将css样式应用于特定的HTML元素,需要找到这个元素,执行这一任务的样式规则部分称为选择器(selector)。
分为:
常用的选择器
高级的选择器
新的CSS3选择器
以及层叠、样式表、注释
1.常用的选择器
最常用:类型选择器和后代选择器。
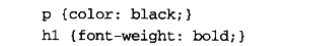
类型~指定特定类型,比如段落,只需要指定应用样式元素的名称,也称元素选择器或简单选择器。

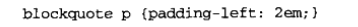
后代~可寻找特定元素或元素组的后代。后代~有其他两选择器之间空格表示。

稍常用:类型选择器和后代选择器。
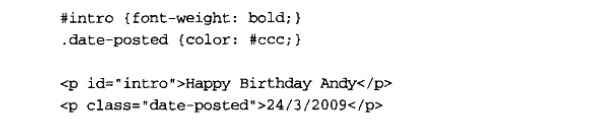
ID选择器由一个#表示,类选择器一个.号。

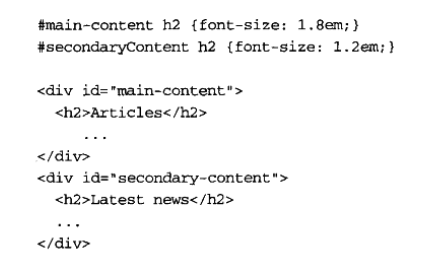
示例 给两个标题应用两个不同样式,结合类型、后代、ID和类选择器可以更简单。可以找到很多元素。

注意
不要给相同的元素添加不同的类。防止出现很多不必要,造成不合理。应将一个类或ID选择器应用于他们的祖先,然后使用后代选择器定位。
伪类
文档结构之外的对元素应用样式,用伪类

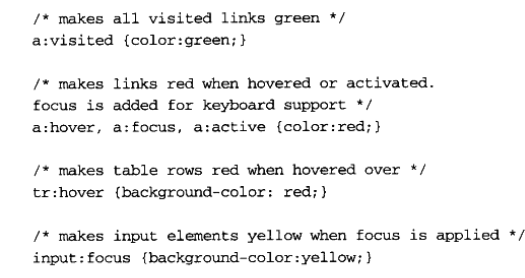
/*使访问变红当悬浮或点击*/
:link :visited 称为链接伪类,用于miao元素。
:hover、:active和:focus称为动态伪类,用于任何元素。
示例
链接悬停颜色变化
a:visited:hover{clolr:olive;}