实现目标:
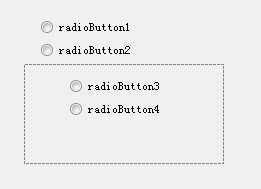
一、两组按钮1和2,其中按钮2有两个子按钮,
(1)当选按钮1时,按钮2和其子按钮不选中;
(2)选中按钮2或其子按钮3和4时,1不选中
(3)选中按钮2时,默认选中其子按钮3
(4)选中2的子按钮3或4时,默认选中2
如图所示,需要注意的是,要将2的子按钮3和4放在一个panel里

按钮的事件代码:
private void radioButton1_CheckedChanged(object sender, EventArgs e) { if (radioButton1.Checked) { radioButton3.Checked = false; radioButton4.Checked = false; } } private void radioButton2_CheckedChanged(object sender, EventArgs e) { if(radioButton2.Checked ) { if (!radioButton4.Checked) { radioButton3.Checked = true; } } } private void radioButton3_CheckedChanged(object sender, EventArgs e) { if (radioButton3.Checked) { radioButton1.Checked = false; radioButton2.Checked = true; } } private void radioButton4_CheckedChanged(object sender, EventArgs e) { if (radioButton4.Checked) { radioButton1.Checked = false; radioButton2.Checked = true; } }
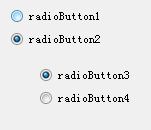
实现效果:

二、为按钮赋值,方便保存到数据库中
radioButton1被选中时,值为1;未被选中时,值为0
int num; if (radioButton1.Checked) { num= 1; } else { num= 0; }