1.背景需求
- 想通过接口二次集成在自己的原有的web业务系统实现实时直播, 但是用户一直困惑获取直播链接通道和获取直播保活链接通道的区别和使用。
2.解决方案
- 第一种方法:通道配置成非按需,使用直播链接通道接口获取视频流地址,通过接口获取的视频流地址客户端这边就可以一直播放,
不需要直播保活接口,来维持服务端向设备的拉取视频流。但是如果使用非按需的通道比较多那对服务端的压力比较大。(注:按需和非按需参考[https://mp.csdn.net/mdeditor/84893294]) - 第二种方法:通道配置成按需,这里我是基于WEB调取软件提供的接口,使用的是HTML,CSS,Javascript等一些插件来实现视频保活并一直播放,也可通过其他编程方式,只要支持http协议都可以使用接口。
3.实现
- 新建文件demo目录结构如下easy-player.swf和easy-player-element.min.js文件可以通过[https://www.npmjs.com/package/easy-player]获取,插件有详细使用文档。

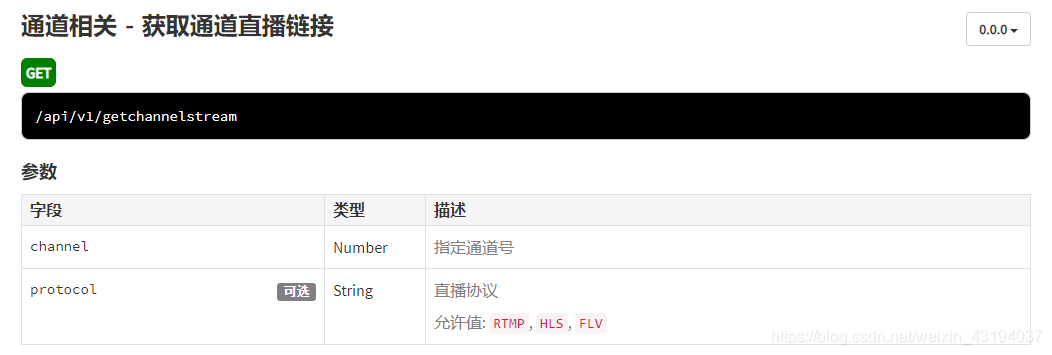
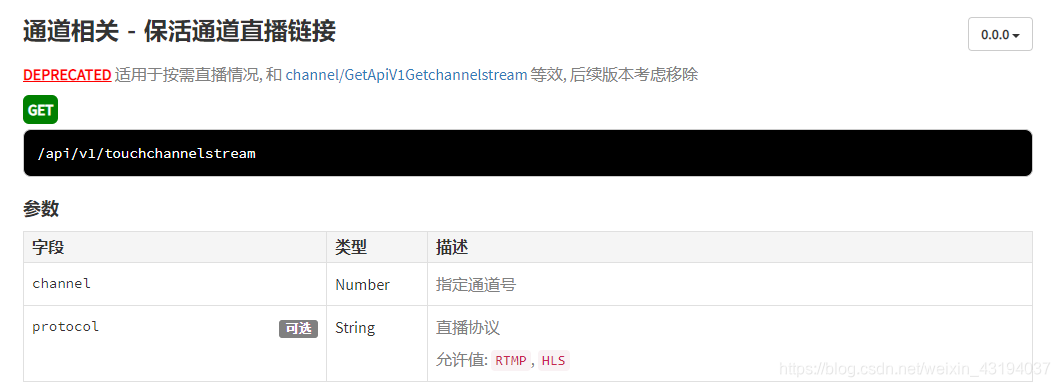
- 使用到软件的接口


- index.html内容文件如下
<!DOCTYPE HTML>
<html>
<head>
<title>EasyNVR</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
</head>
<body>
<easy-player id="test2" live="true" aspect="300:100" show-custom-button="true"></easy-player>
<button id="btn1">开始播放</button>
<button id="btn2">停止保活</button>
<!-- 引入播放器插件 -->
<script type="text/javascript" src="easy-player-element.min.js"></script>
</body>
<!-- 引入jquery插件 -->
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
//定义变量来存放软件服务的IP和端口
var httpStr = "http://127.0.0.1:10800"
$(document).ready(function(){
//定义一个定时器用来保活接口
var time = 0
//当点击开始播放按钮执行保活状态
$("#btn1").click(function(){
//通过get请求直播链接接口
$.get(httpStr + "/api/v1/getchannelstream?channel=1&protocol=HLS",function(data,status){
//data中有接口返回的详细信息可在控制台查看
console.log(data)
//将成功获取的播放地址注入到easy-player标签中
$("#test2").attr("video-url", httpStr + data.EasyDarwin.Body.URL);
//开启一个定时器每隔30秒请求一次保活接口方法
time = setInterval(() => {
//调取保活接口
touchchannelstream()
}, 30 * 1000);
});
});
//当点击停止保活按钮执行保活状态停止
$("#btn2").click(function(){
//停止定时器
clearInterval(time);
});
});
//定义一个保活接口方法
function touchchannelstream() {
$.get(httpStr + "/api/v1/touchchannelstream?channel=1&protocol=HLS",function(data,status){
$("#test2").attr("video-url", httpStr + data.EasyDarwin.Body.URL);
});
}
</script>
</html>
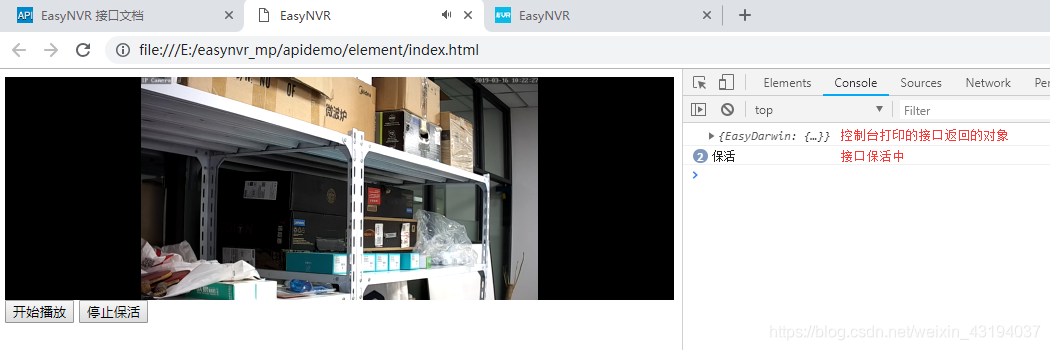
- 用浏览器打开index.html点击开始播放
- 停止保活后服务端会停止向设备端拉视频,相应的客户端这边取不到视频流也会停止。

案例github地址:[https://github.com/EasyNVR/EasyNVR/tree/master/EasyNVR_apidemo/apidemo/htmlPlayer]
关于EasyNVR
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;
点击链接加入群【EasyNVR解决方案】:857627429
Copyright © EasyDarwin Team 2012-2019
