EasyNTS智能组网上云网关可被集成于各类型终端设备中, 支持Windows、Linux、Android、iOS、ARM等多平台,不仅有强大的消息透传功能,还有强大的端口组网功能,都可被第三方应用集成。

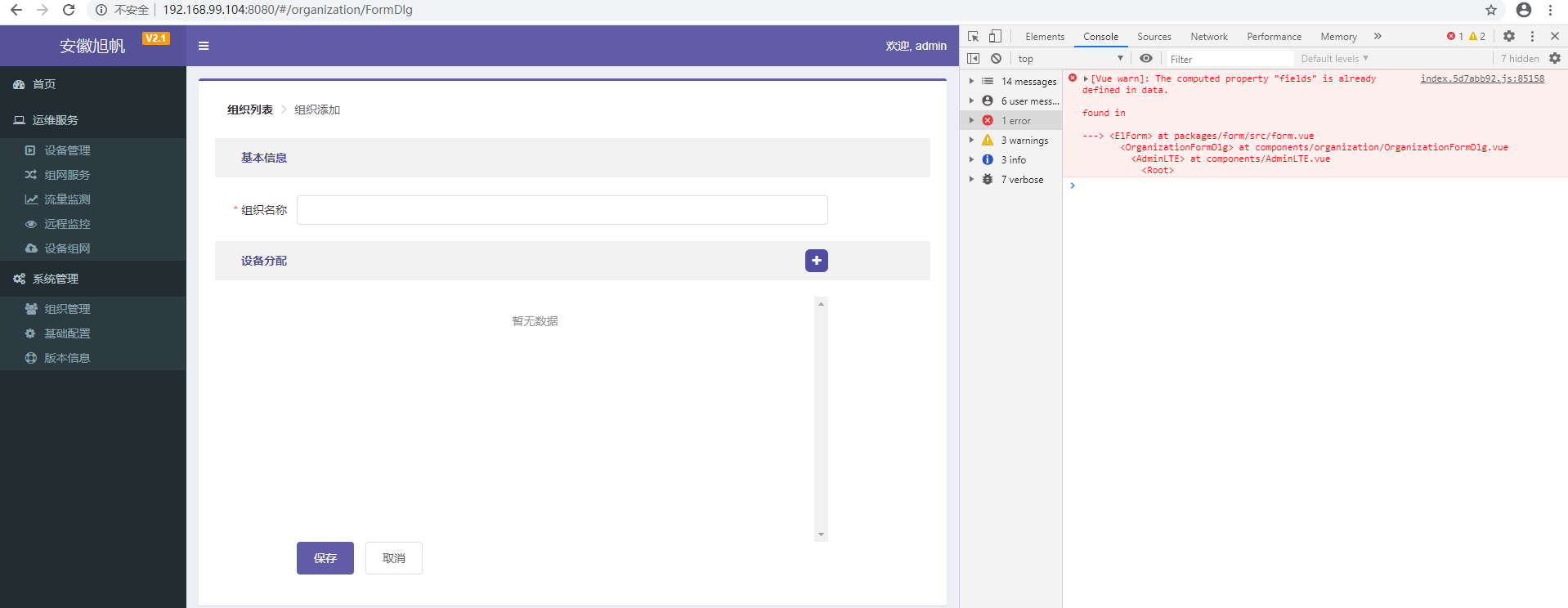
近期TSINGSEE团队在开发EasyNTS组织添加功能时,在组织添加页面中出现报错:[Vue warn]: The computed property “fields” is already defined in data.

分析问题
经过分析发现,发现这是一个Vue冲突的问题。只要不写表单就没有报错,所以这明显和表单验证有关系。随后进一步排查了项目中的数据库,发现validator.Js和element.Js两个库存在名称冲突。
解决问题
1、在前端项目中找到validator.Js文件在文件中添加如下代码。
Vue.use(VeeValidate, {
locale: "zh_CN",
errorBagName: 'errorBags',
fieldsBagName: 'fieldBags',
delay: 500,
dictionary: {
zh_CN: {
messages: {
required: field => `${field} 不能为空`,
confirmed: (field, targetField) => `${field} 和 ${targetField} 不匹配`,
regex: field => `${field} 不符合要求格式`
}
}
}
});
2、在前端项目中全局查找errors字段并替换为errorBags字段。

修正了validator.Js和element.Js两个数据库的冲突问题之后,控制台则不会有报错信息出现了。
关于EasyNTS
EasyNTS目前实现了硬件设备的接入与管控、动态组网、远程运维、文件传输、远程指令调用等功能,从终端到云端,形成了一整套的上云网关解决方案,极大地解决现场无固定IP、端口不开放、系统权限不开放等问题。如想详细了解,可进入TSINGSEE青犀视频进行浏览查阅。