from IMOOC:
Web前端工程师 http://www.imooc.com/course/programdetail/pid/32
jQuery基础(二)—DOM篇 http://www.imooc.com/learn/530
jQuery基础(三)—事件篇 http://www.imooc.com/learn/429
jQuery基础(四)—动画篇 http://www.imooc.com/learn/430
jQuery插件——Validation Plugin http://www.imooc.com/learn/385
Ajax全接触 http://www.imooc.com/learn/250
搜索框制作 http://www.imooc.com/learn/21
---2-1 DOM创建节点及节点属性-------------------------------------------------------------------------------
DOM创建节点及节点属性
通过JavaScript可以很方便的获取DOM节点,从而进行一系列的DOM操作。但实际上一般开发者都习惯性的先定义好HTML结构,但这样就非常不灵活了。
试想下这样的情况:如果我们通过AJAX获取到数据之后然后才能确定结构的话,这种情况就需要动态的处理节点了
本文向大家介绍一下如何使用JavaScript创建div节点元素,主要包括创建div节点元素的属性和创建div节点元素的样式两大部分内容,相信本文介绍一定会让你有所收获。
先介绍下需要用到的浏览器提供的一些原生的方法(这里不处理低版本的IE兼容问题)
创建流程比较简单,大体如下:
- 创建节点(常见的:元素、属性和文本)
- 添加节点的一些属性
- 加入到文档中
流程中涉及的一点方法:
- 创建元素:document.createElement
- 设置属性:setAttribute
- 添加文本:innerHTML
- 加入文档:appendChild
如右边代码所示,写一个最简单的元素创建,我们会发现几个问题:
- 每一个元素节点都必须单独创建
- 节点是属性需要单独设置,而且设置的接口不是很统一
- 添加到指定的元素位置不灵活
- 最后还有一个最重要的:浏览器兼容问题处理
针对这一系列的DOM操作的问题,jQuery给出了一套非常完美的接口方法,我们之后就开始深入学习
通过JavaScript可以很方便的获取DOM节点,从而进行一系列的DOM操作。但实际上一般开发者都习惯性的先定义好HTML结构,但这样就非常不灵活了。
试想下这样的情况:如果我们通过AJAX获取到数据之后然后才能确定结构的话,这种情况就需要动态的处理节点了
本文向大家介绍一下如何使用JavaScript创建div节点元素,主要包括创建div节点元素的属性和创建div节点元素的样式两大部分内容,相信本文介绍一定会让你有所收获。
先介绍下需要用到的浏览器提供的一些原生的方法(这里不处理低版本的IE兼容问题)
创建流程比较简单,大体如下:
- 创建节点(常见的:元素、属性和文本)
- 添加节点的一些属性
- 加入到文档中
流程中涉及的一点方法:
- 创建元素:document.createElement
- 设置属性:setAttribute
- 添加文本:innerHTML
- 加入文档:appendChild
如右边代码所示,写一个最简单的元素创建,我们会发现几个问题:
- 每一个元素节点都必须单独创建
- 节点是属性需要单独设置,而且设置的接口不是很统一
- 添加到指定的元素位置不灵活
- 最后还有一个最重要的:浏览器兼容问题处理
针对这一系列的DOM操作的问题,jQuery给出了一套非常完美的接口方法,我们之后就开始深入学习
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <style> .left, .right { width: 300px; height: 120px; } .left div, .right div { width: 100px; height: 90px; padding: 5px; margin: 5px; float: left; border: 1px solid #ccc; } .left div { background: #bbffaa; } .right div { background: yellow; } </style> </head> <body> <h2>动态创建元素节点</h2> <div class="left"> <div class="aaron">点击body区域会动态创建元素节点</div> </div> <script type="text/javascript"> //var body = document.querySelector('body'); var body=$('body').get(0); document.addEventListener('click',function(){ //创建2个div元素 var rightdiv = document.createElement('div') var rightaaron = document.createElement("div"); //给2个div设置不同的属性 rightdiv.setAttribute('class', 'right') rightaaron.className = 'aaron' rightaaron.innerHTML = "动态创建DIV元素节点"; //2个div合并成包含关系 rightdiv.appendChild(rightaaron) //绘制到页面body body.appendChild(rightdiv) },false) </script> </body> </html>
---2-2 DOM创建节点及节点属性-------------------------------------------------------------------------------
jQuery节点创建与属性的处理
上一节介绍了通过JavaScript原生接口创建节点,在处理上是非常复杂与繁琐的。我们可以通过使用jQuery来简化了这个过程
创建元素节点:
可以有几种方式,后面会慢慢接触。常见的就是直接把这个节点的结构给通过HTML标记字符串描述出来,通过$()函数处理,$("html结构")
$("<div></div>")
创建为本节点:
与创建元素节点类似,可以直接把文本内容一并描述
$("<div>我是文本节点</div>")
创建为属性节点:
与创建元素节点同样的方式
$("<div id='test' class='aaron'>我是文本节点</div>")
我们通过jQuery把上一届的代码改造一下,如右边代码所示
一条一句就搞定了,跟写HTML结构方式是一样的
$("<div class='right'><div class='aaron'>动态创建DIV元素节点</div></div>")
这就是jQuery创建节点的方式,让我们保留HTML的结构书写方式,非常的简单、方便和灵活
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> <style> .left, .right { width: 300px; height: 120px; } .left div, .right div { width: 100px; height: 90px; padding: 5px; margin: 5px; float: left; border: 1px solid #ccc; } .left div { background: #bbffaa; } .right div { background: yellow; } </style> </head> <body> <h2>动态创建元素节点</h2> <button>点击通过jQuery动态创建元素节点</button> <script type="text/javascript"> var $body = $('body');
$body.on('click', function() {
//通过jQuery生成div元素节点
var div = $("<div class='right'><div class='aaron'>动态创建DIV元素节点</div></div>")
$body.append(div)
}) </script> </body> </html>
---3-1 DOM内部插入append()与appendTo()-------------------------------------------------------------------------------
DOM内部插入append()与appendTo()
动态创建的元素是不够的,它只是临时存放在内存中,最终我们需要放到页面文档并呈现出来。那么问题来了,怎么放到文档上?
这里就涉及到一个位置关系,常见的就是把这个新创建的元素,当作页面某一个元素的子元素放到其内部。针对这样的处理,jQuery就定义2个操作的方法
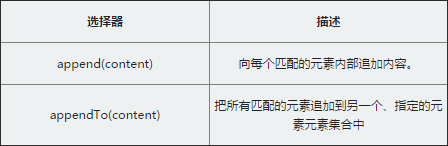
append:这个操作与对指定的元素执行原生的appendChild方法,将它们添加到文档中的情况类似。
appendTo:实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
简单的总结就是:
.append()和.appendTo()两种方法功能相同,主要的不同是语法——内容和目标的位置不同
append()前面是被插入的对象,后面是要在对象内插入的元素内容 appendTo()前面是要插入的元素内容,而后面是被插入的对象
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> <style> .content { width: 300px; } .append{ background-color: blue; } .appendTo{ background-color: red; } </style> </head> <body> <h2>通过append与appendTo添加元素</h2> <button id="bt1">点击通过jQuery的append添加元素</button> <button id="bt2">点击通过jQuery的appendTo添加元素</button> <div class="content"></div> <script type="text/javascript"> $("#bt1").on('click', function() { //.append(), 内容在方法的后面, //参数是将要插入的内容。 $(".content").append('<div class="append">通过append方法添加的元素</div>') }) </script> <script type="text/javascript"> $("#bt2").on('click', function() { //.appendTo()刚好相反,内容在方法前面, //无论是一个选择器表达式 或创建作为标记上的标记 //它都将被插入到目标容器的末尾。 $('<div class="appendTo">通过appendTo方法添加的元素</div>').appendTo($(".content")) }) </script> </body> </html>
---3-2 DOM外部插入after()与before()-------------------------------------------------------------------------------
DOM外部插入after()与before()
节点与节点之前有各种关系,除了父子,祖辈关系,还可以是兄弟关系。之前我们在处理节点插入的时候,接触到了内部插入的几个方法,这节我们开始讲外部插入的处理,也就是兄弟之间的关系处理,这里jQuery引入了2个方法,可以用来在匹配I的元素前后插入内容
选择器的描述:
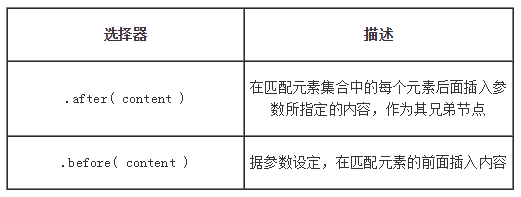
- before与after都是用来对相对选中元素外部增加相邻的兄弟节点
- 2个方法都是都可以接收HTML字符串,DOM 元素,元素数组,或者jQuery对象,用来插入到集合中每个匹配元素的前面或者后面
- 2个方法都支持多个参数传递after(div1,div2,....) 可以参考右边案例代码
注意点:
- after向元素的后边添加html代码,如果元素后面有元素了,那将后面的元素后移,然后将html代码插入
- before向元素的前边添加html代码,如果元素前面有元素了,那将前面的元素前移,然后将html代码插
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> <style> .aaron{ border: 1px solid red; } </style> </head> <body> <h2>通过before与after添加元素</h2> <button id="bt1">点击通过jQuery的before添加元素</button> <button id="bt2">点击通过jQuery的after添加元素</button> <div class="aaron"> <p class="test1">测试before</p> </div> <div class="aaron"> <p class="test2">测试after</p> </div> <script type="text/javascript"> $("#bt1").on('click', function() { //在匹配test1元素集合中的每个元素前面插入p元素 $(".test1").before('<p style="color:red">before,在匹配元素之前增加</p>', '<p style="color:red">多参数</p>') }) </script> <script type="text/javascript"> $("#bt2").on('click', function() { //在匹配test1元素集合中的每个元素后面插入p元素 $(".test2").after('<p style="color:blue">after,在匹配元素之后增加</p>', '<p style="color:blue">多参数</p>') }) </script> </body>
---3-3 DOM内部插入prepend()与prependTo()-------------------------------------------------------------------------------
DOM内部插入prepend()与prependTo()
在元素内部进行操作的方法,除了在被选元素的结尾(仍然在内部)通过append与appendTo插入指定内容外,相应的还可以在被选元素之前插入,jQuery提供的方法是prepend与prependTo
选择器的描述:
通过右边代码可以看到prepend与prependTo的使用及区别:
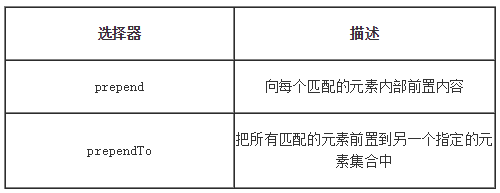
- .prepend()方法将指定元素插入到匹配元素里面作为它的第一个子元素 (如果要作为最后一个子元素插入用.append()).
- .prepend()和.prependTo()实现同样的功能,主要的不同是语法,插入的内容和目标的位置不同
- 对于.prepend() 而言,选择器表达式写在方法的前面,作为待插入内容的容器,将要被插入的内容作为方法的参数
- 而.prependTo() 正好相反,将要被插入的内容写在方法的前面,可以是选择器表达式或动态创建的标记,待插入内容的容器作为参数。
这里总结下内部操作四个方法的区别:
- append()向每个匹配的元素内部追加内容
- prepend()向每个匹配的元素内部前置内容
- appendTo()把所有匹配的元素追加到另一个指定元素的集合中
- prependTo()把所有匹配的元素前置到另一个指定的元素集合中
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> <style> .aaron1{ border: 1px solid red; } .aaron1 p { color: red; } .aaron2{ border: 1px solid blue; } .aaron2 p { color: blue; } </style> </head> <body> <h2>通过prepend与prependTo添加元素</h2> <button id="bt1">点击通过jQuery的prepend添加元素</button> <button id="bt2">点击通过jQuery的prependTo添加元素</button> <div class="aaron1"> <p>测试prepend</p> </div> <div class="aaron2"> <p>测试prependTo</p> </div> <script type="text/javascript"> $("#bt1").on('click', function() { //找到class="aaron1"的div节点 //然后通过prepend在内部的首位置添加一个新的p节点 $('.aaron1') .prepend('<p>prepend增加的p元素</p>') }) </script> <script type="text/javascript"> $("#bt2").on('click', function() { //找到class="aaron2"的div节点 //然后通过prependTo内部的首位置添加一个新的p节点 $('<p>prependTo增加的p元素</p>') .prependTo($('.aaron2')) }) </script> </body> </html>
---3-4 DOM外部插入insertAfter()与insertBefore()-------------------------------------------------------------------------------
DOM外部插入insertAfter()与insertBefore()
与内部插入处理一样,jQuery由于内容目标的位置不同,然增加了2个新的方法insertAfter与insertBefore
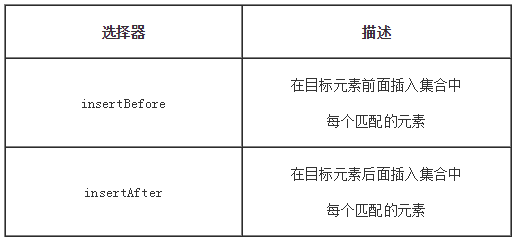
- .before()和.insertBefore()实现同样的功能。主要的区别是语法——内容和目标的位置。 对于before()选择表达式在函数前面,内容作为参数,而.insertBefore()刚好相反,内容在方法前面,它将被放在参数里元素的前面
- .after()和.insertAfter() 实现同样的功能。主要的不同是语法——特别是(插入)内容和目标的位置。 对于after()选择表达式在函数的前面,参数是将要插入的内容。对于 .insertAfter(), 刚好相反,内容在方法前面,它将被放在参数里元素的后面
- before、after与insertBefore。insertAfter的除了目标与位置的不同外,后面的不支持多参数处理
注意事项:
- insertAfter将JQuery封装好的元素插入到指定元素的后面,如果元素后面有元素了,那将后面的元素后移,然后将JQuery对象插入;
- insertBefore将JQuery封装好的元素插入到指定元素的前面,如果元素前面有元素了,那将前面的元素前移,然后将JQuery对象插入;
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> <style> .test1 { background: #bbffaa; } .test2 { background: yellow; } </style> </head> <body> <h2>通过insertBefore与insertAfter添加元素</h2> <button id="bt1">点击通过jQuery的insertBefore添加元素</button> <button id="bt2">点击通过jQuery的insertAfter添加元素</button> <div class="aaron"> <p class="test1">测试insertBefore,不支持多参数</p> </div> <div class="aaron"> <p class="test2">测试insertAfter,不支持多参数</p> </div> <script type="text/javascript"> $("#bt1").on('click', function() { //在test1元素前后插入集合中每个匹配的元素 //不支持多参数 $('<p style="color:red">测试insertBefore方法增加</p>', '<p style="color:red">多参数</p>').insertBefore($(".test1")) }) </script> <script type="text/javascript"> $("#bt2").on('click', function() { //在test2元素前后插入集合中每个匹配的元素 //不支持多参数 $('<p style="color:red">测试insertAfter方法增加</p>', '<p style="color:red">多参数</p>').insertAfter($(".test2")) }) </script> </body> </html>
---第4章 DOM节点的删除
-------------------------------------------------------------------------------
---2-1 DOM创建节点及节点属性-------------------------------------------------------------------------------
---2-1 DOM创建节点及节点属性-------------------------------------------------------------------------------