写在开头:
为什么有这篇文章?因为我不会使用vscode(插件模式总是存在各种问题),虽然我尝试过使用vscode搭建了python开发环境,还写了一篇记录文章《使用vscode打造python开发环境》,但仍在使用中放弃了vscode(我觉得很大一部分原因是因为我真的不会配置它),也不想使用吃资源的pycharm。WingIDE除了切换文件比较慢外(可能是我电脑配置低?这点我还能忍受),其它的基本没啥缺点。
那么这篇的作用就是记录如何更好的使用WingIDE的,网上这方面的文章很少,希望能给自己帮助,也能帮助到更多初次使用WingIDE的人。
我下载的是个人版,功能虽然没有收费的专业版多,但够用就行了,而我也不想去搞破解,目前个人最新版本是7.1.1.0,我安装的也是这个版本。官网的下载地址是:http://wingware.com/downloads
一、创建并理解WingIDE中项目的概念
1.我理解中的WingIDE的项目概念
我认为WingIDE中设置的项目,其实是一组调试环境设置,解释器设置,默认编码设置等的集合,这些设置都是用于开发的,而不是用于发布和部署。我们创建好WingIDE项目后,并不意味我们真的有了一个python项目了。
我们只有在这个WingIDE项目中创建文件夹和文件才意味着我们创建了python项目。当然,我们也可以在这个WingIDE项目中打开一个已经存在的python项目,其实就是将已经存在的python项目的根文件夹和其中的所有文件都导入进来。
2.创建WingIDE项目
刚打开WingIDE的时候,默认会自动创建一个默认WingIDE项目,我们可以直接在这个默认WingIDE项目中导入我们的python项目继续进行开发,但如果我们有更多的python项目的话,使用同一个默认的WingIDE项目环境的话,就需要我们每次都要进行重新配置解释器等,这个麻烦的工作会让我们烦躁,所以我们希望为每一个python项目都创建一个专用的WingIDE项目环境。这就是创建WingIDE项目的目的。
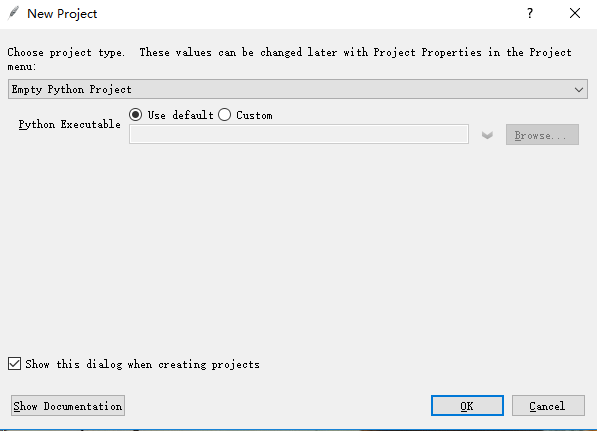
使用“ Project ”菜单中的“ New Project ”创建一个新项目,使用默认项目类型 Empty Python Project,将其他设置都默认,然后单击OK:

点击OK后,在弹出对话框中,单击“ Save Now ”以保存新项目。使用 {projectname}.wpr作为项目文件名(其中projectname保持和python项目名一致即可,保存路径和python项目存放在同一个根目录下即可)。
这里需要给一下我的建议:
我强烈建议不要将WingIDE项目和python项目保存在不同的文件夹下,至于为何这么建议,大家在刚开始使用WingIDE的时候,可以试试保存在同一个文件夹下,和保存在不同文件夹下的区别。
我给一下我试过的结果,因为有一些懒人不喜欢试,直接看结果吧。注意:这里的测试是在执行了第《二》步之后写的。
将WingIDE项目和python项目保存在同一个文件夹下:
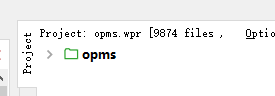
结果是:从WingIDE项目中看到的python项目就是很好看的目录,如下:

将WingIDE项目和python项目保存在不同文件夹下:
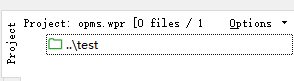
结果是:从WingIDE项目中看到的python项目是一个相对路径或者绝对路径,非常难看,如下图:

二、将已经存在的python项目添加进来
使用“ Project ”菜单中的“ Add Exsiting Directory ”,在弹出的对话框中,点击“ Browse ” 选中python项目的根文件夹,Include中使用默认的“ * ”,Exclude中选择“ No Excludes ",其它的保持默认,然后点击OK即可。
三、将添加进来的python项目移除
在添加进来的python项目上,右击鼠标,选择”Remove/Exclude From Project“即可。这一步看你在哪一个文件或文件夹上右击并选择这个了,这个功能,会移除掉你右击的那个文件夹或文件,右击整个python项目的文件夹就是将整个python项目都移除掉。
四、将默认的文件编码设置为utf8
这一步如果不设置的话,那么打开已经存在的文件时,对于其中的中文部分,会出现乱码的情况。
使用“ Project ”菜单中的” Project Properties “ ,在弹出的对话框中,切换到Options子选项卡中,将Default File Encoding下拉框中的选项设置为Unicode(UTF-8) utf-8,点击OK。
五、将解释器设置为virtualenv虚拟环境中的python.exe
使用“ Project ”菜单中的” Project Properties “ ,在弹出的对话框中,切换到Environment子选项卡中,将Python Executable设置为Custom,然后点击Browse找到并选择虚拟环境venv中Scripts目录中的python.exe,点击OK。
关于python虚拟环境中的领悟,虽然我在另一篇文章中已经写过,但没看那篇《使用vscode打造python开发环境》的人,还不清楚,我把它摘录到这里:
领悟:
python虚拟环境是一个非常好用的东西,以前我以为只有activate激活这个虚拟环境,才可以使用这个虚拟环境中安装的各个模块。现在,我知道之前的认知是局限的。
其实,你只需要使用虚拟环境中的python.exe解释器的绝对路径就可以使用这个虚拟环境中安装的python模块了,根本不需要激活。不信的话,你试试:
比如我创建了一个venv虚拟环境:C:Users estPycharmProjectsDevOpsvenv
然后,我运行下面的命令得到的模块列表和全局解释器中的模块列表是不一样的:
C:Users estPycharmProjectsDevOpsvenvScriptspip list
进一步的领悟:
当使用activate激活一个虚拟环境时,我们就从cmd或者terminal当前窗口中进入到了一个子窗口中了,在这个子窗口中,PATH这个环境变量被临时更改了,当前这个虚拟环境中的Scripts路径就被加入到PATH环境变量中了,那么我们在这个子窗口中运行的python命令、pip命令等也就通过PATH这个环境变量自动查找,然后指向了虚拟环境Scripts目录中的解释器了,这也就解释了为何激活了这个虚拟环境,在这个窗口中切换到任何一个目录中,执行python或者pip命令都能使用和查看这个虚拟环境的所有模块的原因。
六、设置WingIDE运行Django项目
使用“ Django ”菜单中的” Configure Project for Django “ 即可自动完成配置。然后点击绿色三角形的运行按钮就可以运行Django项目了,默认的端口是8000。
七、查看模块中函数的定义
按住Ctrl键,然后鼠标单击想要查看的函数即可进入该函数定义的位置。
八、显示和隐藏行号
使用“ Edit ”菜单中的” Show Line Numbers “ ,显示行号。
使用“ Edit ”菜单中的” Hide Line Numbers “ ,隐藏行号。
九、设置垂直缩进线
使用“ Edit ”菜单中的” Preferences “ ,在弹出的对话框中,勾选Editor -> Indentation -> Show Indent Guides即可,我就不太喜欢这些垂直线,我未勾选,喜欢的人可以勾选。
十、设置字体
使用“ Edit ”菜单中的” Preferences “ ,在弹出的对话框中,找到User Interface -> Fonts设置Edit Font/Size中的字体和大小即可,其实使用默认的字体和大小就能满足了,不需要更改。
十一、设置主题
使用“ Edit ”菜单中的” Preferences “ ,在弹出的对话框中,点击User Interface,右边有一个Color Palette下拉框,根据自己的喜好选择一个即可,我选择的是Monokai,觉的还不错。选择好后,点击Apply,点击OK即可。
十二、设置Tab键缩进的空格数为4
使用“ Edit ”菜单中的” Preferences “ ,在弹出的对话框中,勾选Editor -> Indentation,将Default Tab Size调整为4,其它保持默认即可。