QMl是没有自己的文件IO控制的,这里如果我们需要对文件进行读写操作,那么就需要去C++或者JS完成交互,交互方式有多种,由于我还没有掌握,这里就不介绍具体的交互方式了。这里就简单说明一下我的实现过程。
整个项目布局
文件主要包括正序main文件,C++的IO类文件,包括头文件和Cpp文件以及一个测试用的qml界面文件
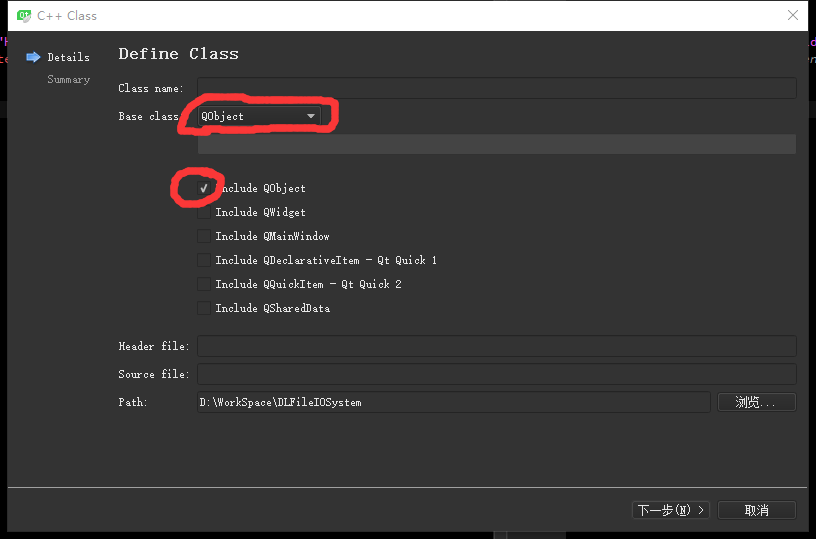
这里需要特别注意的是,QML想与C++交互,那么在建立C++类的时候,就必须要包含<QObject>类,这里Qt为我们实现了后多东西,暂时还没有能力来一探究竟,只是知道现在需要继承QObject
这里,为了先吧框架搭起来,我就先简单的写两个函数,一个读文件,一个写文件。
到这里,这个文件的IO系统就基本完成了,下面分享一下代码
main.cpp
#include <QApplication>
#include <QQmlApplicationEngine>
#include "dlfileiosystem.h"
#include <QQmlContext>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QQmlApplicationEngine engine;
QQmlContext *context = engine.rootContext();
DLFileIOSystem *fileio = new DLFileIOSystem();
context->setContextProperty("FileIOSystem",fileio);
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
return app.exec();
}
在这里需要注意的是,我用到了QQmlContext,这里也可以不用,直接使用引擎的设置代理就可以了,但是为了后面更多的添加,这里使用的QQmlContext,所以需要在都文件中包含
#include <QQmlContext>
剩下的就是把我自己写的类作为一个属性暴露给QML
自己写的dlfileiosystem.h
#ifndef DLFILEIOSYSTEM_H
#define DLFILEIOSYSTEM_H
#include <QObject>
#include <QJsonObject>
class DLFileIOSystem : public QObject
{
Q_OBJECT
public:
explicit DLFileIOSystem(QObject *parent = 0);
Q_INVOKABLE QJsonObject DLReadFile();
Q_INVOKABLE bool DLWriteFile();
};
#endif // DLFILEIOSYSTEM_H
这里需要注意的就是如果想让我们在C++中写的函数可以在QML中调用,需要在声明函数的是加上 Q_INVOKABLE关键字,目前我只是申明了一个读文件,和写文件的两个方法。
cpp中内容
#include "dlfileiosystem.h"
DLFileIOSystem::DLFileIOSystem(QObject *parent) : QObject(parent)
{
}
QJsonObject DLFileIOSystem::DLReadFile()
{
//这里将实现文件的打开并从文件中读取内容
QJsonObject date;
return date;
}
bool DLFileIOSystem::DLWriteFile()
{
//这里将实现文件的写入和关闭文件
return true;
}
这里只有框架,内容还没有写,因为我还不知道是应该把文件写到XML中,还是普通文件中了。所以还没有写,详细可以看后面更新的文章
QML文件
import QtQuick 2.5
import QtQuick.Controls 1.4
ApplicationWindow {
visible: true
1366
height: 768
title: qsTr("FIle IO System")
Rectangle
{
id:btn_open
100
height: 30
anchors
{
right:parent.right
bottom:parent.bottom
margins:20
}
border.color: "#FF0000"
border. 2
MouseArea
{
anchors.fill: parent
onClicked:
{
var date = FileIOSystem.DLReadFile()
}
}
Text {
anchors.centerIn: parent
text: qsTr("打开文件")
}
}
Rectangle
{
id:btn_close
100
height: 30
anchors.right: btn_open.left
anchors.rightMargin: 20
anchors.bottom: parent.bottom
anchors.bottomMargin: 20
border.color: "#00FF00"
border. 2
MouseArea
{
anchors.fill: parent
onClicked:
{
FileIOSystem.DLWriteFile()
}
}
Text
{
anchors.centerIn: parent
text: qsTr("关闭文件")
}
}
TextField
{
1000
height: 600
anchors
{
top:parent.top
left:parent.left
margins:20
}
}
}
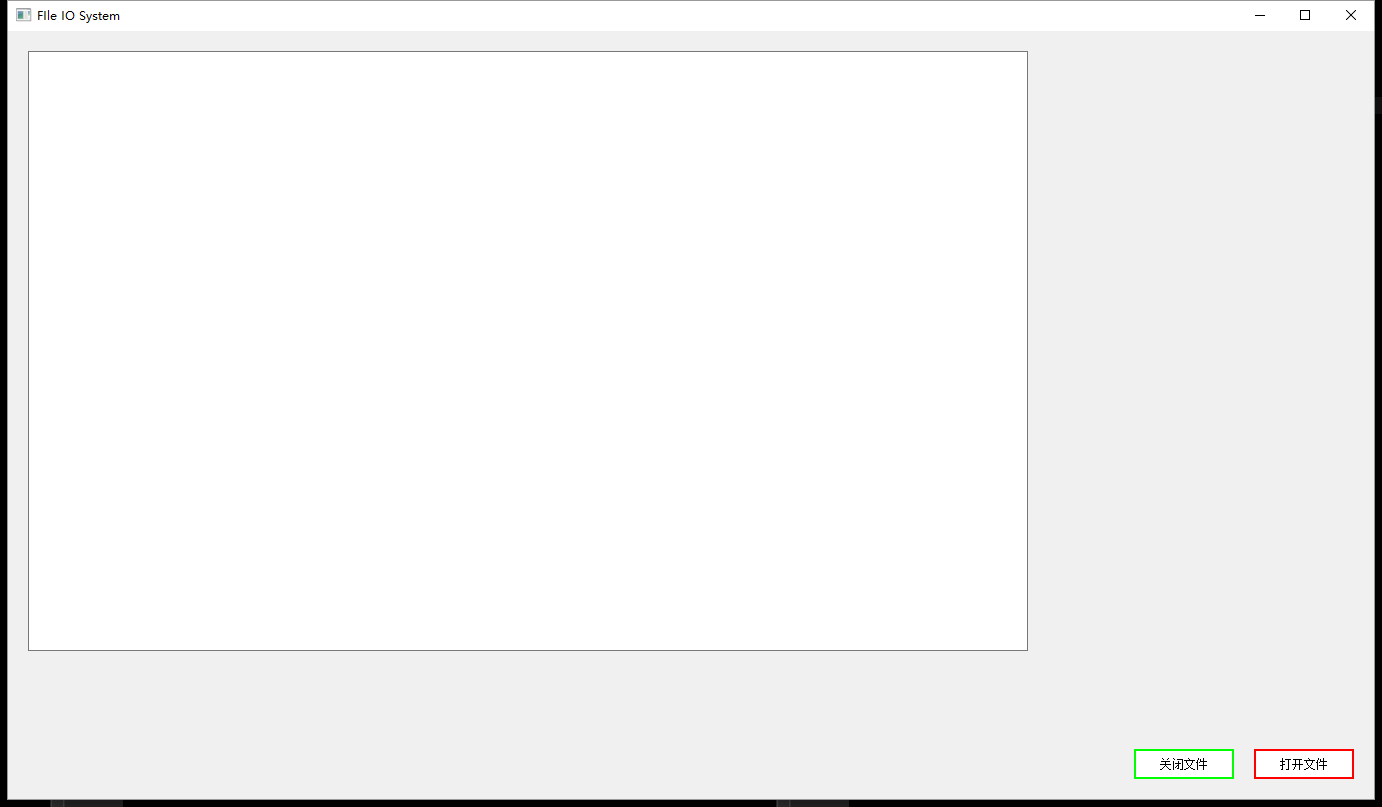
在这个QML文件中,这里有没有做太多内容,只是简单的做了两个按钮,一个打开文件按钮,一个关闭文件按钮,还有一个TextField用来显示和编辑文件。
目前的程序运行结果