近几天初学JavaScript,用它写了个简单的计算器
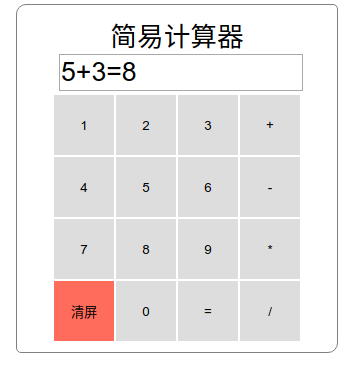
效果图 :

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>简易计算器Plus</title>
<style>
.bts {
60px;
height: 60px;
border-color: gray;
border: none;
}
.bts:hover {
background-color: #fff;
}
.bts:active {
background-color: lightblue;
}
.bts_c {
60px;
height: 60px;
background-color: #FF6C5C;
border: none;
}
.bts_c:hover {
background-color: #A3F6FF;
}
.bts_c:active {
background-color: lightblue;
}
#content {
border-radius: 10px 5px;
padding: 10px;
text-align: center;
margin: auto;
border: 1px solid grey;
300px;
}
table {
margin: auto;
border-spacing: 0;
}
td {
padding: 1px;
}
.header {
height: 40px;
}
.header input {
font-size: 20pt;
240px;
}
.title {
font-size: 20pt;
}
</style>
</head>
<script type="text/javascript">
var result = "";
function jisuan(num) {
if (num == "=") {
document.form_cal.text.value = result + "=" + eval(result);
} else if (num == "c") {
location.reload();
} else {
result = result + num;
document.form_cal.text.value = result;
}
}
</script>
<body>
<div id="content">
<span class="title">简易计算器</span>
<form action="#" class="form_cal" name="form_cal">
<div class="header">
<input type="text" id="text" name="text" readonly="true" />
</div>
<table>
<tr>
<td><input class="bts" id="1" type="button" value="1" onClick="jisuan(this.id)" /></td>
<td><input class="bts" id="2" type="button" value="2" onClick="jisuan(this.id)" /></td>
<td><input class="bts" id="3" type="button" value="3" onClick="jisuan(this.id)" /></td>
<td><input class="bts" id="+" type="button" value="+" onClick="jisuan(this.id)" /></td>
</tr>
<tr>
<td><input class="bts" id="4" type="button" value="4" onClick="jisuan(this.id)" /></td>
<td><input class="bts" id="5" type="button" value="5" onClick="jisuan(this.id)" /></td>
<td><input class="bts" id="6" type="button" value="6" onClick="jisuan(this.id)" /></td>
<td><input class="bts" id="-" type="button" value="-" onClick="jisuan(this.id)" /></td>
</tr>
<tr>
<td><input class="bts" id="7" type="button" value="7" onClick="jisuan(this.id)" /></td>
<td><input class="bts" id="8" type="button" value="8" onClick="jisuan(this.id)" /></td>
<td><input class="bts" id="9" type="button" value="9" onClick="jisuan(this.id)" /></td>
<td><input class="bts" id="*" type="button" value="*" onClick="jisuan(this.id)" /></td>
</tr>
<tr>
<td><input class="bts_c" id="c" type="button" value="清屏" onClick="jisuan(this.id)" /></td>
<td><input class="bts" id="0" type="button" value="0" onClick="jisuan(this.id)" /></td>
<td><input class="bts" id="=" type="button" value="=" onClick="jisuan(this.id)" /></td>
<td><input class="bts" id="/" type="button" value="/" onClick="jisuan(this.id)" /></td>
</tr>
</table>
</form>
</div>
</body>
</html>
这个计算器使用来交作业的,瑕疵比较多,但是基本具备了计算器的所有基本功能,退格功能没有实现,采用的是"清屏"功能(其实就是点一下按钮c刷新页面 O(∩_∩)O哈哈哈~);
另外,关于计算的语句,用到了一个JavaScript里面一个比较特殊的函数:eval();
这是W3school上面的解释:
eval()函数可计算某个字符串,并执行其中的的 JavaScript 代码;
通俗来讲就是:这个函数是用来存储和执行表达式的, 比如变量a里面存了"3+3", 然后用eval()函数调用它:eval(a); 此时, eval(a)的值就是6