1.效果截图和思路
思路:首先在Adobe Dreamweaver CS6写好Css和Html。
然后添加母版页。再添加使用母版页的窗体。
母版的好处:母版里放置的是DIV布局,不用每个页面重复的写DIV布局,使用母版的页面可以共用一个DIV布局。甚至可以共用一个Css+Div模板。
2.母版
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site2.master.cs" Inherits="WebForm1.Site2" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <asp:ContentPlaceHolder ID="head" runat="server"> </asp:ContentPlaceHolder> </head> <body> <form id="form1" runat="server"> <div id="title"> <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder> </div> <div id="top"> <asp:ContentPlaceHolder ID="ContentPlaceHolder2" runat="server"> </asp:ContentPlaceHolder> </div> <div id="left"> <asp:ContentPlaceHolder ID="ContentPlaceHolder3" runat="server"> </asp:ContentPlaceHolder> </div> <div id="right"> <asp:ContentPlaceHolder ID="ContentPlaceHolder4" runat="server"> </asp:ContentPlaceHolder> </div> </form> </body> </html>
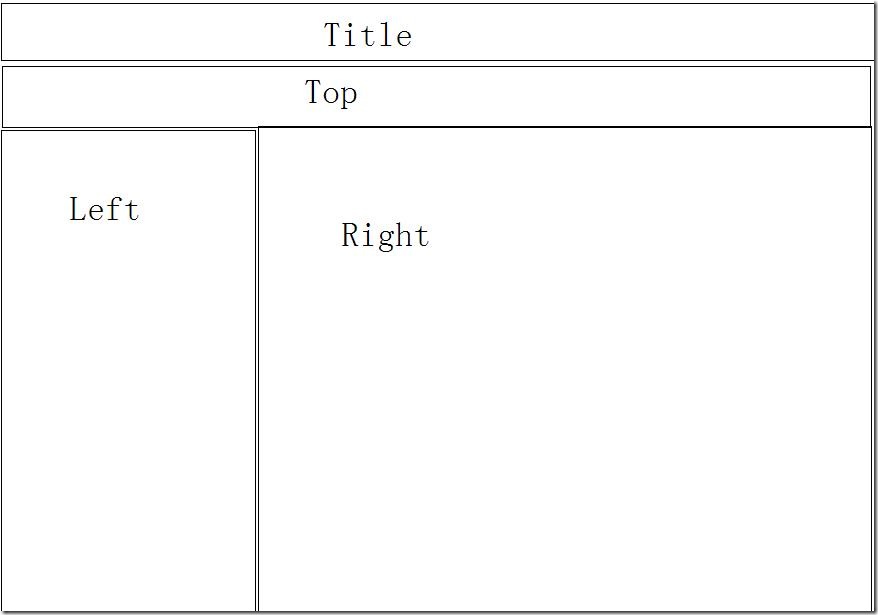
对应的简单的DIV布局示意图
3.使用母版的窗体
首先添加一个Css文件StyleSheet1.css进工程
body{
margin: 0 auto;
text-align:center;
800px;
}
div#title{
800px;
height:130px;
}
div#top{
800px;
height:200px;
}
div#left{
25%;
height:300px;
float:left;
}
div#right{
75%;
height:300px;
float:left;
}添加使用母版的窗体
引用CSS文件
<link rel=Stylesheet href=StyleSheet1.css />
<%@ Page Title="" Language="C#" MasterPageFile="~/Site2.Master" AutoEventWireup="true" CodeBehind="WebForm3.aspx.cs" Inherits="WebForm1.WebForm3" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> <link rel=Stylesheet href=StyleSheet1.css /> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> <img src="./Image/title.png" width="770px" height="120px" /> </asp:Content> <asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" runat="server"> <img src="./Image/top.png" width="770px"/> </asp:Content> <asp:Content ID="Content4" ContentPlaceHolderID="ContentPlaceHolder3" runat="server"> <img src="./Image/q1.png" /> </asp:Content> <asp:Content ID="Content5" ContentPlaceHolderID="ContentPlaceHolder4" runat="server"> <img src="./Image/q2.png" /> </asp:Content>