前言:
随着JavaScript语言的快速发展,其功能越来越强大,能做的事情也越来越多。
目前,web前端工程师能够利用NodeJS搭建服务,也成为了越来越多互联网公司对前端开发的硬性要求。
本文主要介绍基于NodeJS封装的Express框架进行对MySQL关系数据库的CURD(增删改查)。
环境搭建:
1.搭建Node环境:
这里不再赘述,戳这儿去安装NodeJS环境:http://nodejs.cn/download/。
安装完成后,在终端分别输入以下两个命令:
node -v //出现版本号即可 如:v12.18.3
npm -v //出现版本号即可 如:6.14.6
2.安装Express和MySQL相关库:
新建一个目录,在目录中创建一个js文件,例如curd.js。
在该目录中打开终端,输入以下命令,安装Express和MySQL库。
npm install mysql express --save //安装 mysql 和 express 并且注入项目依赖
另外,需要建立数据库,我这里建了个名字叫elemsn的库名,并且里边建立了一个数据表user。
在user表中:
uid:int类型,主键自增。(表示序号)
uname:varchar类型。(表示名字)
uage:int类型。(表示年龄)
3.搭建一个基于Express的简单服务:
打开curd.js,有以下代码:
const mysql = require('mysql'); // 引入mysql模块
const express = require("express"); // 引入express模块
const app = express(); // 实例化express模块 用app来表示
let con = mysql.createConnection({ // 配置mysql数据库
host: 'localhost', // 主机名
port: '3306', // 默认端口
user: 'root', // 连接的名字
password: 'root', // 连接的密码
database: 'elemsn' // 连接的数据库
});
con.connect(); // 与数据库建立连接
app.listen(8033, () => { // 监听8033端口
console.log("8033启动中...");
});
这样一来,服务算是搭建好了,在终端输入:
node curd.js
“curd”是我的js文件名称,后边的“.js”可省略。
按回车后,出现以下信息,就ok了。

增删改查:
注意:
- 以下代码都用了try-catch语句,保证程序的健壮性。
- 为了方便测试,下文利用postman接口调试软件来模拟请求。
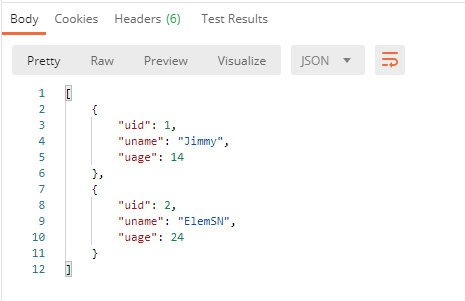
在此之前,本人已经在user表中插入了两条数据,如下图:

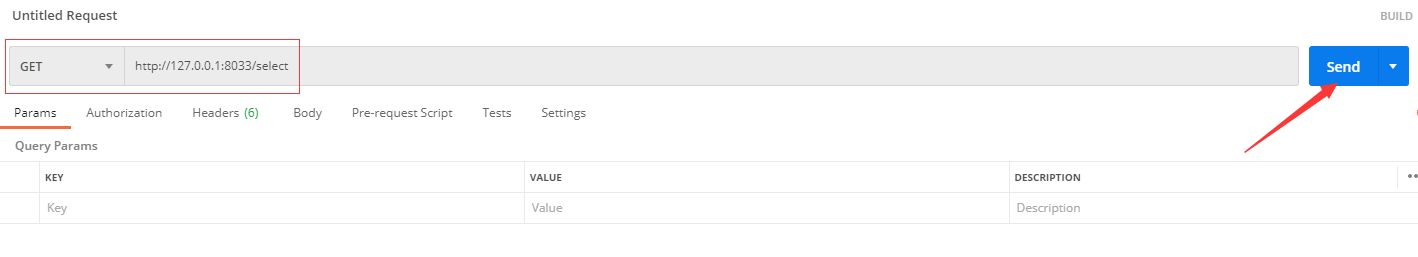
1.查询数据:
//查询数据 app.get('/select', function(req, res) { var sql = 'select * from user'; //sql查询语句:查找user表中所有数据 con.query(sql, function(err, result) { //连接数据库 传入sql语句 回调函数得到结果 try { res.send(result) //查询结果响应给请求方 } catch (err) { console.log("查询失败"); } }); })
利用postman,查询user表中所有的数据:

我们可以看到响应数据,通过解析json就可以将数据渲染了。

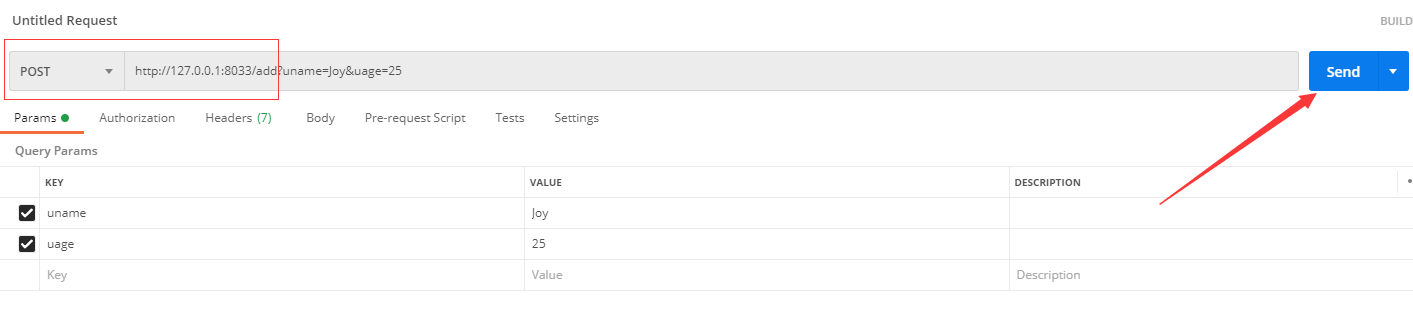
2.增添数据:
//增加数据 app.post('/add', function(req, res) { var sql = 'insert into user set uname=? , uage=?'; // 这边的"?"是SQL的模板语法 var params = [req.query.uname, req.query.uage] // 这边的数组参数与上边的"?"一一映射 con.query(sql, params, function(err, result) { try { res.send('增加数据成功'); } catch (err) { console.log('新增数据失败'); } }); })
利用postman,给user表增加一个25岁的Joy:

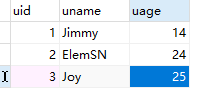
然后user表中就多了一条我们刚添加的数据。

3.修改数据:
//修改数据 app.put('/update', function(req, res) { var sql = 'update user set uname=?, uage=? where uid=?'; var params = [req.query.uname, req.query.uage, req.query.uid] con.query(sql, params, function(err) { try { res.send('修改数据成功'); } catch (err) { console.log('修改数据失败'); } }); })
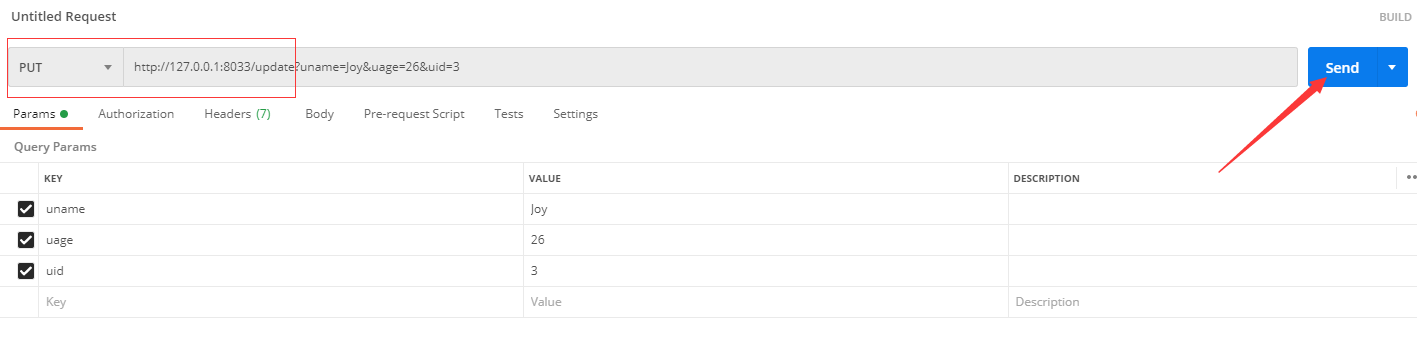
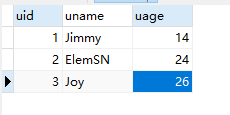
利用postman,将我们刚刚添加的Joy年龄改为26岁:

也许表中有不止一条名叫Joy的数据,所以必须传uid,通过主键来定位修改:

4.删除数据:
//删除数据 app.delete('/delete', function(req, res) { var sql = 'delete from user where uid= ?' var params = [req.query.uid]; con.query(sql, params, function(err) { try { res.send('删除数据成功'); } catch (err) { console.log('删除数据失败'); } }); })
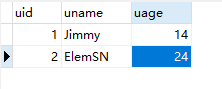
利用postman,把Joy这条数据移除:

同理,删除一条数据,必须用主键定位:

到此为止,我们完整进行了增删改查。
注意:
增:一般用post请求。
删:一般用delete请求。
改:一般用put请求。
查:一般用get请求。
但这只是建议,如果你想用get请求进行一整系列的增删改查,一定是可行的,但并不推荐。