一、定义:
- 在内容变化的容器里使用,边框自动填充,由于浏览器的兼容问题,没有广泛使用
-
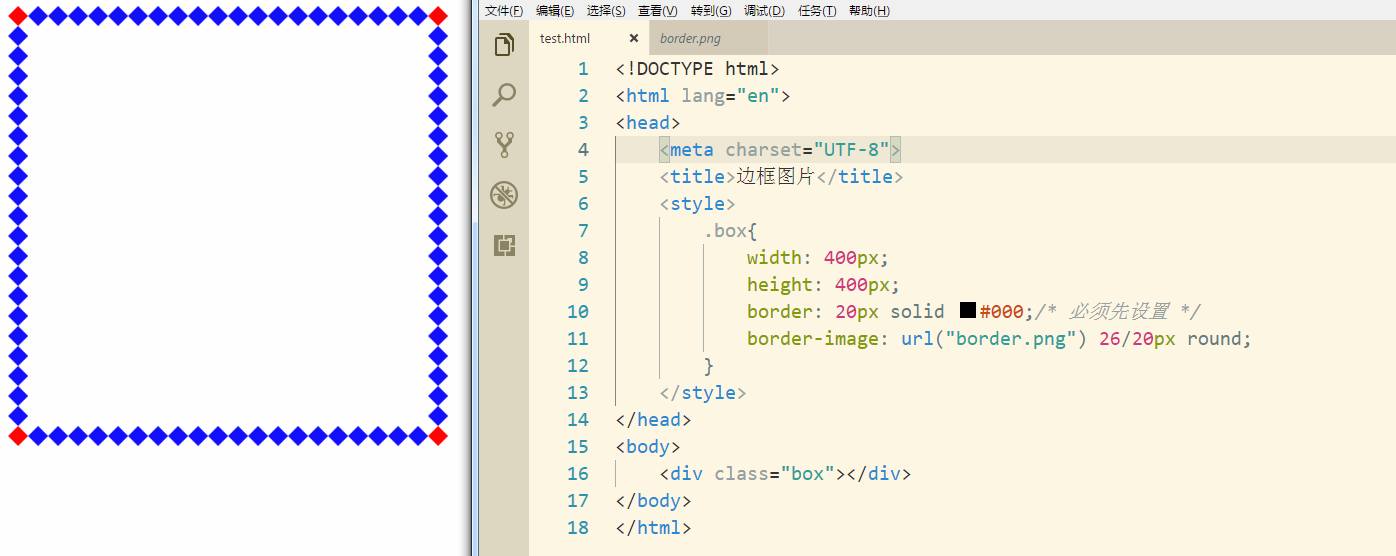
border-image属性是速记属性用于设置 border-image-source, border-image-slice, border-image-width, border-image-outset 和border-image-repeat 的值。例如:border-image:url(“1.png”) 167/20px round

二、用法
①border-image-source属性指定要使用的图像,而不是由border-style属性设置的边框样式。 如果值是"none",或者,如果无法显示图像,边框样式会被使用。
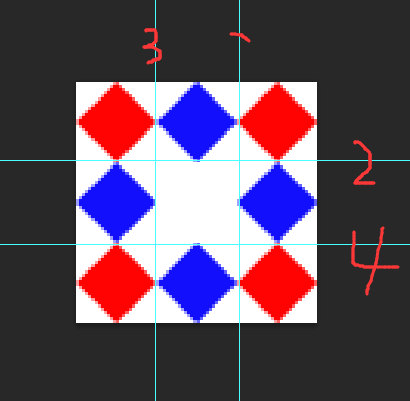
②border-image -slice属性指定图像的边界向内偏移。此属性指定顶部,右,底部,左边缘的图像向内偏移,分为九个区域:四个角,四边和中间。值默认的单位是px,不能使用小数

③border-image -width属性指定图像边界的宽度。
④border-image-outset用于指定在边框外部绘制 border-image-area 的量,设置边框图像与边框(border-image)的距离,默认为0
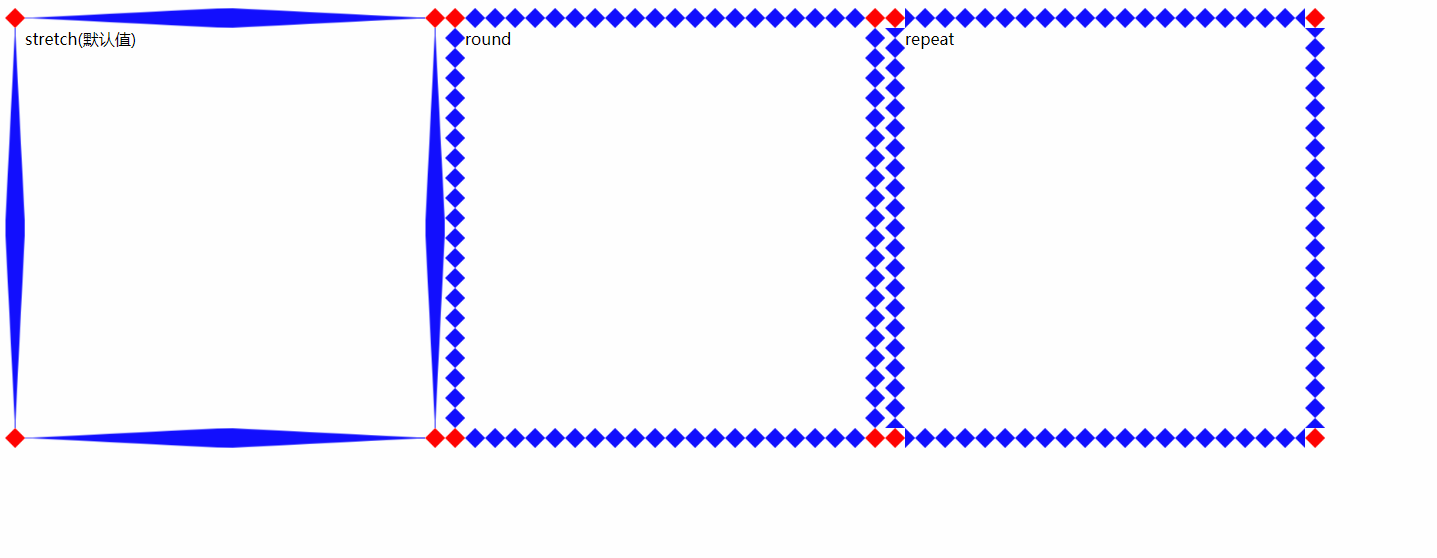
⑤ border-image-repeat 属性用于图像边界是否应重复(repeated:从边框的中间向两侧平铺,但不完整)、拉伸(stretched:拉伸显示在边框内,会变形)或铺满(rounded:完整的自适应显示在边框内,等比缩放,不会变形)。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>边框图片</title> <style> .box1{ width: 400px; height: 400px; float: left; border: 20px solid #000;/* 必须先设置 */ border-image: url("border.png") 26/20px stretch; } .box2{ width: 400px; height: 400px; float: left; border: 20px solid #000;/* 必须先设置 */ border-image: url("border.png") 26/20px round; } .box3{ width: 400px; height: 400px; float: left; border: 20px solid #000;/* 必须先设置 */ border-image: url("border.png") 26/20px repeat; } </style> </head> <body> <div class="box1">stretch(默认值)</div> <div class="box2">round</div> <div class="box3">repeat</div> </body> </html>