1.输出内容
document.write(mychar+"<br>");
2.警告提示框-alert
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>alert</title> <script type="text/javascript"> function rec(){ var mychar="I love JavaScript"; alert(mychar);//这里 } </script> </head> <body> <input name="button" type="button" onClick="rec()" value="点击我,弹出对话框" /> </body> </html>
3.确认提示框-confirm
function rec(){ var mymessage=confirm("你是女士吗?"); if(mymessage==true) { document.write("你是女士!"); } else { document.write("你是男士!"); } }
4.提问提示框-prompt
function rec(){ var score; //score变量,用来存储用户输入的成绩值。 score =prompt("输入你的成绩",""); if(score>=90) { document.write("你很棒!"); } else if(score>=75) { document.write("不错吆!"); } else if(score>=60) { document.write("要加油!"); } else { document.write("要努力了!"); } }
5.打开新窗口-window.open 关闭新窗口-window.close
window.open([URL], [窗口名称], [参数字符串])
window.close(); //关闭本窗口
<窗口对象>.close(); //关闭指定的窗口
窗口:
_blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页
参数字符串:

例如:打开http://www.imooc.com网页,将在新窗体中打开,宽为600,高为400,距屏顶100像素,屏左0像素,无菜单,无工具栏,无状态栏,有滚动条窗口。
var win=window.open('http://www.imooc.com','_blank','width=600,height=400,top=100,left=0,menubar=no,toolbar=no, status=no,scrollbars=yes');//打开窗口
win.close();//关闭窗口
6.document.getElementById("ID");获取id对象
var mychar= document.getElementById("con") ; //获取对象值 mychar.innerHTML; //给对象赋值 mychar.innerHTML="";
7.通过js修改html标签样式
<p id="pcon">Hello World!</p> <script> var mychar = document.getElementById("pcon"); mychar.style.color="red"; mychar.style.fontSize="20"; mychar.style.backgroundColor ="blue"; </script>
8.显示和隐藏元素
mychar.style.display="none";//隐藏
mychar.style.display="block";//显示
9.修改类名-为p1元素添加一个class="one";
var p1 = document.getElementById("p1");
p1.className="one";
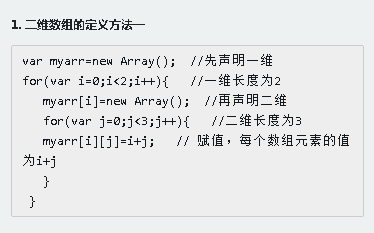
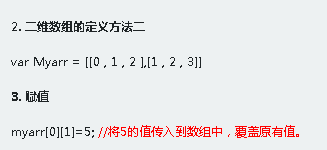
10.数组




二维数组


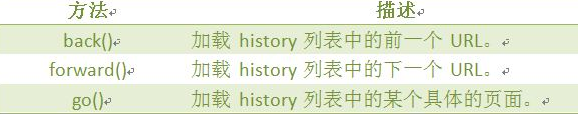
数组方法

11.<body onload="message()">

12.日期
var mydate=new Date();
var myyear= mydate.getFullYear() ;//获取当前年份
mydate.getDay();//获取纯数字,周几
var mydate=new Date();
document.write("当前时间:"+mydate+"<br>");
mydate.setTime( mydate.getTime() + 3* 60 * 60 * 1000);
document.write("推迟3小时时间:" + mydate);

13.Math

14.计时器一
<title>定时器</title> <script type="text/javascript"> var attime; function clock(){ var time=new Date(); attime=time.getHours()+"时:"+time.getMinutes()+"分:"+time.getSeconds()+"秒"; document.getElementById("p").value = attime; } setInterval(clock,1000); </script> </head> <body> <form> <input type="text" id="p" size="50" /> </form> </body>
15停止计时
var i=setInterval(clock,1000); <input type="button" value="Stop" onclick="clearInterval(i)"/>
16计时器二
<title>计时器</title> </head> <body> <form> <input type="text" id="count"/> </form> <script type="text/javascript"> var num=0; var i; function startCount() { clearTimeout(i); document.getElementById('count').value=num; num=num+1; i=setTimeout("startCount()",1000); } startCount(); </script> </body>
17.停止计时
<title>计时器</title> <script type="text/javascript"> var num=0; var i; function startCount(){ document.getElementById('count').value=num; num=num+1; i=setTimeout("startCount()",1000); } function stopCount(){ clearTimeout(i); } </script> </head> <body> <form> <input type="text" id="count" /> <input type="button" value="Start" onclick="startCount()" /> <input type="button" value="Stop" onclick="stopCount()" /> </form> </body>
18.历史记录对象-history


window.history.length;
window.history.back();等同于window.history.go(-1);
window.history.forward();等同于window.history.go(1);
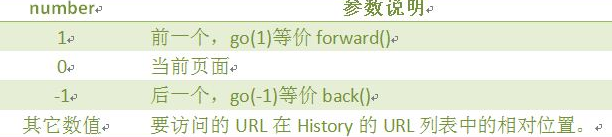
window.history.go(number);

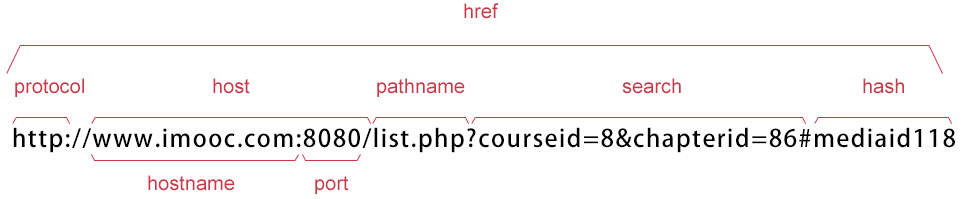
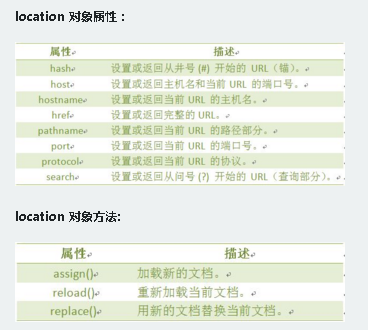
19.location
location.[属性|方法]


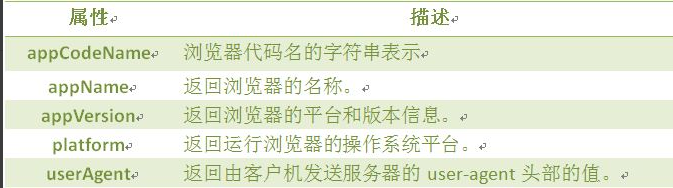
20.Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。

<script type="text/javascript"> var browser=navigator.appName; var b_version=navigator.appVersion; document.write("Browser name"+browser); document.write("<br>"); document.write("Browser version"+b_version); </script>
//判断客户使用的是什么浏览器 <title>navigator</title> <script type="text/javascript"> function validB(){ var u_agent = navigator.userAgent ; var B_name="不是想用的主流浏览器!"; if(u_agent.indexOf("Firefox")>-1){ B_name="Firefox"; }else if(u_agent.indexOf("Chrome")>-1){ B_name="Chrome"; }else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){ B_name="IE(8-10)"; } document.write("浏览器:"+B_name+"<br>"); document.write("u_agent:"+u_agent+"<br>"); } </script> </head> <body> <form> <input type="button" value="查看浏览器" onclick="validB()" > </form> </body>
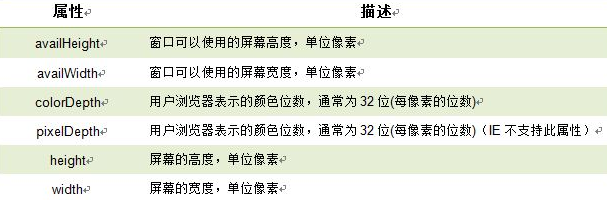
21.screen
screen对象用于获取用户的屏幕信息。
window.screen.属性

22.返回主页编码
<body> <h1>操作成功</h1> <span id="second">秒后返回主页 </span><a href="" onclick="goBack()">返回</a> <script type="text/javascript"> var num=5; var i; function startCount() { clearTimeout(i); document.getElementById('second').innerHTML=num+"秒后返回主页"; num--; i=setTimeout("startCount()",1000); if(num<0){ window.location.assign("http://www.baidu.com"); clearInterval(i); } } startCount(); function goBack(){ window.history.back(); } </script> </body>
效果图:

23.DOM操作
1.document.getElementsByName(name)
2.document.getElementsByTagName(Tagname)
3.document.getElementById(id)
4.elementNode.getAttribute(name)通过元素节点的属性名称获取属性的值。
5.elementNode.setAttribute(name,value)增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。