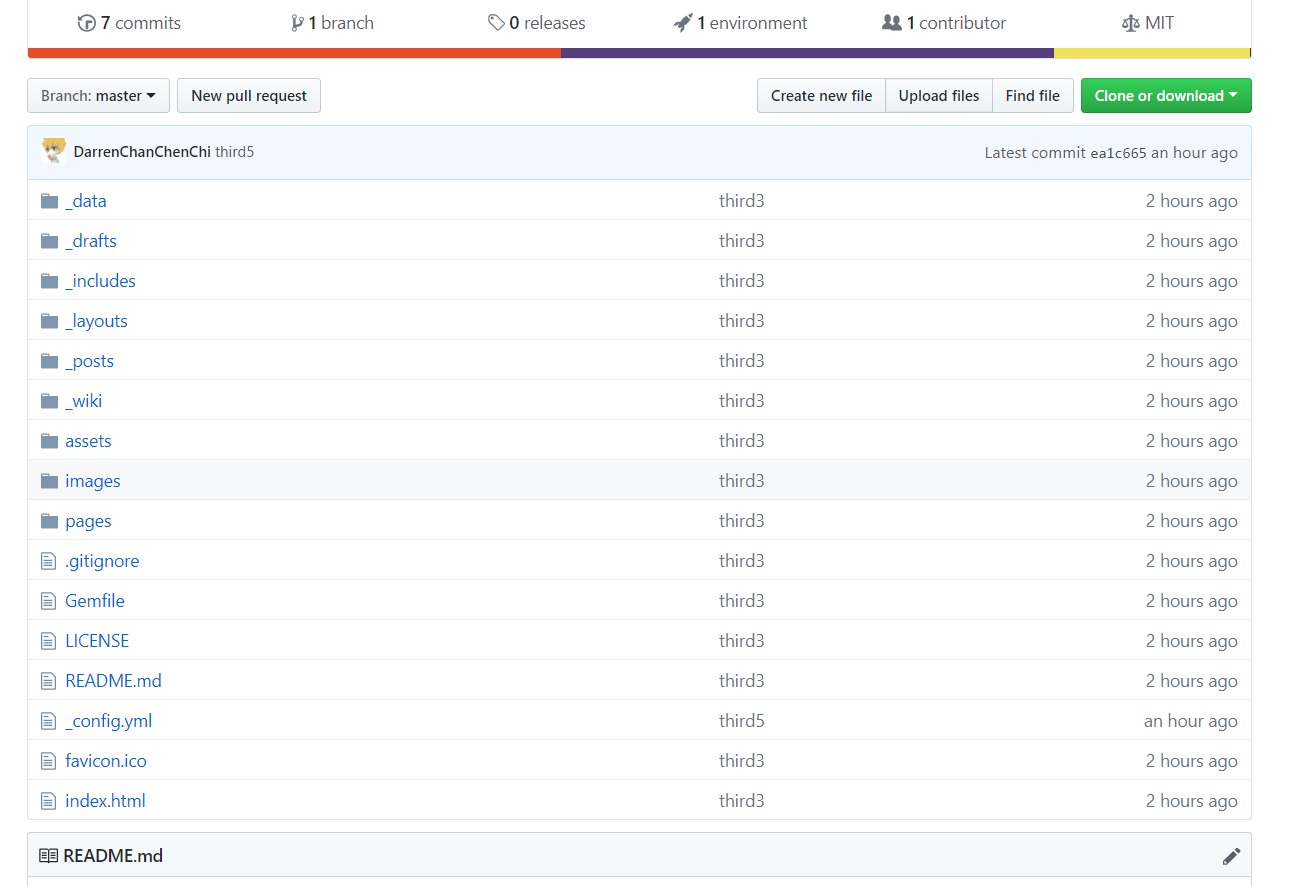
fork一下,改改内容,就可以了,很简单,人家的说明很详细,读一下README.md,我fork完就是这样:

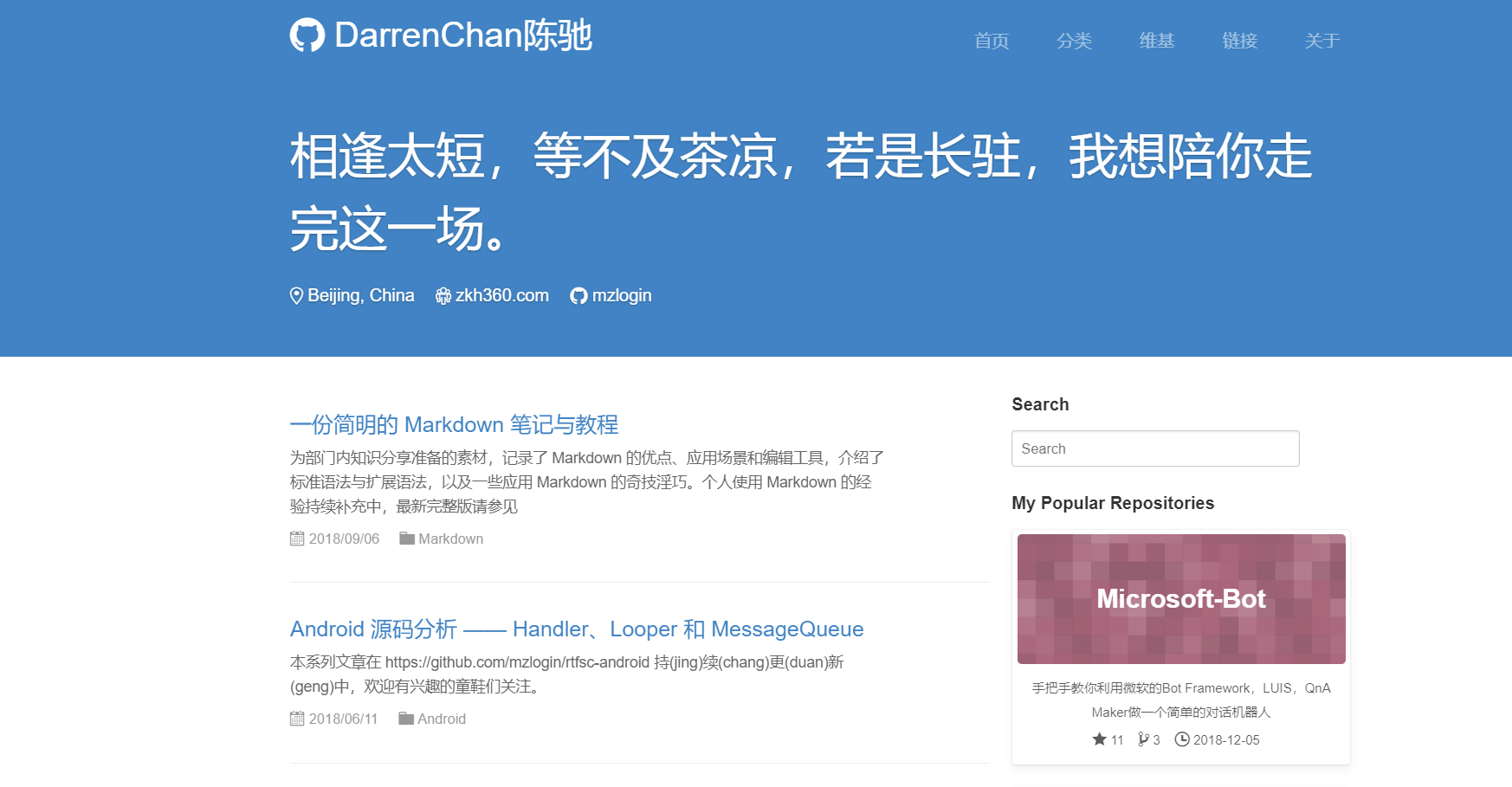
然后clone下来,按照要求改改配置文件即可。改完传上去,万事俱备,我的效果如下:
https://darrenchanchenchi.github.io/

内容还是人家的,还没替换,要是想换成自己的域名,可以参考:https://www.cnblogs.com/zhangqie/p/7978394.html
参考
https://blog.csdn.net/u012168038/article/details/77715439
https://blog.csdn.net/xudailong_blog/article/details/78762262