以前都觉得swiper的使用很简单,那是因为使用swiper时都是写的数据,按照官网上介绍直接初始化swiper,随便丢一个地方初始化就ok了,但是在很多需求中,我们都需要动态的改变数据,这样可能就会遇到很多问题。
以下简单说说最近遇到的问题:
开发需求是需要通过接口请求来动态的改变swiper数据,在这里偷了一个懒,直接用vue驱动数据的改变,就只写了一个swiper,直接通过数据改变驱动swiper里数据的切换。
最开始是模拟的数据,这样开始使用起来是没有问题的,但是在使用真实数据后就有一大波问题出现,开始以后是同步异步的问题,所以将swiper的初始化放在了请求数据成功后,但还是没有解决问题。
出现的问题:
1、swiper不能自动切换(设置了autoplay)。
2、数据不匹配(需要加载的数据以改变,但是swiper里面的数据出现错误)。
3、数据匹配过后,永远切换不到第一条数据。
4、根本不能切换,手动拉也拉不动。
总之遇到了很多从来没有遇到的问题!!!问题所在就是没有真正的了解swiper提供的方法,最后根据自己需求,静下心来去看了swiper官网的方法使用,问题解决的差不多了。
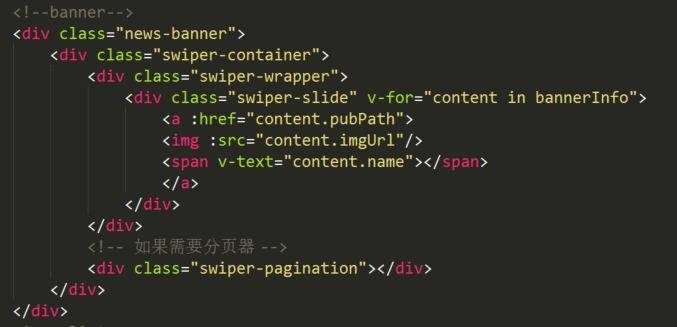
HTML代码

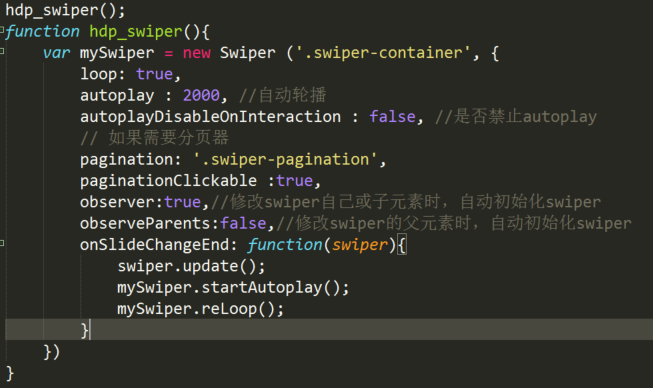
JS

真正的核心部分在
observer:true,//修改swiper自己或子元素时,自动初始化swiper
observeParents:false,//修改swiper的父元素时,自动初始化swiper
onSlideChangeEnd: function(swiper){
swiper.update();
mySwiper.startAutoplay();
mySwiper.reLoop();
}
加上这串代码后,使用基本正常
mySwiper.reLoop(); 重新对需要循环的slide个数进行计算,当你改变了slidesPerView参数时需要用到,需要自动轮播的时候必须要加上;
swiper.update(); 更新Swiper,这个方法包含了updateContainerSize,updateSlidesSize,updateProgress,updatePagination,updateClasses方法。也就是数据改变是重新初始化一次swiper;
mySwiper.startAutoplay(); 重新开始自动切换;
但是还会有一个问题,比如说在初始化页面是,初始化加载一组数据,但是这组数据里面只有一条信息,但是其他组数据里面包含了多条信息,在这种情况下必须要手动切换一次才能触发自动轮播,还没找到解决办法。
以上就是遇到的一些问题,记录一下,以后遇到还可以看看。