

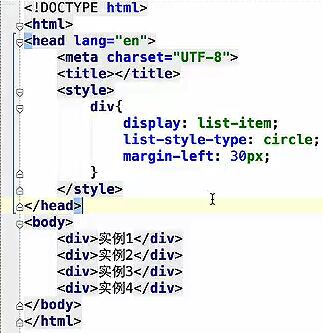
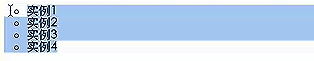
这里我们给div设置display:list-item等属性,使得其呈现为列表显示,
我们还可以给<table>设置display:inline-table属性,使其由块级元素变为内联元素,横排显示
关于overflow的用法:
overflow:inherit visible hidden scroll auto;
| visible | 内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,但是浏览器不会显示供查看内容的滚动条。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto |
由浏览器决定如何显示。如果需要,则显示(水平或垂直)滚动条。 |
scroll的用法则比较常用:overflow:scroll;见下图

水平或者垂直方向:overflow-x:scroll;white-space:nowrap("不让内容进行换行");
overflow-y:hidden;见下图

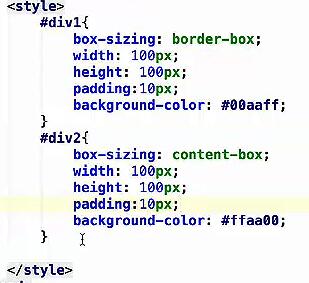
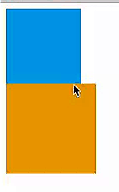
关于box-sizing属性
属性值:border-box, content-box, inherit (margin和padding是否包含在盒子之中,考虑这个属性)
border-box:当前的盒子是包含你设置的边距的,边距是内边距和外边距
content-box:宽度和高度不被包含在整个盒子区域之中