TSINGSEE青犀视频全线产品都有对应的协议,比如对应RTSP协议的视频平台EasyNVR、对应RTMP协议的视频直播点播平台EasyDSS等,并且都可录像,用户可自行设置录像保存天数。

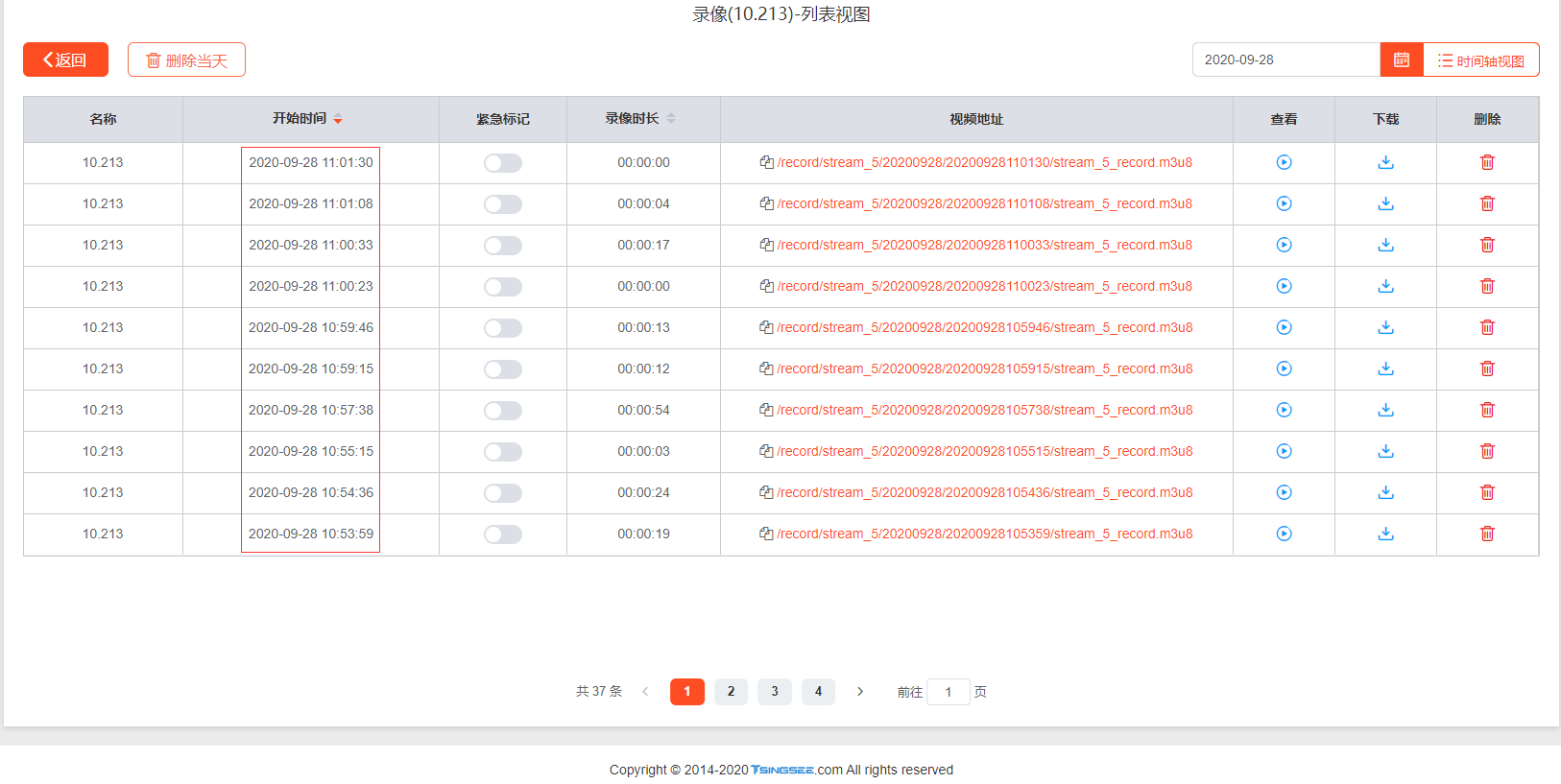
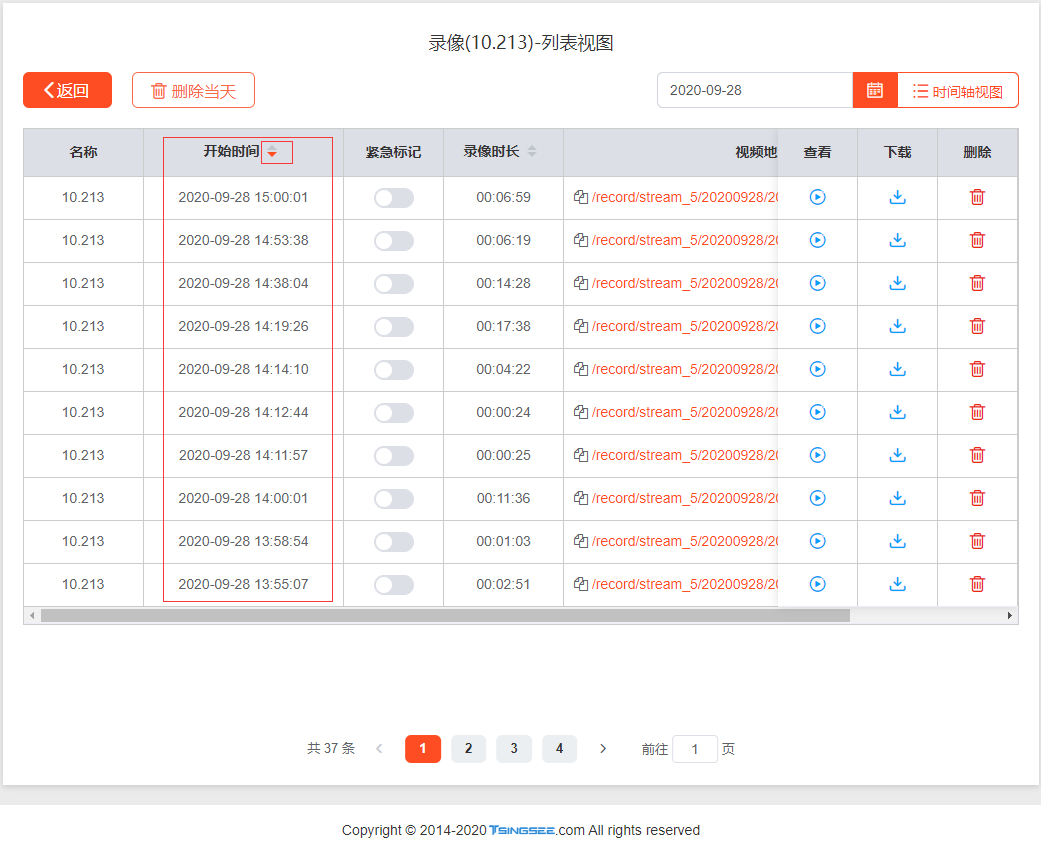
所有录像都可以通过录像列表回看,点击开始时间,系统就会自动调整排序。此处偶尔会出现一点小BUG,点击开始时间后系统没有反应,如下图:

分析问题
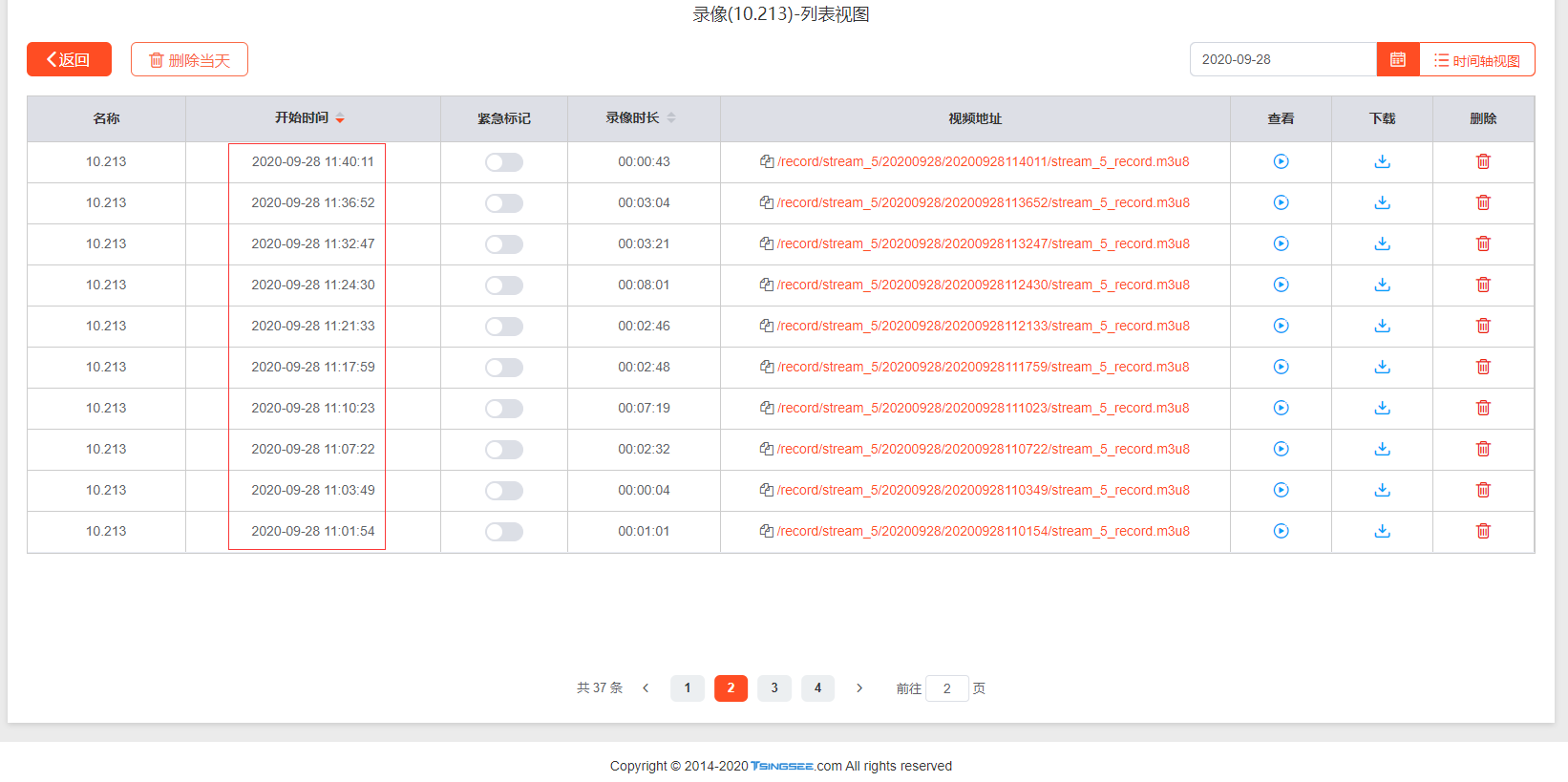
这是由于前端代码在列表头的“开始时间”处没有设置按照倒序排序,因此该行显示有误,正确显示应该如下图:

解决问题
修改下前端代码,添加开始时间的倒序排序,代码参考:
<el-table-column min-width="120" label="名称" prop="name" show-overflow-tooltip></el-table-column>
<el-table-column min-width="200" label="开始时间" prop="startAt" sortable></el-table-column>
<el-table-column prop="important" label="紧急标记" min-width="100" v-if="userInfo">
<template slot-scope="scope">
<el-switch v-model="scope.row.important" @change="turnImportant(scope.row)"></el-switch>
</template>
</el-table-column>
<el-table-column min-width="120" label="录像时长" prop="duration" sortable></el-table-column>
解决效果


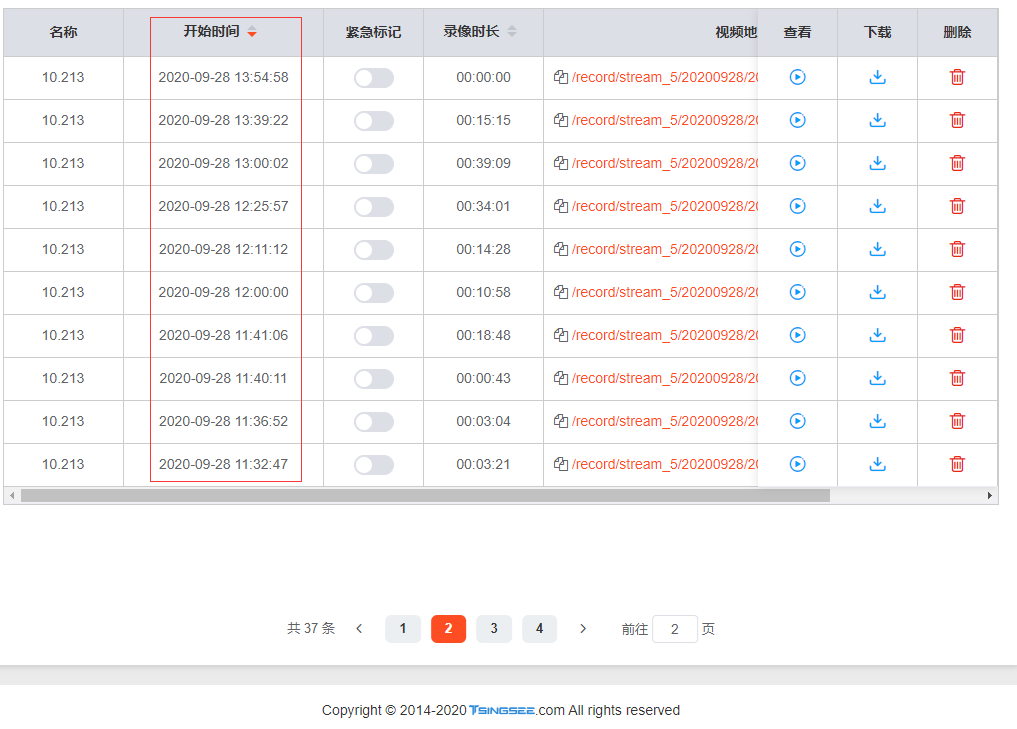
解决排序问题之后,我们又发现了一个新问题,即每一页里面的内容确实是按照倒序排序的,但是第一页的比第二页的时间要大,这显然是有问题的。
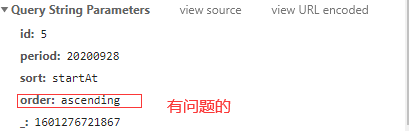
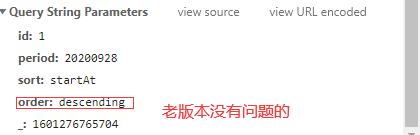
随后我们对比了老版本的EasyNVR,发现调用接口的参数有一个不对。


在调用接口的地方修改以下参数:
order: "descending",
 .
.



时间排序的问题已经恢复正常,至此录像回看里排序的问题已经修改完毕。如果大家还想了解更多关于EasyNVR的相关内容,欢迎联系TSINGSEE青犀视频团队或者直接在本文下方留言。