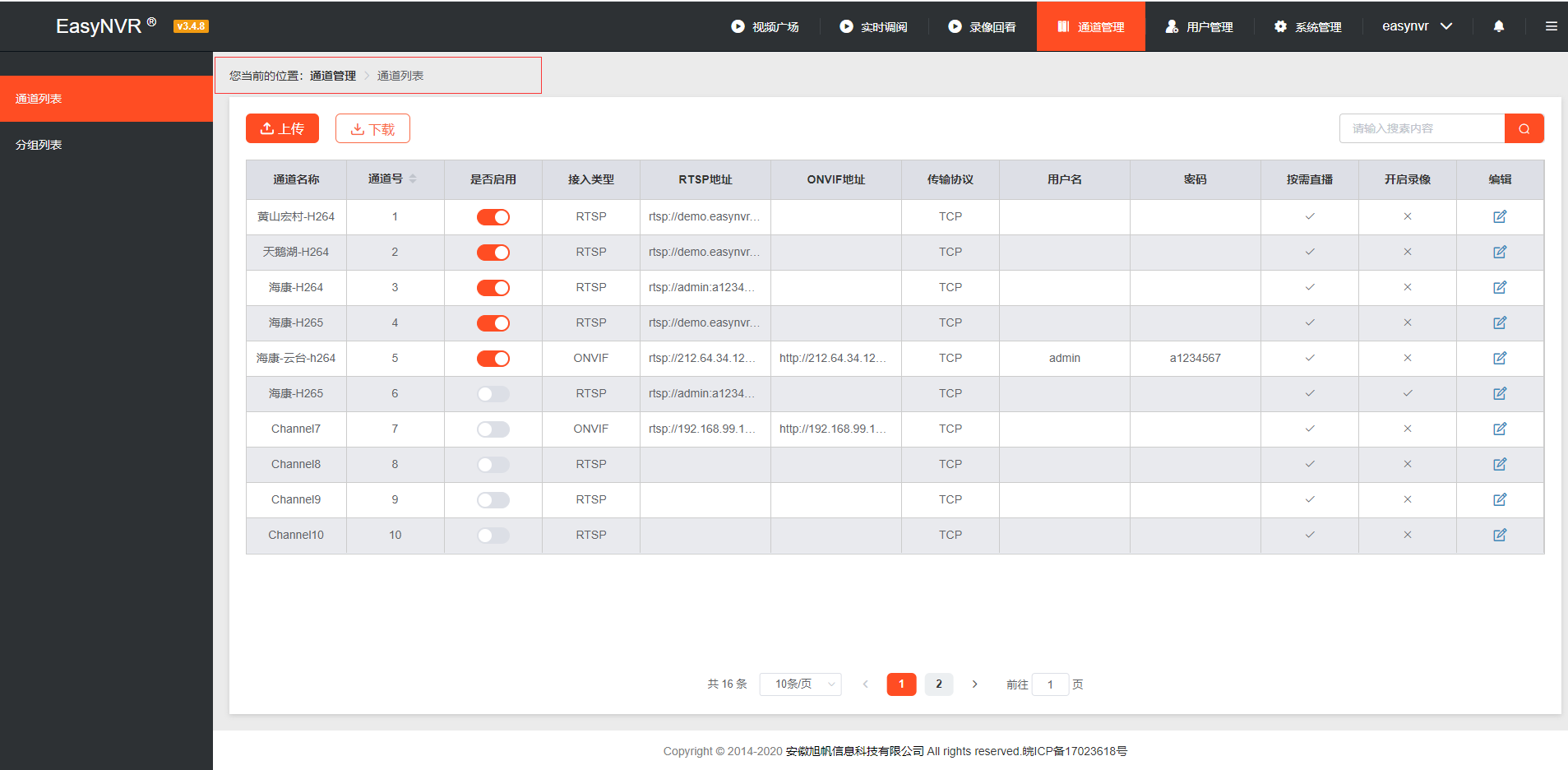
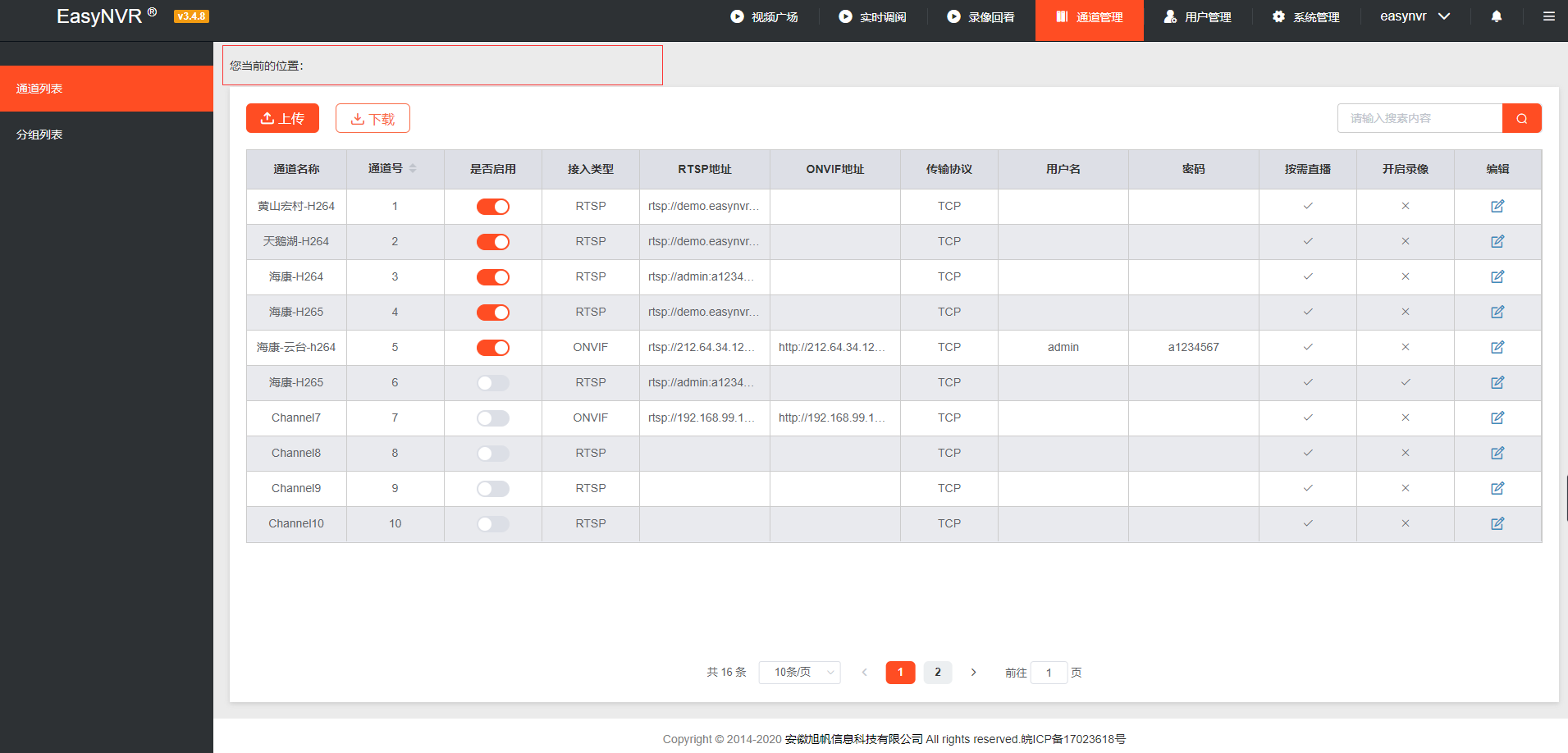
流媒体服务器EasyNVR新版界面中,我们在前端处理上增加了一个“当前位置”的展示位,默认情况下这个是不显示的,但是如果有用户想展示位置,也可以对此进行调用。

本文我们就来看一下新版EasyNVR的前端页面中,如何显示当前位置:
解决方法
breadcrumb: [{
name: "通道管理",
path: "/channel/list"
},{
name: '通道列表'
}]
在data数据中定义一个breadcrumb变量,此数据是一个数组,里面是一个对象,对象有像个属性,一个是名称,一个是路由,没有路由就是不能点击,有路由就可以点击然后跳转到该路由。
this.$store.dispatch('getBreadcrumb', this.breadcrumb)
在跳转到该路由时,例如“通道管理”,就需要将该页面的参数传递到vuex中,此时就可以显示该路由的当前位置。