一、拖拽对话框
<style> .of{ width: 500px; } #link,#close{ text-decoration: none; margin: 0 10px; font-size: 20px; } #login{ width: 500px; height: 500px; background: gray; display: none; position: absolute; left: 0; top: 50px; } </style>
<div class="of"> <a href="#" id="link">点击显示登录框</a> <a href="#" id="close">点击关闭登录框</a> </div> <div id="login" class="login">按下鼠标在这里拖动</div><!-- 登录框 --> <script> //获取超链接,注册点击事件,显示登录框 document.getElementById("link").onclick=function(){ document.getElementById("login").style.display="block"; }; //获取关闭链接.注册点击事件,隐藏登录框 document.getElementById("close").onclick=function(){ document.getElementById("login").style.display="none"; }; //按下鼠标,移动鼠标,移动登录框 document.getElementById("login").onmousedown=function(e){ var spaceX=e.clientX-document.getElementById("login").offsetLeft; var spaceY=e.clientY-document.getElementById("login").offsetTop; //移动的事件 document.onmousemove=function(e){ var x=e.clientX-spaceX; var y=e.clientY-spaceY; document.getElementById("login").style.left=x+"px"; document.getElementById("login").style.top=y+"px"; }; }; //鼠标弹起事件 document.onmouseup = function() { document.onmousemove = null; }; </script>

二、高清放大镜
<style> #box{ height: 450px; width: 450px; position: relative; } .small{ width: 450px; height: 450px; border: 1px solid red; position: absolute; left: 0; } .mask{ width: 150px; height:150px; background: gray; opacity: 0.4; position: absolute; cursor: move; left: 0; top: 0; display: none; } .big{ width: 400px; height: 400px; border: 1px solid blue; float: left; overflow: hidden; display: none; position: absolute; right: -450px; } </style>
<div id="box"> <div id="small" class="small"> <img src="small.jpg" alt=""> <div class="mask" id="mask"></div> </div> <div id="big" class="big"><img src="big.jpg" alt="" id="bim"></div> </div> <script> //获取元素 var box=document.getElementById("box"); var small=document.getElementById("small"); var mask=document.getElementById("mask"); var big=document.getElementById("big"); var bigImg=document.getElementById("bim"); //鼠标进入显示遮挡层和大图div box.onmouseover=function(){ mask.style.display="block"; big.style.display="block"; }; box.onmouseout=function(){ mask.style.display="none"; big.style.display="none"; }; //鼠标的移动事件---鼠标在小图div上移动 small.onmousemove=function(e){ //鼠标此时的可视区域的横坐标e.clientX和纵坐标e.clientY //主要是设置鼠标在遮挡层的之间显示 var x=e.clientX-mask.offsetWidth/2; var y=e.clientY-mask.offsetHeight/2; //横坐标和纵坐标的最小值 x=x<0?0:x; y=y<0?0:y; //横坐标和纵坐标的最大值 x=x>small.offsetWidth-mask.offsetWidth?small.offsetWidth-mask.offsetWidth:x; y=y>small.offsetHeight-mask.offsetHeight?small.offsetHeight-mask.offsetHeight:y; //为遮挡层的left和top赋值 mask.style.left=x+"px"; mask.style.top=y+"px"; //遮挡层的移动距离/大图的移动距离=遮挡层的最大移动距离/大图的最大移动距离 //大图的移动距离=遮挡层的移动距离*大图的最大移动距离/遮挡层的最大移动距离 //大图的横向最大移动距离 var maxX=bigImg.offsetWidth-big.offsetWidth; //大图的纵向最大移动距离(比例取一个即可) var maxY=bigImg.offsetHeight-big.offsetHeight; //大图的横向移动的坐标(比例取一个即可) var bigImgMoveX=x*maxX/(small.offsetWidth-mask.offsetWidth); //大图纵向移动的坐标 var bigImgMoveY=y*maxX/(small.offsetWidth-mask.offsetWidth); //设置图片移动 bigImg.style.marginLeft=-bigImgMoveX+"px"; bigImg.style.marginTop=-bigImgMoveY+"px"; }; </script>

三、自制滚动条
<style> .box{ width: 604px; height: 702px; border: 1px solid #000; overflow: hidden; } .content{ width: 550px; border: 1px solid red; float: left; } .scroll{ width: 50px; height: 700px; border: 1px solid blue; float: right; position: relative; } .bar{ width: 40px; height: 80px; background: red; border-radius: 20px; position: absolute; top: 0; left: 5px; } </style>
<div class="box" id="box"> <div class="content" id="content"> 开始文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字结束 </div> <div class="scroll" id="scroll"> <div class="bar" id="bar"></div> </div> </div> <script> //获取需要的元素 var box=document.getElementById("box"); var content=document.getElementById("content"); var scroll=document.getElementById("scroll"); var bar=document.getElementById("bar"); //设置滚动条(bar)的高度:通过比例来确定 //滚动条的高/装滚动条的div的高=box的高/文字div的高 //滚动条(bar)的高=装滚动条(scroll)div的高*box的高/文字div(content)的高 var height=scroll.offsetHeight*box.offsetHeight/content.offsetHeight; bar.style.height=height+"px"; //移动滚动条(暂时不考虑兼容性) bar.onmousedown=function(e){ var spaceY=e.clientY-bar.offsetTop; document.onmousemove=function(e){//移动事件 var y=e.clientY-spaceY; y=y<0?0:y;//最小值 y=y>scroll.offsetHeight-bar.offsetHeight?scroll.offsetHeight-bar.offsetHeight:y;//最大值 bar.style.top=y+"px"; //设置鼠标移动的时候,文字不被选中 window.getSelection?window.getSelection().removeAllRanges():document.selection.empty(); //设置文字的移动距离 //滚动条的移动距离/文字div的移动距离=滚动条的最大移动距离/文字div的最大移动距离 //文字div移动距离=滚动条的移动距离*文字div的最大移动距离/滚动条的最大移动距离 var moveY=y*(content.offsetHeight-box.offsetHeight)/(scroll.offsetHeight-bar.offsetHeight); content.style.marginTop=-moveY+"px"; }; }; //鼠标抬起的时候,把移动事件干掉 document.onmouseup=function(){ document.onmousemove=null; }; </script>

四、元素的隐藏方式
<input type="button" value="显示效果" id="btn"> <div id="dv" style=" 200px;height: 200px;background:red;"></div>哈哈 <script> document.getElementById("btn").onclick=function(){ //第一种方法:display="none",不占位置 document.getElementById("dv").style.display="none"; //第二种方法:visibility="hidden",占位置 document.getElementById("dv").style.visibility="hidden",占位置; //第三种方法:透明度设置为0,占位置 document.getElementById("dv").style.opacity=0; //第四种方法:高度设置为0,并且边框设置为0,占位置 document.getElementById("dv").style.height="0px"; document.getElementById("dv").style.border="0px solid red"; } </script>
五、表格隔行变色
<table border="1" id="tb"> <tr> <th>关羽</th> <td>青龙偃月刀青龙偃月刀青龙偃月刀</td> </tr> <tr> <th>张飞</th> <td>丈八蛇矛丈八蛇矛丈八蛇矛丈八蛇矛</td> </tr> <tr> <th>赵云</th> <td>青釭剑青釭剑青釭剑青釭剑青釭剑</td> </tr> <tr> <th>马超</th> <td>龙骑枪龙骑枪龙骑枪龙骑枪龙骑枪</td> </tr> </table> <script> //获取所有的行 trs=document.getElementById("tb").getElementsByTagName("tr"); for(var i=0;i<trs.length;i++){ trs[i].style.backgroundColor=i%2==0?"red":"yellow"; //鼠标进入 trs[i].onmouseover=mouseoverHandle; //鼠标离开 trs[i].onmouseout=mouseoutHandle; } //当鼠标进入的时候,先把设置后的颜色保存起来,等到鼠标离开的时候再恢复 var lastColor=""; function mouseoverHandle(){ lastColor=this.style.backgroundColor; this.style.backgroundColor="blue"; } function mouseoutHandle(){ this.style.backgroundColor=lastColor; } </script>

六、tab切换效果
<style> *{ margin: 0; padding: 0; font-size: 20px; } ul{ width: 500px; margin: 50px auto; } li{ list-style: none; float: left; margin: 0 10px; } a{ text-decoration: none; } .current{ background: red; } </style>
<ul id="uu"> <li class="current"><a href="http://www.baidu.com">首页</a></li> <li><a href="javascript:void(0)">点击一下</a></li> <li><a href="javascript:void(0)">点击两下</a></li> <li><a href="javascript:void(0)">点击三下</a></li> <li><a href="javascript:void(0)">点击四下</a></li> </ul> <script> var ul=document.getElementById("uu"); var liObjs=ul.children; for(var i=0;i<liObjs.length;i++){ //每个li中的i var aObj=getFirstElementChild(liObjs[i]); //注册点击事件 aObj.onclick=function(){ //第一件事:把这a所在的li的所有的兄弟元素的类样式移除 for(var j=0;j<liObjs.length;j++){ liObjs[j].removeAttribute("class"); } //第二件事:当前点击的a元素的父级元素li,设置背景颜色 this.parentNode.className="current"; return false;//阻止超链接跳转 } } //获取任意一个父级元素的第一个子级元素 function getFirstElementChild(element){ if(element.firstElementChild){//支持 return element.firstElementChild; }else{ var node=element.firstChild;//第一个子节点 while(node&&node.nodeType!=1){//存在,并且不是标签 node=node.nextSibling;//循环下一个节点,直到是标签,跳出循环 } return node;//返回一个是标签的节点(即是元素了) } } </script>

七、字符串拼接
<input type="button" value="拼接" id="btn"><br> <input type="text" value=""><br> <input type="text" value=""><br> <input type="text" value=""><br> <input type="text" value=""><br> <input type="text" value=""><br> <script> //方法一:使用字符串进行拼接 // document.getElementById("btn").onclick=function(){ // var str=""; // //获取所以的文本框,返回一个对象 // var inputs=document.getElementsByTagName("input"); // //循环遍历到倒数第二个input // for(var i=0;i<inputs.length-1;i++){ // if(inputs[i].type!="button"){//排除掉button按钮 // str+=inputs[i].value+"|"; // } // } // console.log(str+inputs[inputs.length-1].value); // }; //方法二:使用数组进行拼接 document.getElementById("btn").onclick=function(){ var str=[]; //获取所有的文本框 var inputs=document.getElementsByTagName("input"); //循环遍历input,排除button按钮 for(var i=0;i<inputs.length;i++){ if(inputs[i].type!="button"){ //使用push方法追加 str.push(inputs[i].value); } } //使用join方法改变字符串中间的符号 console.log(str.join("|")); }; </script>
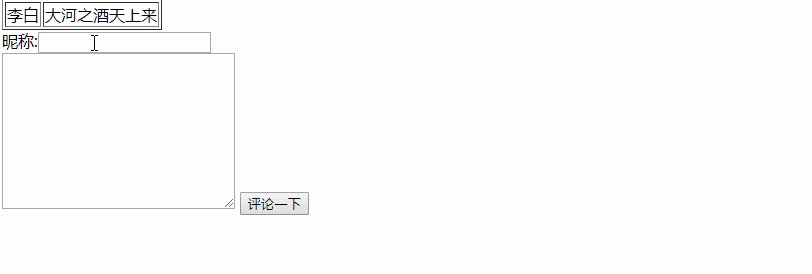
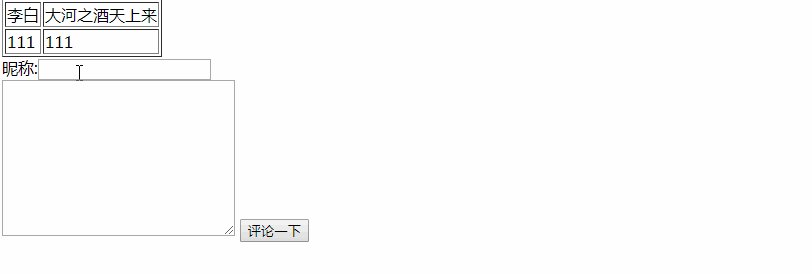
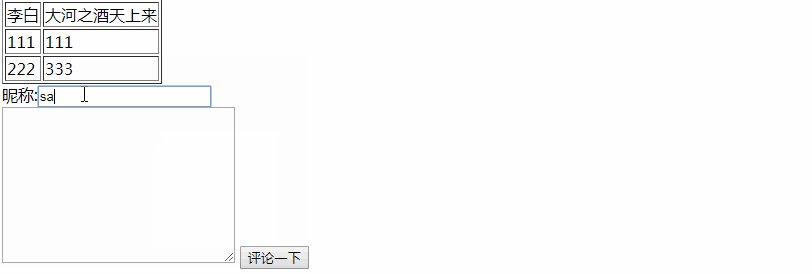
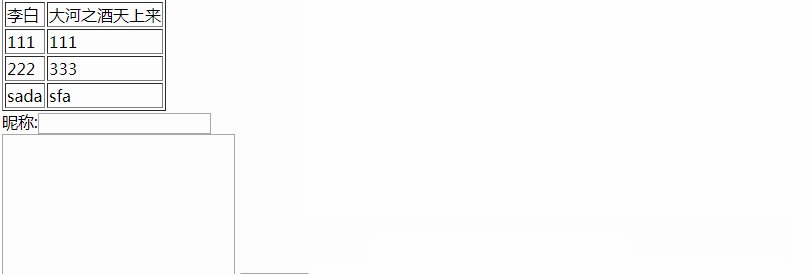
八、刷新评论
<table border="1"> <tbody id="tbd"> <tr> <td>李白</td> <td>大河之酒天上来</td> </tr> </tbody> </table> 昵称:<input type="text" id="username"><br> <textarea cols="30" rows="10" id="tt"></textarea> <input type="button" value="评论一下" id="btn"> <script> document.getElementById("btn").onclick=function(){ //创建行 var tr=document.createElement("tr"); document.getElementById("tbd").appendChild(tr); //创建第一列 var td1=document.createElement("td"); tr.appendChild(td1); td1.innerHTML=document.getElementById("username").value; //创建第二列 var td2=document.createElement("td"); tr.appendChild(td2); td2.innerHTML=document.getElementById("tt").value; //读取完数据删除内容 document.getElementById("tt").value=""; document.getElementById("username").value=""; }; </script>