一、模板引擎
前端交给我们的页面,是 html 页面。如果是我们以前开发,我们需要把他们转成 jsp 页面,jsp 好处就是当我们查出一些数据转发到 JSP 页面以后,我们可以用 jsp 轻松实现数据的显示,及交互等。
jsp 支持非常强大的功能,包括能写 Java 代码,但是使用 SpringBoot 项目默认是不支持jsp的,因为 SpringBoot 是以 jar 的方式打包,不是 war,而且用的还是嵌入式的 Tomcat 。
那不支持 jsp,如果我们直接用纯静态页面的方式,那给我们开发会带来非常大的麻烦,那怎么办呢?
Springboot 推荐使用thymeleaf:语法更简单,功能更强大
● 常用的模板引擎有:JSP,Velocity、Freemarker、Thymeleaf
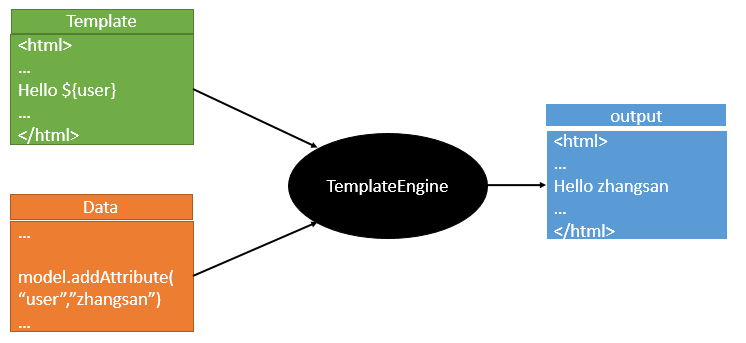
模板引擎,我们其实大家听到很多,其实jsp就是一个模板引擎,还有用的比较多的freemarker,包括SpringBoot给我们推荐的Thymeleaf,模板引擎有非常多,但再多的模板引擎,他们的思想都是一样的,什么样一个思想呢我们来看一下这张图:

模板引擎的作用就是我们来写一个页面模板,比如有些值呢,是动态的,我们写一些表达式。而这些值,从哪来呢,就是我们在后台封装一些数据。然后把这个模板和这个数据交给我们模板引擎,模板引擎按照我们这个数据帮你把这表达式解析、填充到我们指定的位置,然后把这个数据最终生成一个我们想要的内容给我们写出去,这就是我们这个模板引擎,不管 是 jsp 还是其他模板引擎,都是这个思想。只不过呢,就是说不同模板引擎之间,他们可能这个语法有点不一样。
二、引入Thymeleaf
● Thymeleaf 官网:https://www.thymeleaf.org/
● Thymeleaf 在Github 的主页:https://github.com/thymeleaf/thymeleaf
● Spring官方文档:找到我们对应的版本 - https://docs.spring.io/spring-boot/docs/2.2.5.RELEASE/reference/htmlsingle/#using-boot-starter
引入pom依赖:
<!--thymeleaf--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
如果有需要可以切换thymeleaf版本:SpringBoot默认的thymeleaf 版本为 2.1.6 ,该版本太低,所以我们需要手动切换thymeleaf版本
<properties> <thymeleaf.version>3.0.9.RELEASE</thymeleaf.version> <!-- 布局功能的支持程序 thymeleaf3主程序 layout2以上版本 --> <!-- thymeleaf2 layout1--> <thymeleaf-layout-dialect.version>2.2.2</thymeleaf-layout-dialect.version> </properties>
SpringBoot 的其他默认版本的依赖也是这样切换,如果需要修改的话,一样的切换思路
三、Thymeleaf分析
前面呢,我们已经引入了 Thymeleaf ,那这个要怎么使用呢?
我们首先得按照 SpringBoot 的自动配置原理看一下我们这个 Thymeleaf 的自动配置规则,在按照那个规则,我们进行使用。
我们去找一下 Thymeleaf 的自动配置类:ThymeleafProperties
@ConfigurationProperties( prefix = "spring.thymeleaf" ) public class ThymeleafProperties { private static final Charset DEFAULT_ENCODING; public static final String DEFAULT_PREFIX = "classpath:/templates/"; private boolean checkTemplate = true; private boolean checkTemplateLocation = true; private String prefix = "classpath:/templates/"; private String suffix = ".html"; private String mode = "HTML"; private Charset encoding; }
我们可以在其中看到默认的前缀和后缀!
我们只需要把我们的 html 页面放在类路径下的 templates 下,thymeleaf 就可以帮我们自动渲染了。
使用 thymeleaf 什么都不需要配置,只需要将他放在指定的文件夹下即可!
● 测试:
1、编写一个TestController
@Controller public class TestController { @RequestMapping("/test") public String test1(){ //classpath:/templates/test.html return "test"; } }
2、编写一个测试页面 test.html 放在 templates 目录下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>测试页面</h1> </body> </html>
3、启动项目请求测试

四、Thymeleaf 语法
要学习语法,还是参考官网文档最为准确,我们找到对应的版本看一下;
● Thymeleaf 官网:https://www.thymeleaf.org/ , 简单看一下官网!我们去下载Thymeleaf的官方文档!
1)测试使用thymeleaf语法,获取Controller传输的数据
1. 修改测试请求,增加数据传输
@RequestMapping("/test")
public String test1(Model model){
//存入数据
model.addAttribute("msg","Hello Thymeleaf!!!");
//classpath:/templates/test.html
return "test";
}
2、我们要使用thymeleaf,需要在html文件中导入命名空间的约束,方便提示。
<html lang="en" xmlns:th="http://www.thymeleaf.org">
3、我们去编写下前端页面
<!DOCTYPE html> <html lang="en"xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>测试页面</h1> <!--th:text就是将div中的内容设置为它指定的值,和之前学习的Vue一样--> <div th:text="${msg}"></div> </body> </html>
4、启动测试!

2)语法规则
1、th:text;改变当前元素里面的文本内容;

2、我们能写哪些表达式呢?
Simple expressions:(表达式语法) Variable Expressions: ${...}:获取变量值;OGNL;1)、获取对象的属性、调用方法 2)、使用内置的基本对象:#18 #ctx : the context object. #vars: the context variables. #locale : the context locale. #request : (only in Web Contexts) the HttpServletRequest object. #response : (only in Web Contexts) the HttpServletResponse object. #session : (only in Web Contexts) the HttpSession object. #servletContext : (only in Web Contexts) the ServletContext object. 3)、内置的一些工具对象: #execInfo : information about the template being processed. #uris : methods for escaping parts of URLs/URIs #conversions : methods for executing the configured conversion service (if any). #dates : methods for java.util.Date objects: formatting, component extraction, etc. #calendars : analogous to #dates , but for java.util.Calendar objects. #numbers : methods for formatting numeric objects. #strings : methods for String objects: contains, startsWith, prepending/appending, etc. #objects : methods for objects in general. #bools : methods for boolean evaluation. #arrays : methods for arrays. #lists : methods for lists. #sets : methods for sets. #maps : methods for maps. #aggregates : methods for creating aggregates on arrays or collections.
================================================================================== Selection Variable Expressions: *{...}:选择表达式:和${}在功能上是一样 Message Expressions: #{...}:获取国际化内容 Link URL Expressions: @{...}:定义URL Fragment Expressions: ~{...}:片段引用表达式 Literals(字面量) Text literals: 'one text' , 'Another one!' ,… Number literals: 0 , 34 , 3.0 , 12.3 ,… Boolean literals: true , false Null literal: null Literal tokens: one , sometext , main ,… Text operations:(文本操作) String concatenation: + Literal substitutions: |The name is ${name}| Arithmetic operations:(数学运算) Binary operators: + , - , * , / , % Minus sign (unary operator): - Boolean operations:(布尔运算) Binary operators: and , or Boolean negation (unary operator): ! , not Comparisons and equality:(比较运算) Comparators: > , < , >= , <= ( gt , lt , ge , le ) Equality operators: == , != ( eq , ne ) Conditional operators:条件运算(三元运算符) If-then: (if) ? (then) If-then-else: (if) ? (then) : (else) Default: (value) ?: (defaultvalue) Special tokens: No-Operation: _
@转载至 - kuangshen