Vue2.0 【第一季】内部指令
记录一下我的代码地址:D:/Code/Vue
编辑器:VS code
前置知识:
1.HTML的基础知识,你需要达到中级水平,写前端页面的结构代码完全没有问题。
2.CSS的基础知识,最好做过半年以上的切图和布局,最好了解CSS3的知识。
3.Javascript的基础知识,对基本语法掌握,要求不高。
4.node.js初级知识,只需要会npm的使用和项目初始化就可以了。(可不需)
第一节 走进我的Vue2.0
-
下载vue2.0的两个版本:https://cn.vuejs.org/
“学习” -> "教程" -> "安装" -> "开发版本和生产版本都下载" -
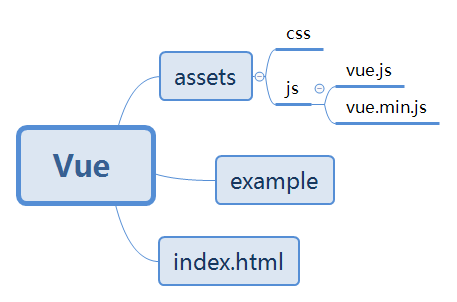
项目结构搭建
D盘新建文件夹Code,在Code里面新建文件夹Vue,将文件夹Vue拖进VS code;
VS中的操作:(js中的两个文件直接从刚才下载的文件夹拖入)
-
index.html 的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue.js实例</title>
</head>
<body>
<h1>Vue2.0实例</h1>
<hr>
<ol>
<li><a href="./example/helloworld.html">Hello World实例</li>
</ol>
</body>
</html>
至此项目基本建完,需要安装live-server(VS终端):
cnpm install -g live-server
在项目目录中打开:
live-server
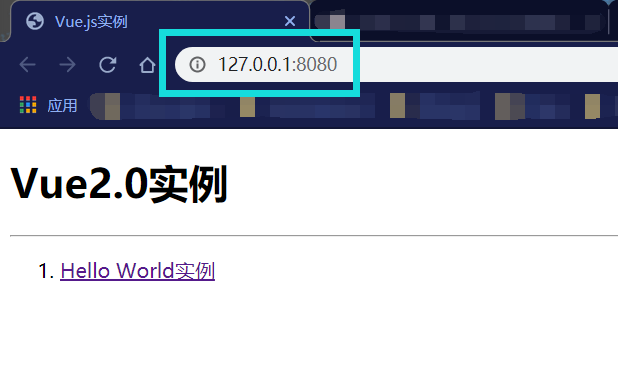
可以看到浏览器启动的页面:

关掉ctrl+c终端服务,初始化一下前端效果:
cnpm init
name:vue 小写字母就行
description:Vue Demo
entry point:回车即可,这里不改
test command:回车
git repository:回车,有git库就写
keywords:回车,可不写
author:Cardiac(写自己的)
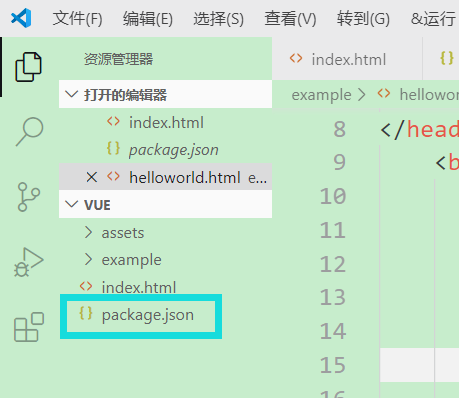
建完以后,在Vue中就生成package.json文件(方便以后进行包的管理):

- 可以进行第一个文件的编写,在example文件夹下新建helloworld.html
helloworld.html 的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HelloWorld</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>Hello World</h1>
<hr>
<div id="app">
{{message}}
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
message:'hello Vue!'
}
})
</script>
</body>
</html>
启动服务器live-server,就可看到页面,点击Hello World实例链接:
