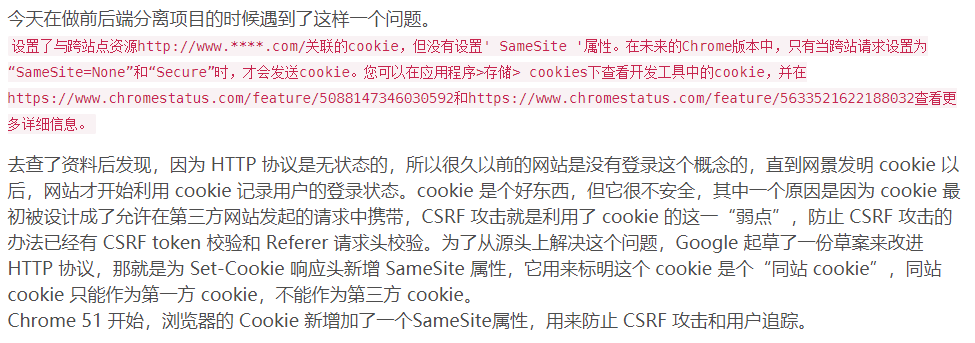
作为基于H5网页无插件直播的互联网直播平台,TSINGSEE青犀视频的权限产品都是基于H5播放,所以对浏览器的兼容性要求比较高。最近,谷歌最新版本更新之后,我们突然发现post请求就无法携带cookie了,到度娘上一搜索,发现很多用户都因为该问题导致了程序报错,花费了不少时间在排查上面。同样我们也因为该问题,导致用户调用EasyNVR的接口报错。


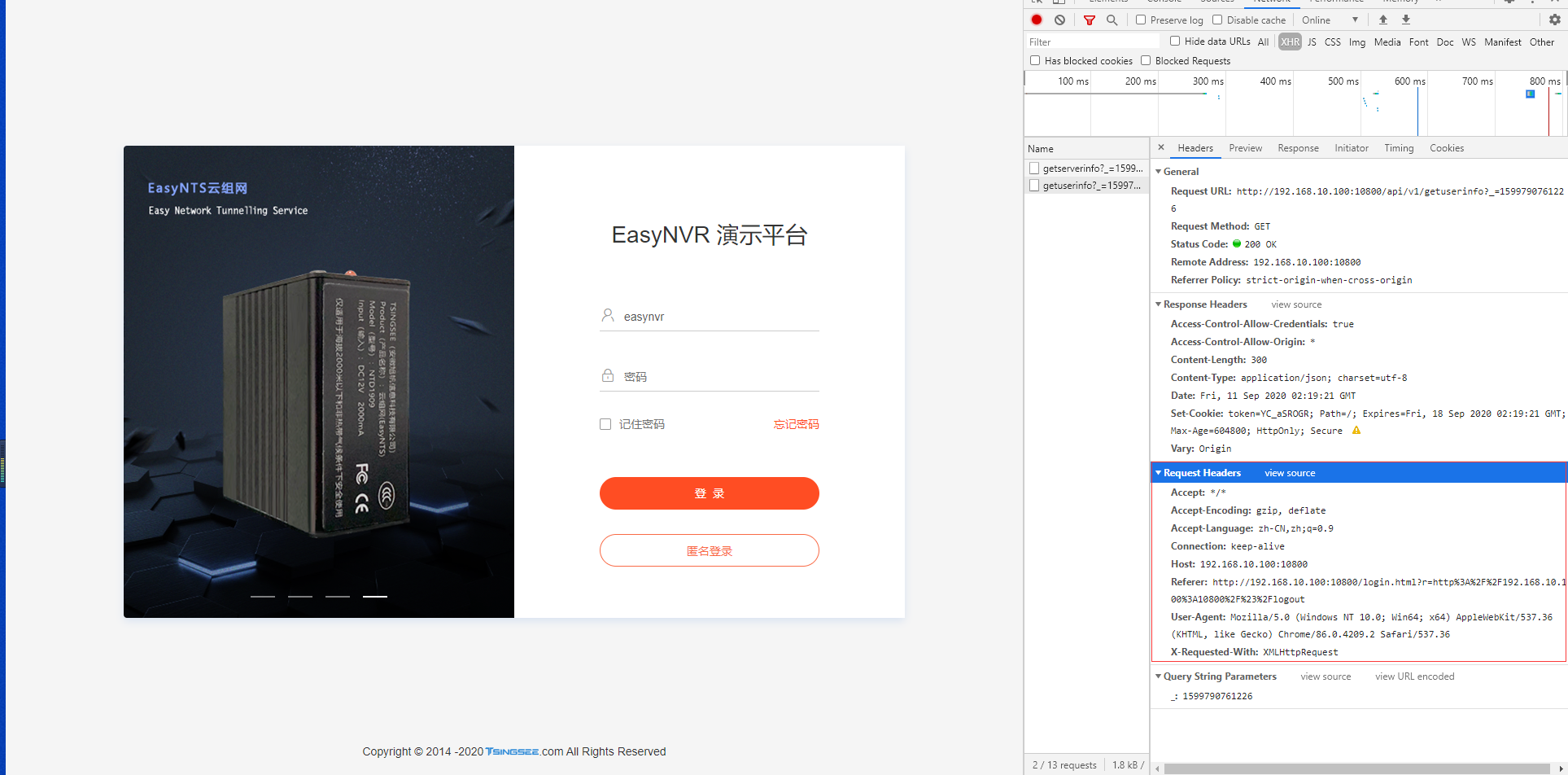
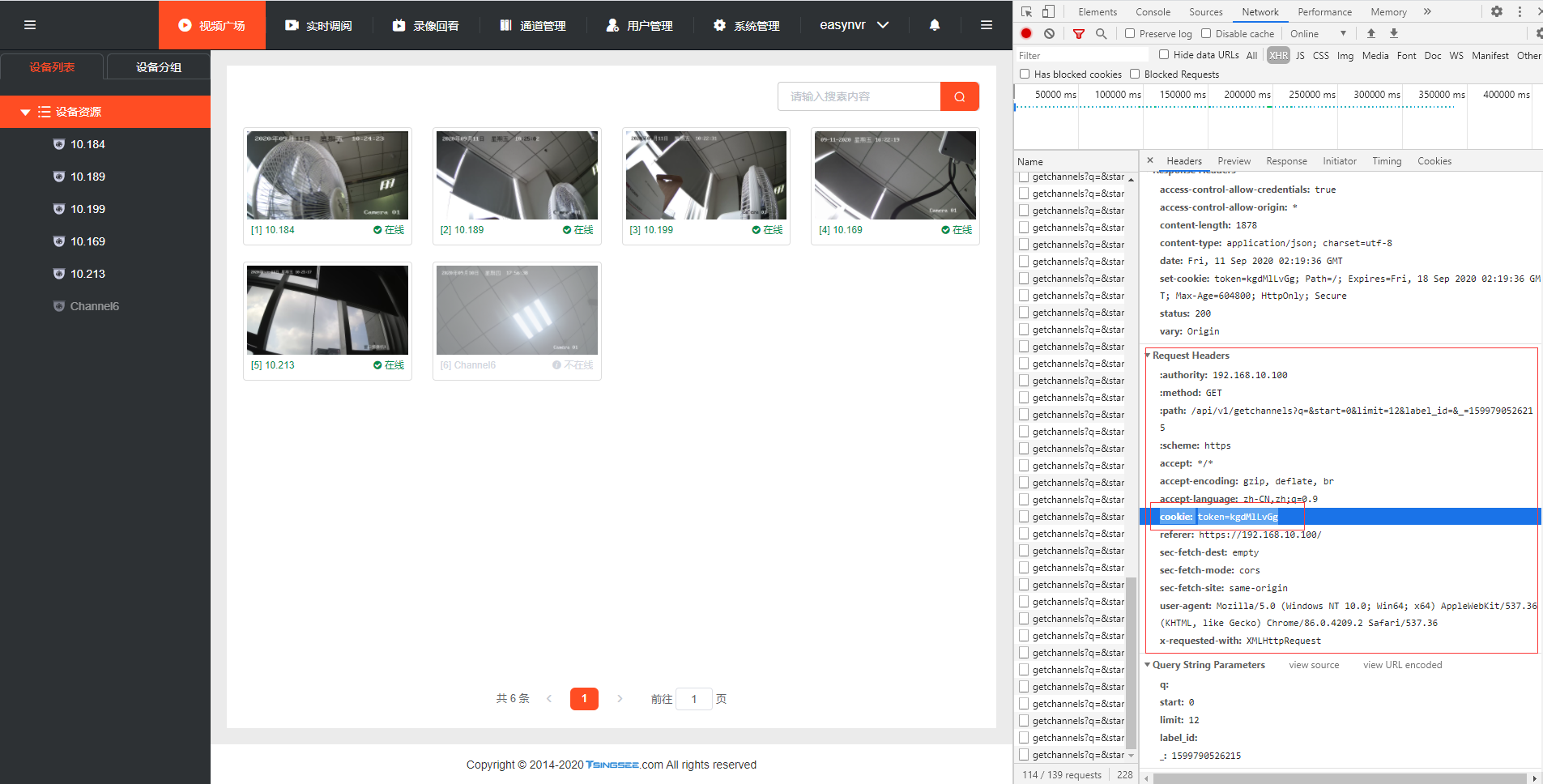
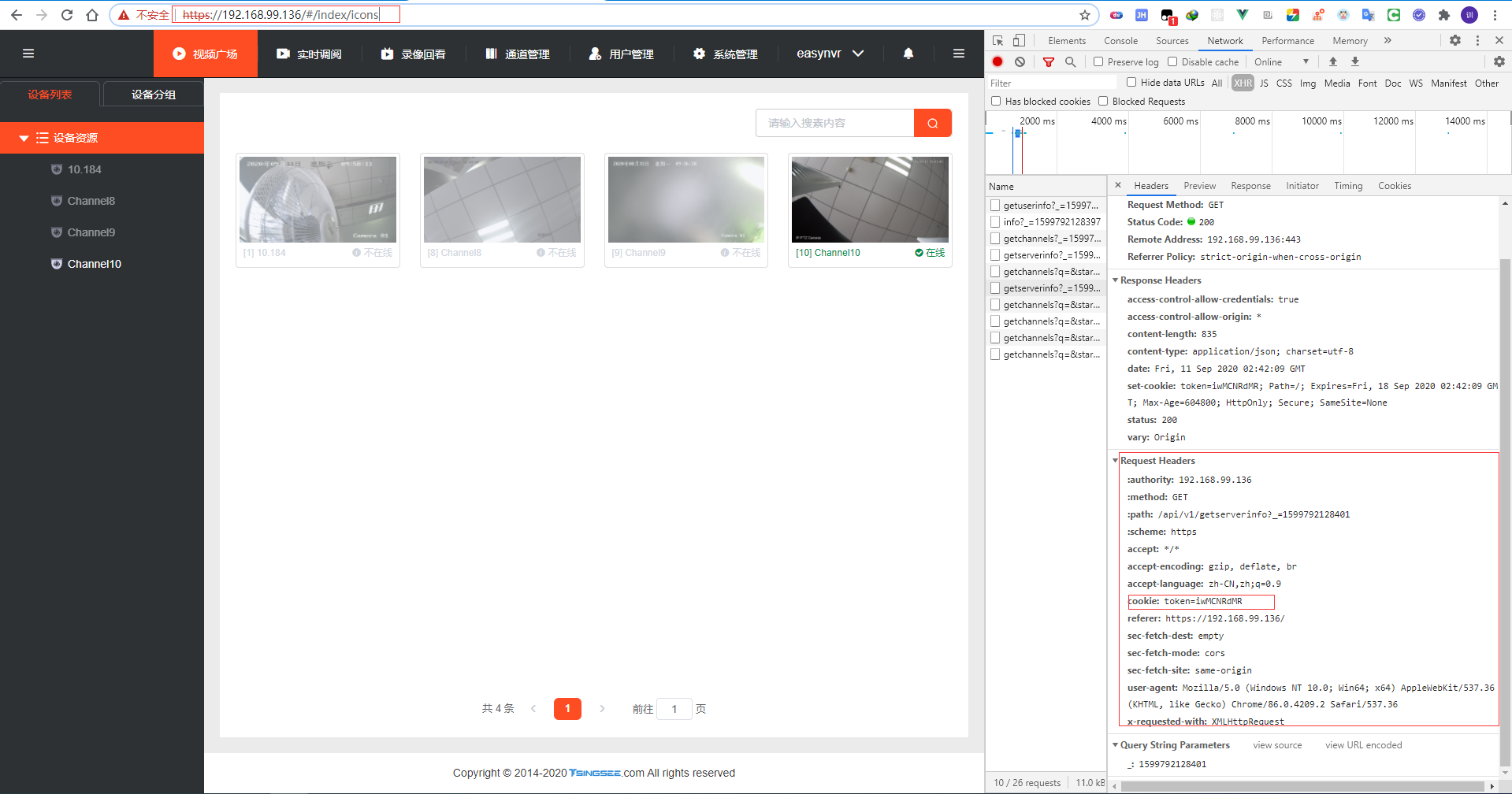
观察这两个请求,发现是在请求头里面一个有cookie,一个没有cookie;有cookie的请求成功了,没有cookie的请求失败了。
因为程序没有改动关于cookie的代码,就是因为google高版本对cookie进行了限制。

Cookie的SameSite属性用来限制第三方Cookie,从而减少安全风险。
它可以设置三个值。
-
Strict
Strict最为严格,完全禁止第三方 Cookie,跨站点时,任何情况下都不会发送 Cookie。换言之,只有当前网页的 URL 与请求目标一致,才会带上 Cookie。 -
Lax
Lax规则稍稍放宽,大多数情况也是不发送第三方 Cookie,但是导航到目标网址的 Get 请求除外。 -
None
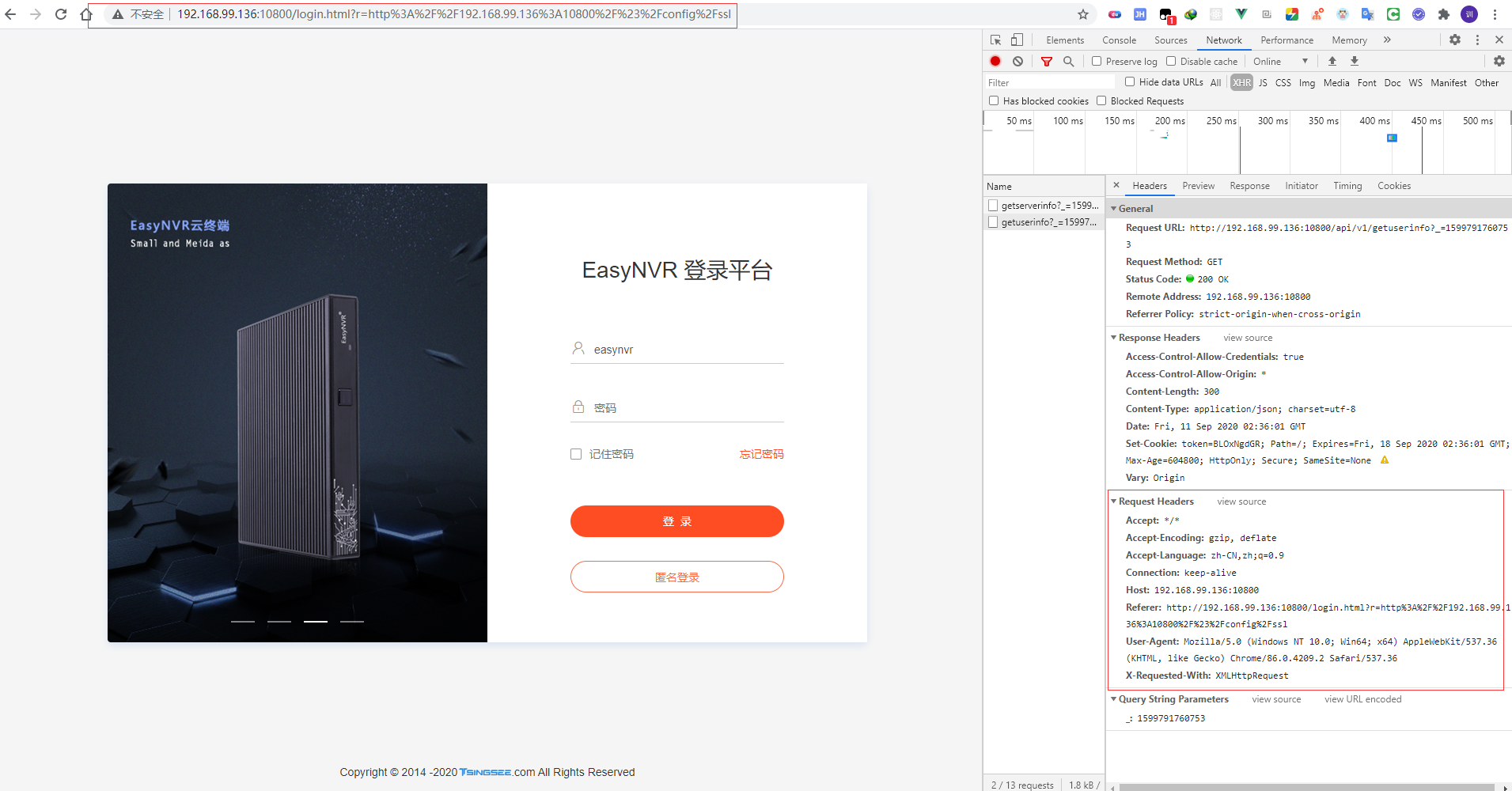
Chrome 计划将Lax变为默认设置。这时,网站可以选择显式关闭SameSite属性,将其设为None。不过,前提是必须同时设置Secure属性(Cookie 只能通过 HTTPS 协议发送),否则无效。
Set-Cookie: widget_session=abc123; SameSite=None; Secure
这里添加Secure为true
store.Options(sessions.Options{HttpOnly: true, MaxAge: tokenTimeout, Path: "/", Secure: true})
在newCookie的时候为添加Samsite为none
cookie := &http.Cookie{
Name: name,
Value: value,
Path: options.Path,
Domain: options.Domain,
MaxAge: options.MaxAge,
Secure: options.Secure,
HttpOnly: options.HttpOnly,
SameSite: http.SameSiteNoneMode,
}

这个是Http的,不会携带cookie。

Https是可以携带cookie的。
因为新版谷歌浏览器导致的Cookie问题,其实我们也不是第一次遇到了,之前也解决过Cookie导致的跨域问题(EasyNVR新版存在跨域问题是什么原因)。然而目前Cookie的问题也算是有了解决,大家如果后续还碰到了无法自行排查及解决的问题,可以及时联系我们。
除了EasyNVR之外,还有更多视频监控解决方案(EasyDSS、EasyGBS、EasyCVR),详情可进入TSINGSEE青犀视频查阅及了解。EasyDarwin是国内视频流媒体团队TSINGSEE青犀视频开发和维护的开源社区。从2012年12月创建并发展至今,从原有的单服务的流媒体服务器形式,扩展成现在的云平台架构的开源项目。