一、jQuery事件
1、鼠标事件
-
click与dbclick事件
- click事件其实是由mousedown与mouseup 2个动作构成,所以点击的动作只有在松手后才触发
- $ele.click():绑定$ele元素,不带任何参数一般是用来指定触发一个事件,用的比较少
- $ele.click( handler(eventObject) ):绑定$ele元素,每次$ele元素触发点击操作会执行回调 handler函数,这样可以针对事件的反馈做很多操作了,方法中的this是指向了绑定事件的元素
- $ele.click( [eventData ], handler(eventObject) ):使用与方法二一致,不过可以接受一个数据参数,这样的处理是为了解决不同作用域下数据传递的问题
- dbclick()的用法和click()的用法是类似的,可以参考以上click()的用法
- dbclick又是由2个click叠加而来的,所以dbclick事件触发满足的条件包括:鼠标指针在元素里面时点击,鼠标指针在元素里面时释放,鼠标指针在元素里面时再次点击,点击间隔时间,是系统而定,鼠标指针在元素里面时再次释放
- 在同一元素上同时绑定 click 和 dbclick 事件是不可取的。各个浏览器事件触发的顺序是不同的,一些浏览器在dbclick之前接受两个 click 事件 ,而一些浏览器只接受一个 click 事件。用户往往可通过不同的操作系统和浏览器配置双击灵敏度
- mousedown与mouseup事件
- mousedown的快捷方法可以监听用户鼠标按下的操作,与其对应的还有一个方法mouseup快捷方法可以监听用户鼠标弹起的操作,click事件其实是由mousedown于mouseup 2个动作构成,所以点击的动作只有在松手后才触发
- mousedown事件触发需要以下几点:mousedown强调是按下触发;如果在一个元素按住了鼠标不放,并且拖动鼠标离开这个元素,并释放鼠标键,这仍然是算作mousedown事件;任何鼠标按钮被按下时都能触发mousedown事件;用event 对象的which区别按键,敲击鼠标左键which的值是1,敲击鼠标中键which的值是2,敲击鼠标右键which的值是3
- mouseup事件触发需要以下几点:mouseup强调是松手触发,与mousedown是相反的;mouseup与mousedown组合起来就是click事件;如果用户在一个元素上按下鼠标按键,并且拖动鼠标离开这个元素,然后释放鼠标键,这仍然是算作mouseup事件;任何鼠标按钮松手时都能触发mouseup事件;用event 对象的which区别按键,敲击鼠标左键which的值是1,敲击鼠标中键which的值是2,敲击鼠标右键which的值是3
- $ele.mousedown():绑定$ele元素,不带任何参数一般是用来指定触发一个事件,可能一般用的比较少
- $ele.mousedown( handler(eventObject) ):绑定$ele元素,每次$ele元素触发点击操作会执行回调 handler函数
- $ele.mousedown( [eventData ], handler(eventObject) ):使用与方法二一致,不过可以接受一个数据参数,这样的处理是为了解决不同作用域下数据传递的问题
- mousemove事件
- 基于移动的机制可以做出拖动、拖拽一系列的效果出来。针对移动事件,jQuery提供了一个mousemove的快捷方法可以监听用户移动的的操作
- mousemove事件触发需要以下几点:mousemove事件是当鼠标指针移动时触发的,即使是一个像素;如果处理器做任何重大的处理,或者如果该事件存在多个处理函数,这可能造成浏览器的严重的性能问题
- $ele.mousemove():绑定$ele元素,不带任何参数一般是用来指定触发一个事件,用的比较少
- $ele.mousemove( handler(eventObject) ):绑定$ele元素,每次$ele元素触发点击操作会执行回调 handler函数
- $ele.mousemove( [eventData ], handler(eventObject) ):使用与方法二一致,不过可以接受一个数据参数,这样的处理是为了解决不同作用域下数据传递的问题
- mouseover与mouseout事件
- 监听用户的移入移出操作,两者用法类似
- $ele.mouseover():绑定$ele元素,不带任何参数一般是用来指定触发一个事件,用的比较少
- $ele.mouseover( handler(eventObject) ):绑定$ele元素,每次$ele元素触发点击操作会执行回调 handler函数
- $ele.mouseover( [eventData ], handler(eventObject) ):使用与方法二一致,不过可以接受一个数据参数,这样的处理是为了解决不同作用域下数据传递的问题
- mouseenter与mouseleave事件
- 用户操作鼠标是否有移到元素内部或是元素外部,因此jQuery提供了一个mouseenter和mouseleave的快捷方法可以监听用户移动到内部的操作
- 三种参数传递方式与mouseover和mouseout是一模一样的
- mouseenter事件和mouseover的区别:关键点就是冒泡的方式处理问题,mouseenter事件只会在绑定它的元素上被调用,而不会在后代节点上被触发,mouseover则会一直冒泡到它的上级元素上
- hover事件
-
$(selector).hover(handlerIn, handlerOut):handlerIn(eventObject)是当鼠标指针进入元素时触发执行的事件函数,handlerOut(eventObject)是当鼠标指针离开元素时触发执行的事件函数
- 效果等于一个元素同时绑定mouseenter和mouseleave
-
- focusin事件
- 当一个元素,或者其内部任何一个元素获得焦点的时候,例如:input元素,用户在点击聚焦的时候,如果开发者需要捕获这个动作的时候,jQuery提供了一个focusin事件
- $ele.focusin():绑定$ele元素,不带任何参数一般是用来指定触发一个事件,一般用的比较少
- $ele.focusin( handler ):绑定$ele元素,每次$ele元素触发点击操作会执行回调 handler函数
- $ele.focusin( [eventData ], handler ):使用与方法二一致,不过可以接受一个数据参数,这样的处理是为了解决不同作用域下数据传递的问题
- focusout事件
- 当一个元素,或者其内部任何一个元素失去焦点的时候,比如input元素,用户在点击失去焦的时候,如果开发者需要捕获这个动作,jQuery提供了一个focusout事件
- $ele.focusout():绑定$ele元素,不带任何参数一般是用来指定触发一个事件,可能一般用的比较少
- $ele.focusout( handler ):绑定$ele元素,每次$ele元素触发点击操作会执行回调 handler函数
- $ele.focusout( [eventData ], handler ):使用与方法二一致,不过可以接受一个数据参数,这样的处理是为了解决不同作用域下数据传递的问题
2、表单事件
- blur与focus事件
- 和focusin事件与focusout事件类似,同样用于处理表单焦点的事件还有blur与focus事件
- 它们之间的本质区别是否支持冒泡处理,focus()在元素本身产生,focusin()在元素包含的元素中产生
- change事件
- <input>元素,<textarea>和<select>元素的值都是可以发生改变的,开发者可以通过change事件去监听这些改变的动作
-
input元素:监听value值的变化,当有改变时,失去焦点后触发change事件。对于单选按钮和复选框,当用户用鼠标做出选择时,该事件立即触发
-
select元素:对于下拉选择框,当用户用鼠标作出选择时,该事件立即触发
- textarea元素:多行文本输入框,当有改变时,失去焦点后触发change事件
- select事件
- 当 textarea 或文本类型的 input 元素中的文本被选择时,会发生 select 事件。select事件只能用于<input>元素与<textarea>元素
-
$("input").select():手动触发事件
- $ele.select( handler(eventObject) ):绑定$ele元素,每次$ele元素触发点击操作会执行回调 handler函数
- $ele.select( [eventData ], handler(eventObject) ):使用与方法二一致,不过可以接受一个数据参数,这样的处理是为了解决不同作用域下数据传递的问题
- submit事件
- 提交表单是一个最常见的业务需求,比如用户注册,一些信息的输入都是需要表单的提交。同样的有时候开发者需要在表单提交的时候过滤一些的数据、做一些必要的操作(例如:验证表单输入的正确性,如果错误就阻止提交,从新输入)此时可以通过submit事件,监听下提交表单的这个动作
- $ele.submit():绑定$ele元素,不带任何参数一般是用来指定触发一个事件,用的比较少
- $ele.submit( handler(eventObject) ):绑定$ele元素,每次$ele元素触发点击操作会执行回调 handler函数
- $ele.submit( [eventData ], handler(eventObject) ):使用与方法二一致,不过可以接受一个数据参数,这样的处理是为了解决不同作用域下数据传递的问题
- 通过在<form>元素上绑定submit事件,开发者可以监听到用户的提交表单的的行为,具体能触发submit事件的行为:
- <input type="submit">
- <input type="image">
- <button type="submit">
- 当某些表单元素获取焦点时,敲击Enter(回车键)
-
form元素是有默认提交表单的行为,如果通过submit处理的话,需要禁止浏览器的这个默认行为,传统的方式是调用事件对象 e.preventDefault() 来处理, jQuery中可以直接在函数中最后结尾return false即可
3、键盘事件
- keydown与keyup事件
- 键盘按下与松手,针对这样的2种动作,jQuery分别提供了对应keydown与keyup方法来监听
- keydown事件:当用户在一个元素上第一次按下键盘上字母键的时候,就会触发它。使用上非常简单,与基本事件参数处理保持一致
-
keyup事件:当用户在一个元素上第一次松手键盘上的键的时候,就会触发它。使用方法与keydown是一致的只是触发的条件是方法的
- keydown是在键盘按下就会触发;keyup是在键盘松手就会触发;理论上它可以绑定到任何元素,但keydown/keyup事件只是发送到具有焦点的元素上,不同的浏览器中,可获得焦点的元素略有不同,但是表单元素总是能获取焦点,所以对于此事件类型表单元素是最合适的。
- keypress事件
- 当浏览器捕获键盘输入时,还提供了一个keypress的响应,这个跟keydown是非常相似
- keydown事件触发在文字还没敲进文本框,这时如果在keydown事件中输出文本框中的文本,得到的是触发键盘事件前的文本,而keyup事件触发时整个键盘事件的操作已经完成,获得的是触发键盘事件后的文本
- keypress事件与keydown和keyup的主要区别:只能捕获单个字符,不能捕获组合键;无法响应系统功能键(如delete,backspace);不区分小键盘和主键盘的数字字符
- KeyPress主要用来接收字母、数字等ANSI字符,而 KeyDown 和 KeyUP 事件过程可以处理任何不被 KeyPress 识别的击键。诸如:功能键(F1-F12)、编辑键、定位键以及任何这些键和键盘换档键的组合等。
二、绑定事件的方式---对象.事件名字(事件处理函数)
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ //第一种写法:普通写法 $("#btn1").mouseenter(function(){ $(this).css("backgroundColor","red"); }); $("#btn1").mouseleave(function(){ $(this).css("backgroundColor","yellow"); }); $("#btn1").click(function(){ $(this).val("已经被点了!!") }); //第二种写法:链式编程 $("#btn2").mouseenter(function(){ $(this).css("backgroundColor","red"); }).mouseleave(function(){ $(this).css("backgroundColor","yellow"); }).click(function(){ $(this).val("已经被点了!!"); }); }); </script> <input type="button" value="显示1" id="btn1"> <input type="button" value="显示2" id="btn2">

三、绑定事件方法---对象.bind("事件名字"."事件处理函数")
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ //第一种写法:一般 $("#btn1").bind("mouseenter",function(){ $(this).css("backgroundColor","red"); }); $("#btn1").bind("mouseleave",function(){ $(this).css("backgroundColor","yellow"); }); $("#btn1").bind("click",function(){ $(this).val("已经被点击了!!!"); }); //第二种写法:链式 $("#btn2").bind("mouseenter",function(){ $(this).css("backgroundColor","red"); }).bind("mouseleave",function(){ $(this).css("backgroundColor","yellow"); }).bind("click",function(){ $(this).val("已经被点击了!!!"); }); //第三种写法:json键值对 $("#btn3").bind({ "mouseenter":function(){ $(this).css("backgroundColor","red");}, "mouseleave":function(){ $(this).css("backgroundColor","yellow");}, "click":function(){ $(this).val("已经被点击了!!!");} }); }); </script> <input type="button" value="显示1" id="btn1"> <input type="button" value="显示2" id="btn2"> <input type="button" value="显示3" id="btn3">

四、绑定事件方法-----父级对象.delegate("子级元素","事件名字",事件处理函数)
-
为父级元素绑定事件,父级元素代替子级绑定事件
-
子级元素委托父级元素绑定事件,父级元素调用方法为子级元素绑定事件
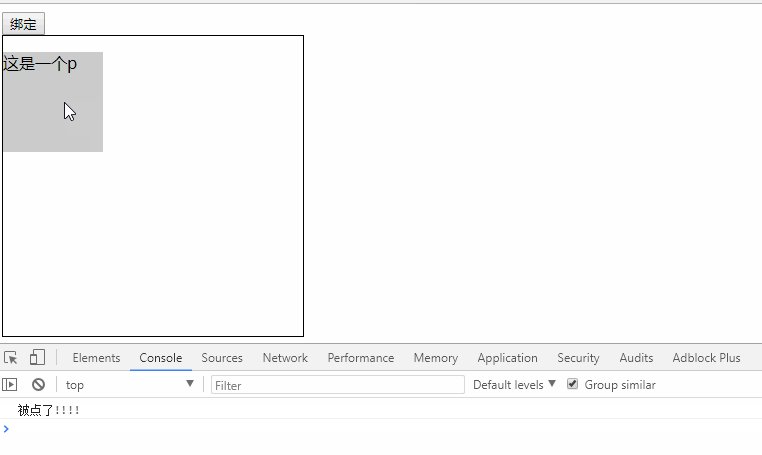
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ $("#btn").click(function(){ $("#dv").delegate("p","click",function(){ console.log("被点了!!!!"); }); }); }); </script> <input type="button" value="绑定" id="btn"> <div id="dv" style=" 300px;height: 300px;border: 1px solid black;"> <p style=" 100px;height: 100px;background: #ccc;">这是一个p</p> </div>

五、绑定事件方法----父级对象.on("事件名字","子集对象",事件处理函数)
-
此时的on和delegate方法的作用是一样的,但是参数的顺序不一样
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ $("#btn").click(function(){ $("#dv").on("click","p",function(){ console.log("被点了!!!!"); }); }); }); </script> <input type="button" value="绑定" id="btn"> <div id="dv" style=" 300px;height: 300px;border: 1px solid black;"> <p style=" 100px;height: 100px;background: #ccc;">这是一个p</p> </div>

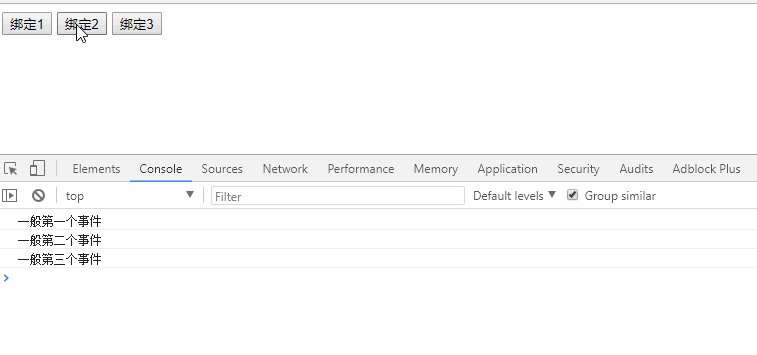
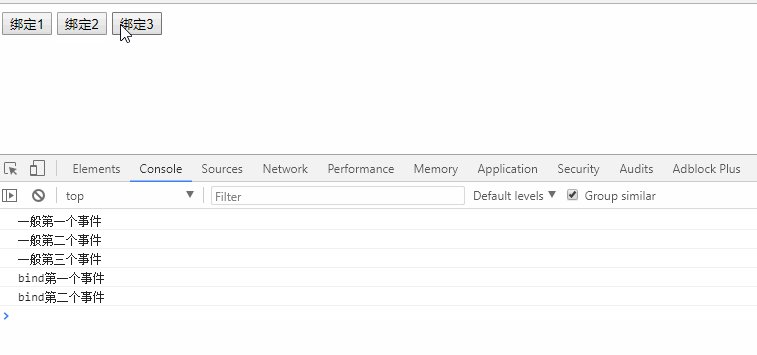
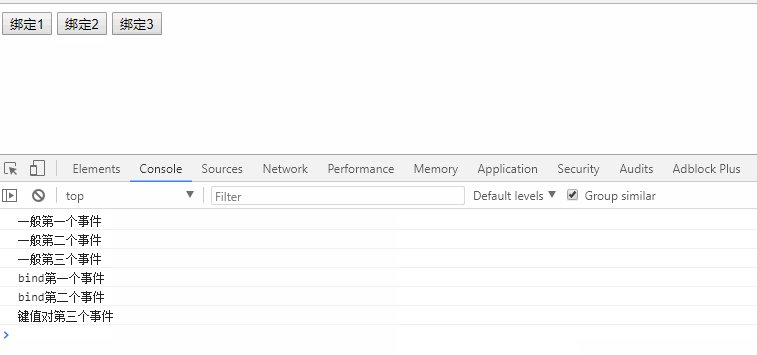
六、为一个元素绑定多个相同事件
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ //一般的对象.方法为一个元素绑定多个相同事件 $("#btn1").click(function(){ console.log("一般第一个事件"); }); $("#btn1").click(function(){ console.log("一般第二个事件"); }); $("#btn1").click(function(){ console.log("一般第三个事件"); }); //bind()方法为一个元素绑定多个相同事件 $("#btn2").bind("click",function(){ console.log("bind第一个事件"); }).bind("click",function(){ console.log("bind第二个事件"); }); //注意:bind采用键值对的方法绑定多个相同事件时,只执行最后一个 $("#btn3").bind({ "click":function(){console.log("键值对第一个事件");}, "click":function(){console.log("键值对第二个事件");}, "click":function(){console.log("键值对第三个事件");} }); }); </script> <input type="button" value="绑定1" id="btn1"> <input type="button" value="绑定2" id="btn2"> <input type="button" value="绑定3" id="btn3">

七、事件绑定四个方法区别
- 1.对象.事件名字(事件处理函数)和对象.bind("事件名字"."事件处理函数"),
- 这两种方式只能为存在的元素绑定事件,后面添加的元素没有事件
-
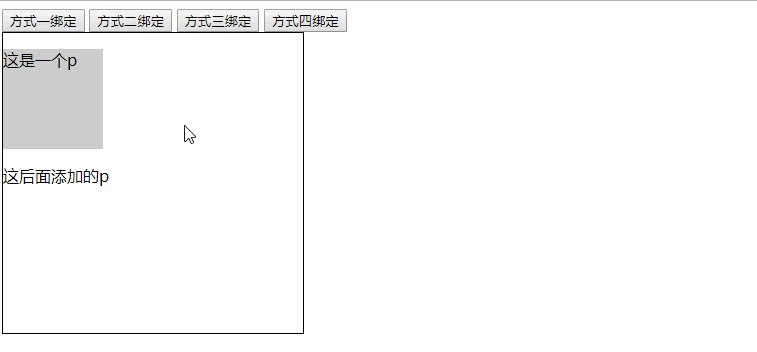
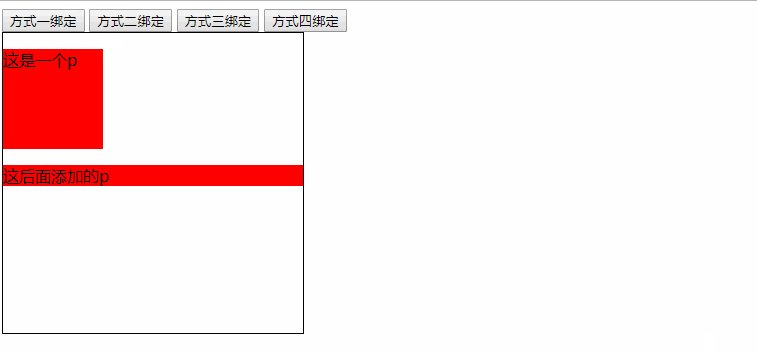
2.父级对象.delegate("子级元素","事件名字",事件处理函数)和父级对象.on("事件名字","子集对象",事件处理函数)
-
这两种方式可以为存在的元素绑定事件,也可以为后添加的元素绑定事件
-
注意:源代码中delegate方法是调用on的方法,所以,以后直接使用on即可
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ //方式1: $("#btn1").click(function(){ $("p").mouseenter(function(){ $(this).css("backgroundColor","red"); }); $("<p>这后面添加的p</p>").appendTo("#dv"); }); //方式2: $("#btn2").click(function(){ $("p"). bind("mouseenter",function(){ $(this).css("backgroundColor","red"); }); $("<p>这后面添加的p</p>").appendTo("#dv"); }); //方式3: $("#btn3").click(function(){ $("#dv").delegate("p","mouseenter",function(){ console.log(this);//这里的this只是指原来的p $("p").css("backgroundColor","red"); }); $("<p>这后面添加的p</p>").appendTo("#dv"); }); //方式4: $("#btn4").click(function(){ $("#dv").on("mouseenter","p",function(){ console.log(this);//这里的this只是指原来的p $("p").css("backgroundColor","red"); }); $("<p>这后面添加的p</p>").appendTo("#dv"); }); }); </script> <input type="button" value="方式一绑定" id="btn1"> <input type="button" value="方式二绑定" id="btn2"> <input type="button" value="方式三绑定" id="btn3"> <input type="button" value="方式四绑定" id="btn4"> <div id="dv" style=" 300px;height: 300px;border: 1px solid black;"> <p style=" 100px;height: 100px;background: #ccc;">这是一个p</p> </div>