问题:子盒子设置上外边距,父盒子会随着子盒子塌陷,嵌套块元素垂直外边距合并
<style>
*{
padding: 0;
margin: 0;
}
.father {
height: 500px;
500px;
background: rgb(184, 184, 167);
}
.son {
200px;
height: 200px;
background: rgb(199, 20, 20);
margin-top: 100px;
}
</style>
<body>
<div class="father">
<div class="son">子盒子设置上外边距,父盒子会随着子盒子塌陷,嵌套块元素垂直外边距合并</div>
</div>
</body>
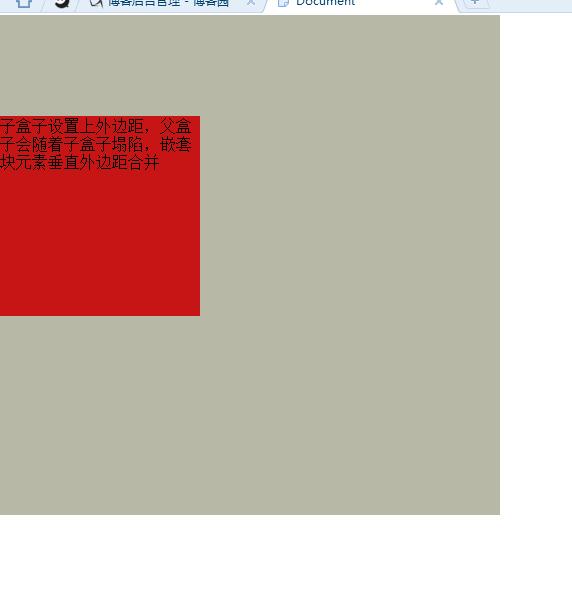
如下图所示,是希望出现的效果,然而实际情况是父盒子会随着子盒子一起下来

三个解决办法:
/* 解决办法 1:为父盒子设置1像素的上边框,颜色一样,但是会撑大父盒子,所以父盒子高度减1*/ .father { border-top: 1px solid rgb(184, 184, 167); height: 499px; }
/* 解决方法 2:为子盒子设置1像素的上内边距,也会撑大子盒子,所以子盒子高度减1 */ .son { padding-top: 1px; height: 199px; }
/* 解决方法 3:父盒子设置overflow:hidden ,触发bfc ,不会撑大盒子*/ .father { overflow: hidden; }