1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="_20151110_Web.WebForm1" %> 2 3 <!DOCTYPE html> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 8 <title></title> 9 <style> 10 #__contextmenu { 11 position: absolute; 12 display: none; 13 width: auto; 14 z-index: 100; 15 padding: 0px; 16 list-style: none; 17 margin: 0px; 18 padding: 0px; 19 border-radius: 2px; 20 border: 2px solid rgb(102, 102, 102); 21 background-color: white; 22 } 23 24 #__contextmenu li { 25 border: none; 26 white-space: nowrap; 27 margin: 1px; 28 } 29 30 #__contextmenu li a { 31 cursor: pointer; 32 cursor: hand; 33 height: 100%; 34 text-decoration: none; 35 display: block; 36 padding: 3px 10px 3px 10px; 37 } 38 39 #__contextmenu li:hover { 40 background-color: gainsboro; 41 } 42 </style> 43 <script> 44 document.addEventListener("contextmenu", function (event) { 45 event.preventDefault(); 46 var ctxMenu = document.getElementById("__contextmenu"); 47 ctxMenu.style.display = "block"; 48 ctxMenu.style.left = (event.pageX) + "px"; 49 ctxMenu.style.top = (event.pageY) + "px"; 50 }, false); 51 document.addEventListener("click", function (event) { 52 var ctxMenu = document.getElementById("__contextmenu"); 53 ctxMenu.style.display = "none"; 54 ctxMenu.style.left = ""; 55 ctxMenu.style.top = ""; 56 }, false); 57 </script> 58 </head> 59 <body> 60 <form id="form1" runat="server"> 61 <div> 62 </div> 63 <ul id="__contextmenu"> 64 <li> 65 <asp:LinkButton ID="lbClearSession" runat="server">Refresh Session Cache</asp:LinkButton></li> 66 <li> 67 <asp:LinkButton ID="lbClearApplication" runat="server">Reload Master Data</asp:LinkButton></li> 68 </ul> 69 </form> 70 </body> 71 </html>
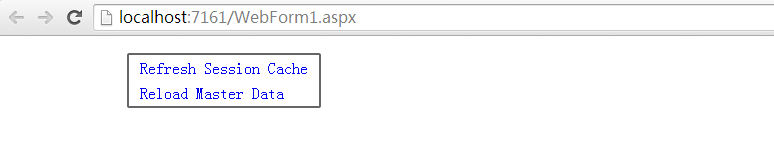
最终实现效果为: