
{ "usingComponents": {}, "backgroundTextStyle": "dark", "navigationBarBackgroundColor": "#0e0e0e", "navigationBarTitleText": "Music Player", "navigationBarTextStyle": "white" }
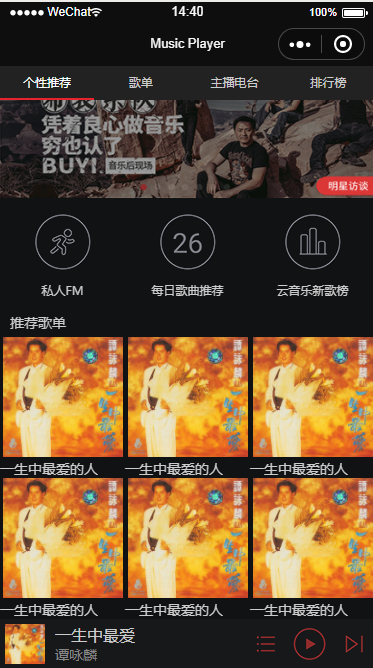
<!--index.wxml--> <view class="root"> <!-- 标签栏的页签 固定高度--> <view class="tabs"> <view class="item active"> <text>个性推荐</text> </view> <view class="item"> <text>歌单</text> </view> <view class="item"> <text>主播电台</text> </view> <view class="item"> <text>排行榜</text> </view> </view> <!-- 内容区域 自适应高度--> <scroll-view class="content" scroll-y> <view class="slide"> <image src="../images/slide.png"> </image> </view> <view class="portals"> <view class="item"> <image src="../images/04.png"></image> <text>私人FM</text> </view> <view class="item"> <image src="../images/05.png"></image> <text>每日歌曲推荐</text> </view> <view class="item"> <image src="../images/06.png"></image> <text>云音乐新歌榜</text> </view> </view> <view class="list"> <view class="title"> <text>推荐歌单</text> </view> <view class="inner"> <view class="item"> <image src="../images/poster.jpg"></image> <text>一生中最爱的人</text> </view> <view class="item"> <image src="../images/poster.jpg"></image> <text>一生中最爱的人</text> </view> <view class="item"> <image src="../images/poster.jpg"></image> <text>一生中最爱的人</text> </view> <view class="item"> <image src="../images/poster.jpg"></image> <text>一生中最爱的人</text> </view> <view class="item"> <image src="../images/poster.jpg"></image> <text>一生中最爱的人</text> </view> <view class="item"> <image src="../images/poster.jpg"></image> <text>一生中最爱的人</text> </view> </view> </view> </scroll-view> <!-- 播放控制条 固定高度 --> <view class="player"> <view class="poster"> <image src="../images/poster.jpg"></image> </view> <view class="info"> <text class="title">一生中最爱</text> <text class="artes">谭咏麟</text> </view> <view class="controls"> <image src="../images/01.png"></image> <image src="../images/02.png"></image> <image src="../images/03.png"></image> </view> </view> </view>
/**index.wxss**/ page { height: 100%; } .root { display: flex; flex-direction: column; height: 100%; background: #f0f0f0; overflow: hidden; } .tabs { background: pink; display: flex; } .tabs .item { flex: 1; text-align: center; font-size: 12px; background: #222; color: #ccc; padding: 8px 0; } .tabs .item.active { color: #fff; border-bottom: 2px solid #e9232c; } .content { flex: 1; background: #111214; color: #ccc; overflow: hidden; } .slide image{ 100%; height: 130px; } .portals{ display: flex; margin-bottom: 15px; } .portals .item{ flex: 1; } .portals .item image{ 60px; height: 60px; display: block; margin: 10px auto; } .portals .item text{ font-size:12px; text-align: center; display: block; } .list .title{ margin: 5px 10px; font-size:14px; } .list .inner{ display: flex; flex-wrap: wrap; /* warp 换行 */ } .list .inner .item{ 33.33333333% } .list .inner .item image{ 120px; height: 120px; display: block; margin: auto; } .list .inner .item text{ font-size:14px; } .player { height: 50px; background: #17181a; display: flex; } .poster image { 40px; height: 40px; margin: 5px; } .info { flex: 1; color:#888; font-size:14px; margin: 5px; } .info .title{ display: block; font-size: 16px; color: #ccc; } .controls image { 40px; height: 40px; margin: 5px 2px; }