经过了多年的研发探索,TSINGSEE青犀视频团队开发了三种不同的视频流媒体服务器软件EasyNVR,EasyGBS,EasyDSS,三个平台都可以进行网页无插件直播,有很好的的稳定性和可靠性,同时我们也有自己的网页播放器EasyPlayer.js ,能够很好集成在页面内。

项目地址:
https://www.npmjs.com/package/@easydarwin/easyplayer
EasyWasmPlayer:https://www.npmjs.com/package/@easydarwin/easywasmplayer
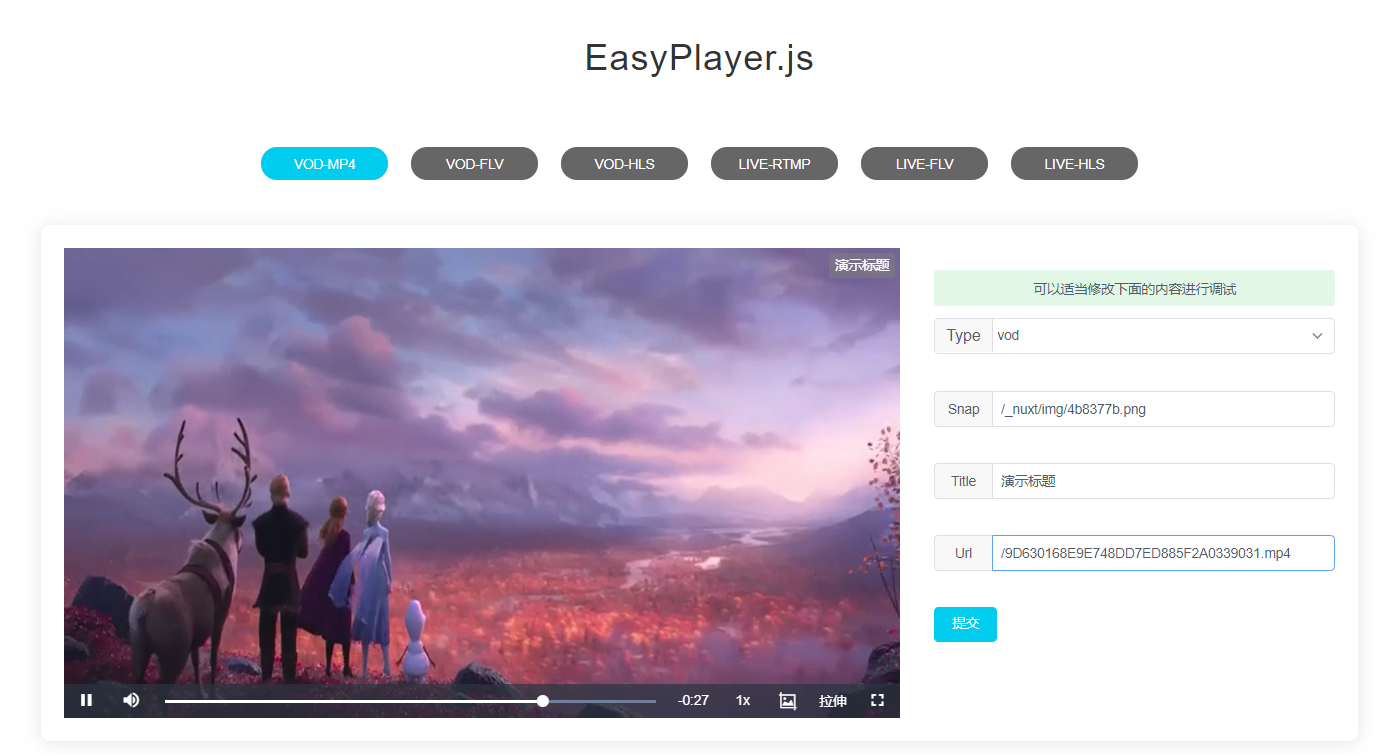
近期经常有客户询问关于使用videojs播放的问题,下面我来说明一下videojs进行web播放的demo。以下为demo示例:
<!DOCTYPE html>
<html>
<head>
<title>EasyNVR</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="plugins/video-js-5.19.2/video-js.css"/>
<script src="plugins/video-js-5.19.2/video.js"></script>
<script src="plugins/video-js-5.19.2/videojs-contrib-hls4.js"></script>
<script src="plugins/videojs-hotkeys/videojs.hotkeys.min.js"></script>
<script type="text/javascript" src="plugins/jquery-3.3.1.min.js"></script>
</head>
<body>
<div class="content-wrapper">
<div class="video-wrapper" style="padding-bottom:56.25%;position:relative;margin:0 auto;">
<div class="video-inner" style="position:absolute;top:0;bottom:0;left:0;right:0;">
<video id="videojs" class="video-js vjs-default-skin vjs-big-play-centered" style=" 100%; height: 100%;" controls preload="none"
poster="" x5-video-player-fullscreen=”true”,x5-video-player-type=”h5”>
<source src="" type=""></source>
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">
supports HTML5 video
</a>
</p>
</video>
</div>
</div>
</div>
</body>
<script>
videojs.options.flash.swf = 'plugins/video-js-5.19.2/video-js-fixed.swf';
videojs.options.techOrder = ['html5','flash'];
$(function(){
var VideoUrl = getQueryString('url')
if (getQueryString("title")) {
$("title").html(decodeURI(getQueryString("title")));
}
if(VideoUrl){
if(VideoUrl.indexOf("http") == 0){
setupPlayer(VideoUrl);
}else if(VideoUrl.indexOf("rtmp") == 0){
setupPlayer(VideoUrl);
}
}else{
alert("请输入正确的的RTMP、HLS流地址!");
}
})
截取地址栏中url的参数值
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null)
// return unescape(r[2]);
return decodeURI(r[2]);
return null;
}
function setupPlayer(videoUrl) {
videoUrl = videoUrl || "rtmp://121.40.50.44/live/stream_1";
if(videoUrl.indexOf("rtmp") == 0){
$("#videojs").find("source").attr("src",videoUrl).attr("type","rtmp/mp4");
player = videojs("videojs",{
notSupportedMessage : '您的浏览器没有安装或开启Flash,戳我开启!',
techOrder : ["flash"],
autoplay : true
});
videojs('videojs').ready(function() {
this.hotkeys({
volumeStep: 0.1,
seekStep: 5,
enableVolumeScroll: false,
enableModifiersForNumbers: false
});
});
player.on("error",function(e){
var $e = $(".vjs-error .vjs-error-display .vjs-modal-dialog-content");
var $a = $("<a href='http://www.adobe.com/go/getflashplayer' target='_blank'></a>").text($e.text());
$e.empty().append($a);
})
} else {
var timeout = 10000;
var step = 500;
var cnt = 0;
function test(){
cnt += step;
$.ajax(videoUrl,{
type : "HEAD",
global : false,
complete :function(xhr,ts){
if(cnt > timeout){
alert("请求数据失败");
return;
}
//xhr.status == 0 , when cross domain request not found
if(xhr.status == 404 || xhr.status == 0 || (xhr.status != 200 && !isPC())){
console.log("video is no ready, waiting...");
setTimeout(test,step);
}else{
$("#videojs").find("source").attr("src", videoUrl).attr("type","application/x-mpegURL");
player = videojs("videojs",{
autoplay : true
});
}
}
})
}
test();
}
}
</script>
</html>
这里需要注意正确的引用相关插件和依赖。
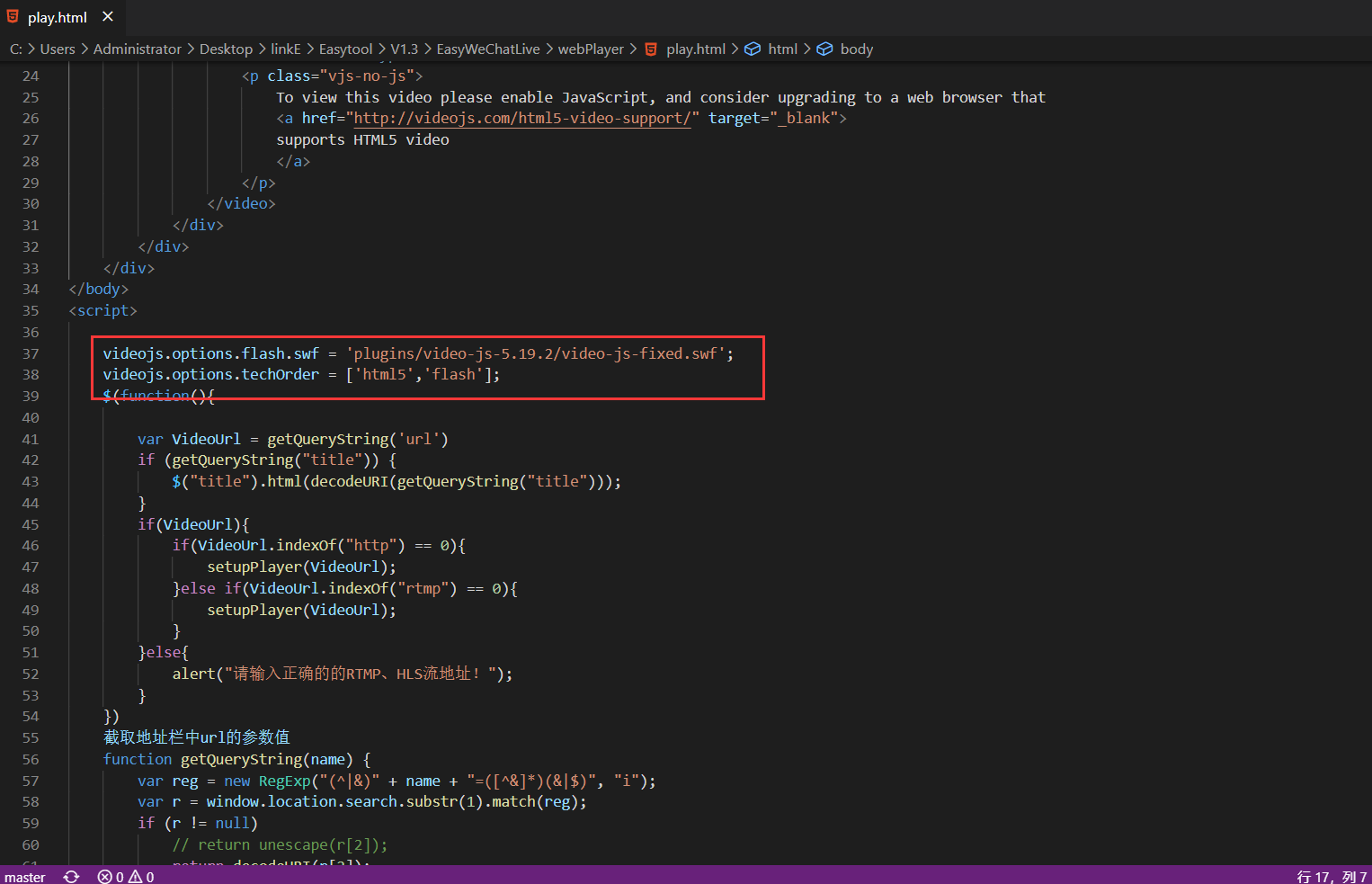
设置好播放依赖工具:

根据实时传输过来的地址来进行播放器相关属性的初始化

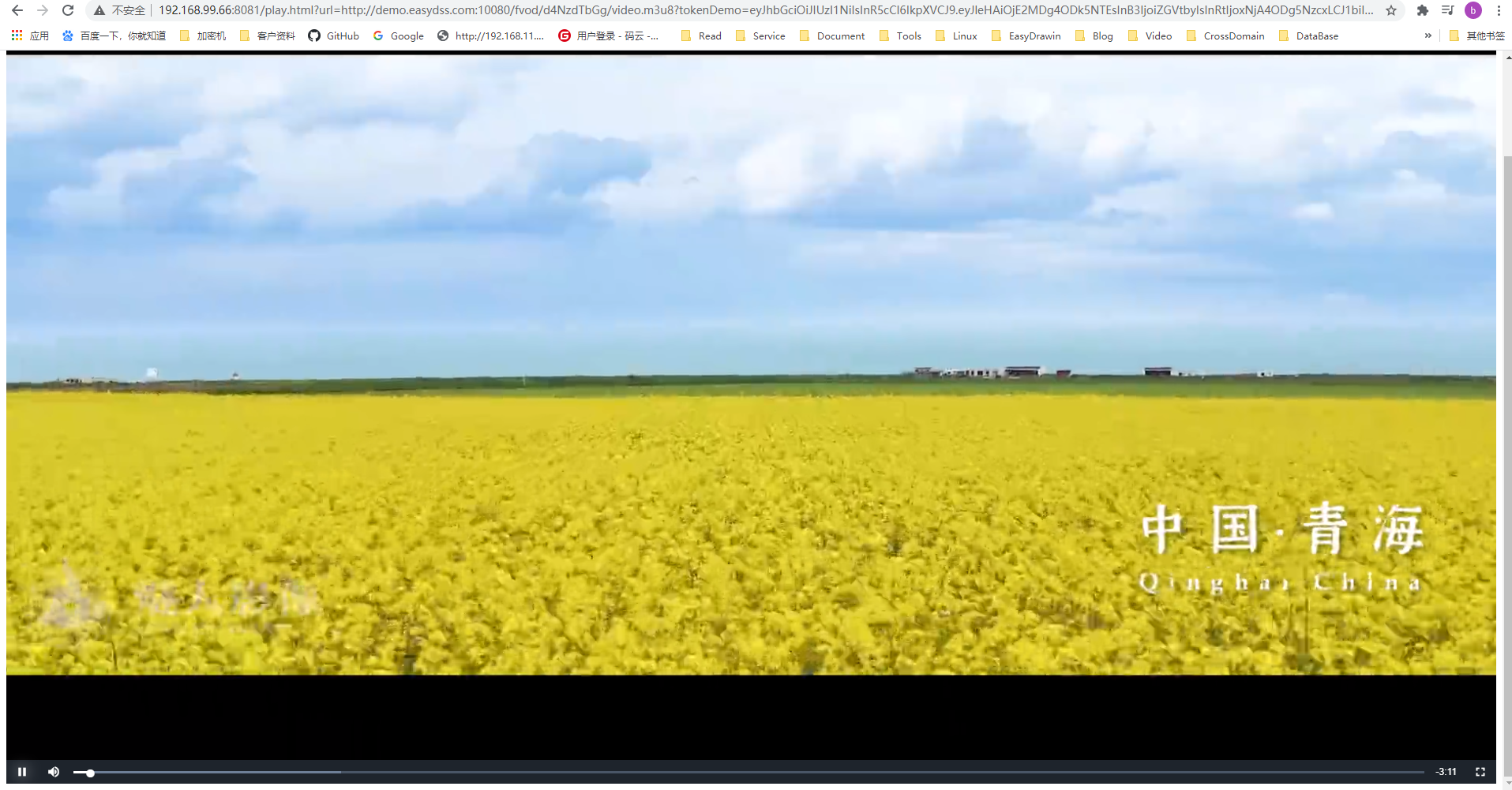
实际应用效果:

在播放链接中加入url=“播放地址”参数进行视频直播,播放实例: