在很久以前,有了解过双飞翼布局,但那是仅仅只是了解,当时知道怎么样去布局,但是在后来的实际项目中没有用到,就往了怎么回事了;
前不久去面试,有被问到了这个问题,当时只记得听过,但是具体怎么实现的就全然不知了,所以特地了解了下,并理解了实现原理。
其实最重要的就是利用 float 属性,使盒子脱离文档流;一下记录一下实现方法;
第一步:实现基本布局
<div class="main"> <div class="center"></div> <div class="left"></div> <div class="right"></div> </div>
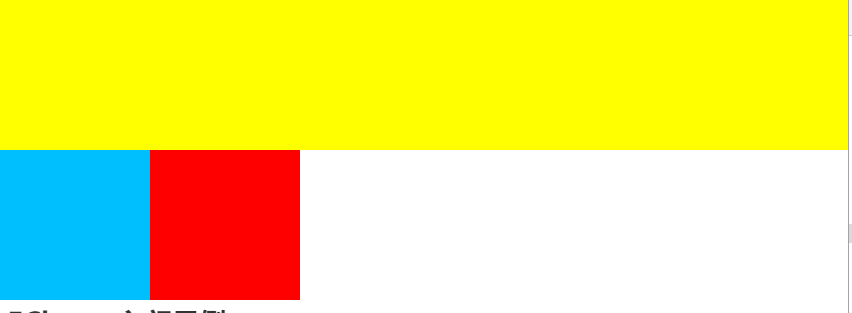
main{ width: 100%; height: 100px; overflow: hidden; div{ height: 100px; float: left; word-break: break-all; } .center{ background: yellow; width: 100%; } .left{ width: 100px; background: deepskyblue; } .right{ width: 100px; background: red; } }

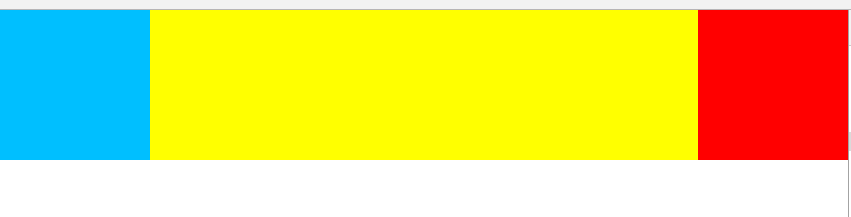
看起来是这样的;只需要做一些调整就ok了,利用margin-left 到达左右布局;left盒子 margin-left :-100%;right 盒子 margin-left :-100px;这样布局基本完成;效果是这样的

那么问题来了,中间的盒子就被两边盒子遮挡住了一部分;接下来就是双飞翼布局和圣杯布局的差异了,实现的目的是相同的,只不过是思想不同;
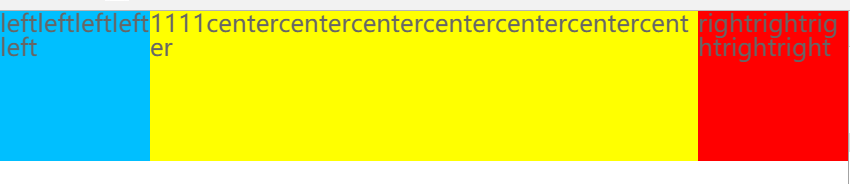
圣杯布局注意利用父级的内边距,也就是padding,然后左右两个盒子的相对定位;让左边盒子向左移,右边盒子向右移动就搞定;

一下是完整的css 代码;
.main{ width: 100%; height: 100px; overflow: hidden; padding: 0 100px; div{ height: 100px; float: left; word-break: break-all; } .center{ background: yellow; width: 100%; } .left{ position: relative; width: 100px; background: deepskyblue; margin-left: -100%; left: -100px; } .right{ position: relative; width: 100px; background: red; margin-left: -100px; right: -100px; } }
其实我还有一种方法也能实现,也是通过padding ;设置center 中间盒子 padding : 0 100px; 同样可以达到效果。个人觉得没有什么问题;但还是需要实践。也不用给左右两边盒子设置 相对定位了,这样代码量还会少一点;但是这样的话要是给中间盒子设置一个图片背景就话就会麻烦一点,所以还是用经典的圣杯布局和双飞翼吧。经典是有原因的,是经过时间和实践的考考验的。