介绍
本文展示了如何创建一个Twitter按钮来共享动态更改的div或动态更改的url。这将是非常有用的,如果你想要共享任何基于用户视口的URL。例如,假设您希望在用户的curser位于div 1时共享URL 1,然后用户单击share按钮,作为响应,我们需要共享该div的URL,而不是该页面的URL。我的解释可能听起来有点模棱两可,但不用担心,这个例子会让我想说的更清楚。
简单的Twitter按钮
假设你有一个视差网站。现在,您决定添加一个Twitter分享按钮,这样用户就可以分享他们正在浏览的任何页面。为此,您决定使用Twitter按钮。可以使用下面的代码片段将simple按钮放置在指定的页面上。
<ahref="https://twitter.com/share"class="twitter-share-button"data-lang="en">Tweet</a> <script> !function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = "https://platform.twitter.com/widgets.js”; fjs.parentNode.insertBefore(js, fjs); } }(document, "script", "twitter-wjs"); </script>
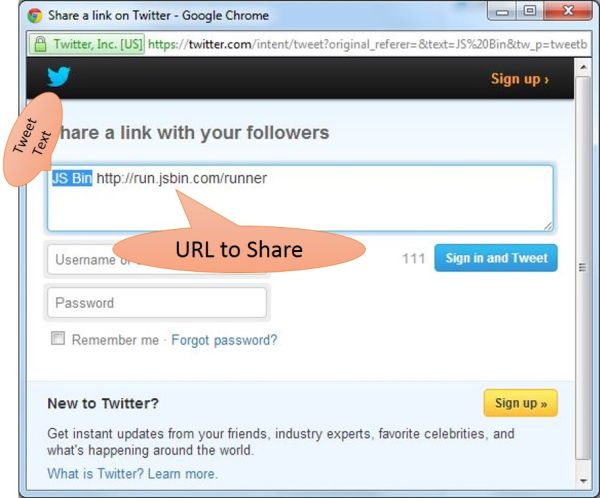
以上代码将创建一个简单的按钮,如下图所示:
要共享URL,只需单击按钮,其余的由Twitter自己处理。现在看看下面的图片:
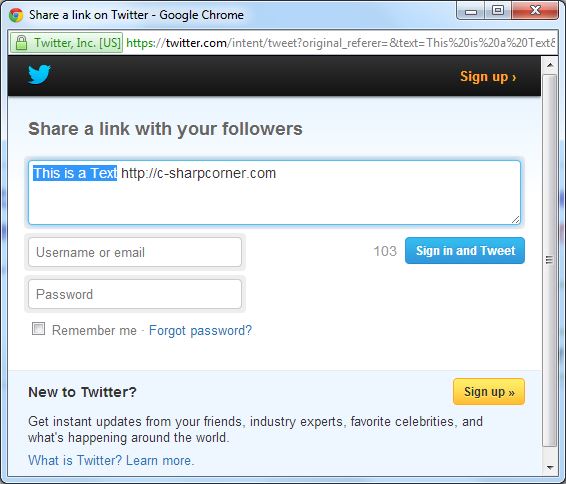
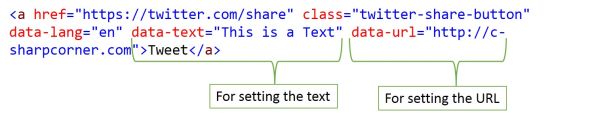
您可以通过更改锚标记的属性来定制URL文本和要共享的URL。例如,检查以下代码片段:

现在输出是这样的:
您可以检查Twitter资源中心的其他属性。到目前为止,它是简单的,但这篇文章不是为了这个目的。让我们来谈谈上面的Twitter按钮的问题。
这个问题
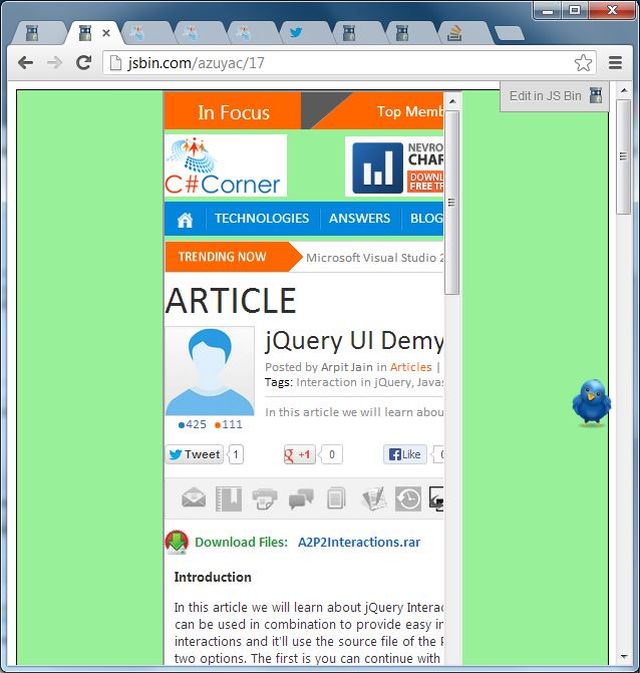
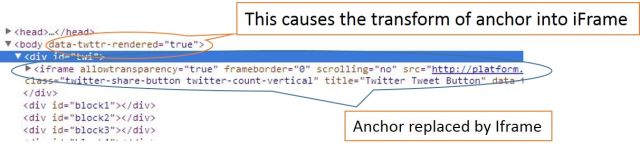
现在假设您在一个页面中有几个div,并且想要共享用户按下share按钮时div的URL。但是由于我们只有一个公共的Twitter按钮,它不能每次共享不同的url,因为我们已经为data-url属性提供了一个值。现在您可能会说,我们可以使用JavaScript动态地更改URL(使用setAttribute()方法等),但这是不可能的。推特在幕后施展了一些魔法。请看下面的图片:

神奇之处在于,您为Twitter按钮创建了锚标记,但在页面加载之后,它却不在页面中。如果您查看上面的图片,您可以很容易地发现我们的页面中添加了一个iframe。实际上,iframe是由Twitter按钮JavaScript添加的。它将锚呈现给IFrame。这就是为什么我们不能用简单的技术来改变它。所以问题是如何动态更改URL,换句话说,在页面加载之后。
解决方案
为了解决前面的问题,我们需要完全删除那个按钮,然后创建我们自己的按钮。我们还可以更改新的iFrame的属性,但这会更加麻烦。在开始之前,我们需要准备工作区。你可以打开JS Bin或者从下面的代码开始。
准备工作
只需创建一个新的HTML文件,并把这段代码:
<html> <head> <linkhref="http://ajax.googleapis.com/ajax/libs/jqueryui/ 1/themes/smoothness/jquery-ui.min.css” rel="stylesheet"type="text/css"/> <scriptsrc="http://ajax.googleapis.com/ajax/libs/ jquery/1/jquery.min.js"></script> <scriptsrc="http://ajax.googleapis.com/ajax/libs/ jqueryui/1/jquery-ui.min.js"></script> <metacharset="utf-8"/> <title>Overlay by Arpit</title> <style> /* we will use this section for adding css classes or any styling */ </style> </head> <body> <!–HTMLwillgohere–> <script> $(document).ready(function () { // We will use this for adding our jQuery or scripts }); </script> </body> </html>
复制这个问题
为了解决这个问题,我们需要那个问题的原型。要创建原型,只需将以下HTML粘贴到HTML部分中。
<div id="block1" onmouseover="share (‘UploadFile/4aac15/building-accordion-with-css3-without-using-any-jquery-or-js/’);"> </div> <div id="block2" onmouseover="share (‘UploadFile/4aac15/creating-a-file-uploader-using-javascript-and-html-5/’);"> </div> <div id="block3" onmouseover="share (‘UploadFile/4b0136/getting-started-with-view-in-mvc-5/’);"> </div>
在前面的HTML中,我创建了3个div,并假设每个div都有一些您想要与common share按钮共享的内容。共享方法中的URL是内容的URL。在我的例子中,它是不同的,但你也可以传递片段URL,这样当它被点击时,可以轻松导航到那个div。
<div id="block2" onmouseover="share (‘UploadFile/4aac15/creating-a-file-uploader-using-javascript-and-html-5#middleSection’);">
中间部分是片段名。Share是我们将在本文后面编写的一个函数。要做一些设计,只需添加以下CSS:
#ta{ position:fixed; left:92%; top:51%; width:50px; height:50px; } #block1{ width:100%; height:900px; background-color:rgba(1,220,3,0.4); border:1px solid black; } #block2{ width:100%; height:900px; background-color:rgba(41,220,130,0.4); border:1px solid black; } #block3{ width:100%; height:900px; background-color:rgba(1,220,123,0.4); border:1px solid black; }
函数的作用是:生成颜色。CSS的其余部分相当平庸。现在让我们把Twitter按钮添加到我们的页面;为此,添加以下HTML片段。
<aid="ta"href="https://twitter.com/share?url=https%3A%2F%2Fdev.twitter.com%2Fpages %2Ftweet-button”target="_blank"> <imgsrc=’http://wis.ewi.tudelft.nl/tweetum/twitter.png’ height=50 width=50/> </a>
它将添加带有蓝色小鸟图标的Twitter按钮。
编写脚本并解决问题
现在是时候进入战场了,我们有JavaScript作为武器来对抗这个问题。要解决这个问题,我们需要使用“查询字符串”。简单来说,我们需要做的是:
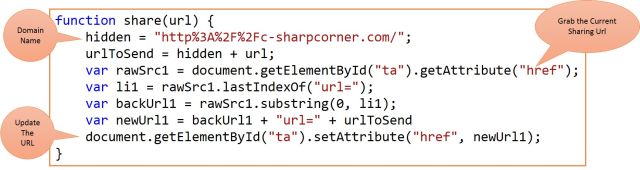
- 获取原始查询字符串。为此,我们可以在锚元素上使用getAttribute("href")。我们把它命名为rawSrc。如下图所示:

- 现在我们需要在查询字符串中找到“url=”的索引。我们叫它li1。它在字符串中包含"url="的索引。现在从查询字符串中删除“url=”及其之后的所有内容并保存它。我们可以使用substring()函数。我们叫它“backUrl1”。它包含Twitter共享URL,但没有任何实际的共享URL。现在我们需要在查询字符串中添加我们自己的URL。这很简单,只需将共享函数的参数附加到backUrl1中。我们叫它newUrl1。现在对于重要的任务,我们需要通过这个新URL更新锚标记href的值。为此,我们将使用setAttribute()方法。所有的技术工作都完成了。现在让我们将整个代码包装到一个接受要共享的URL的函数调用共享中。
完成上述所有步骤后,脚本将类似于以下代码片段:

现场演示
总结
感谢您阅读本文。我尽力使它切中要点。为了简单起见,删除了多余的代码。我还省略了查询字符串中的其他参数,但您可以按照与前一个相同的方式添加它们。
本文转载于:http://www.diyabc.com/frontweb/news13621.html