完成块
基于UIView的block的动画允许你在动画结束的时候提供一个完成的动作。CATranscation接口提供的+setCompletionBlock:方法也有同样的功能。我们来调整上个例子,在颜色变化结束之后执行一些操作。我们来添加一个完成之后的block,用来在每次颜色变化结束之后切换到另一个旋转90的动画。代码见清单7.3,运行结果见图7.2。
清单7.3 在颜色动画完成之后添加一个回调

1 - (IBAction)changeColor 2 { 3 //begin a new transaction 4 [CATransaction begin]; 5 //set the animation duration to 1 second 6 [CATransaction setAnimationDuration:1.0]; 7 //add the spin animation on completion 8 [CATransaction setCompletionBlock:^{ 9 //rotate the layer 90 degrees 10 CGAffineTransform transform = self.colorLayer.affineTransform; 11 transform = CGAffineTransformRotate(transform, M_PI_2); 12 self.colorLayer.affineTransform = transform; 13 }]; 14 //randomize the layer background color 15 CGFloat red = arc4random() / (CGFloat)INT_MAX; 16 CGFloat green = arc4random() / (CGFloat)INT_MAX; 17 CGFloat blue = arc4random() / (CGFloat)INT_MAX; 18 self.colorLayer.backgroundColor = [UIColor colorWithRed:red green:green blue:blue alpha:1.0].CGColor; 19 //commit the transaction 20 [CATransaction commit]; 21 }

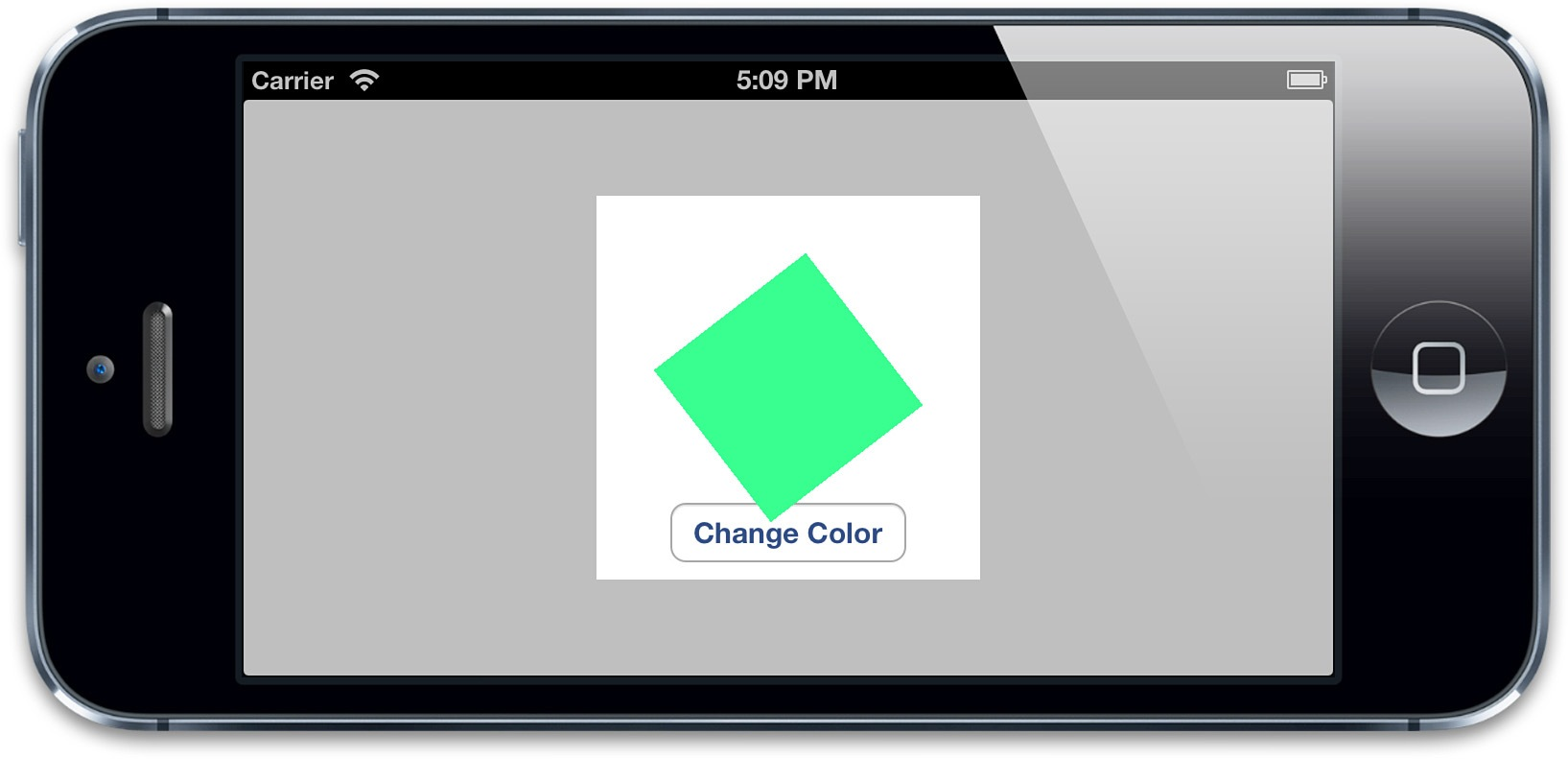
图7.2 颜色渐变之完成之后再做一次旋转
注意旋转动画要比颜色渐变快得多,这是因为完成块是在颜色渐变的事务提交并出栈之后才被执行,于是,用默认的事务做变换,默认的时间也就变成了0.25秒。
