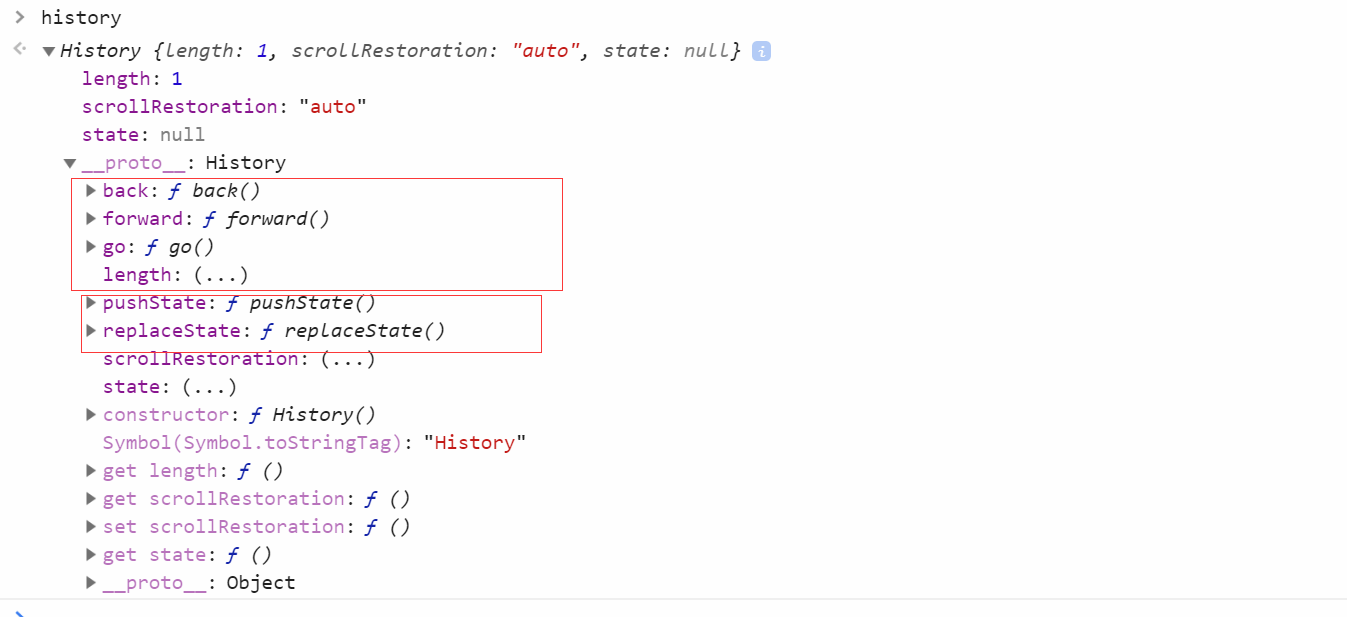
一、history对象

①history.back()移动到上一个访问页面,等同于浏览器的后退键。
②history.forward()动到下一个访问页面,等同于浏览器的前进键。
③history.go()接受一个整数作为参数,移动到该整数指定的页面,相对当前,跳出多少条记录,前进参数为正,后退参数为负,另外history.go(0)相当于刷新当前页面。
二、HTML5新增history相关API
①history.pushState(state,title,url) 追加历史浏览历史纪录
- state:一个与指定网址相关的状态对象,popstate事件触发时,该对象会传入回调函数。如果不需要这个对象,此处可以填null。
- title:新页面的标题,但是所有浏览器目前都忽略这个值,因此这里可以填null。
- url:新的网址,必须与当前页面处在同一个域。浏览器的地址栏将显示这个网址。
②history.replaceState(state,title,url)替换修改浏览历史中当前纪录(参数和上面相同)
③window.onpopstate=function( ){ } 监听历史切换事件
注意:调用history.pushState( )或者history.replaceState( )不会触发popstate事件. popstate事件只会在浏览器某些行为下触发, 比如点击后退、前进按钮,或者在JavaScript中调用history.back( )、history.forward( )、history.go( )方法
三、单页面应用程序(Single Page Application,SPA)
①在一个页面上实现网站的大部分功能,就是单页面应用程序,是一种常见的网页开发模式。即整个网站就只有一个Html文件,每次在切换页面时,不需要请求服务器,只要通过本地的js来切换即可。这样可以减小服务器压力、增强用户体验,增加app的使用流畅性。
②实现SPA主要有两种方案:
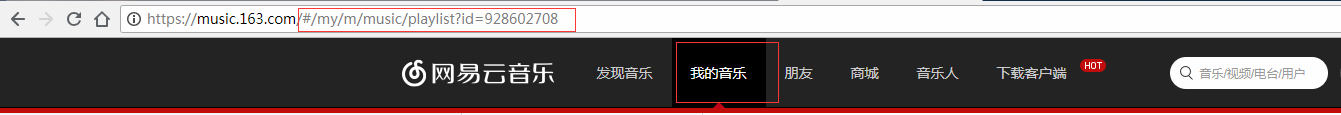
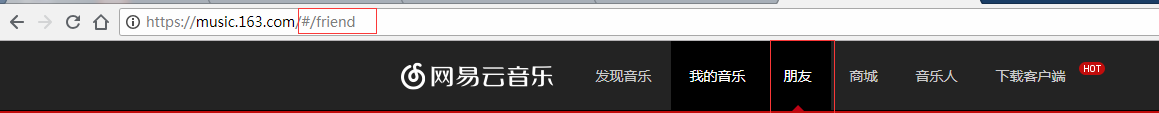
- 哈希(路由)方案:使用location.hash和hashchange事件实现路由。实际开发辨认的话就是出现“#”,比如:



- historyAPI方案:就是利用上述HTML5新增的API来实现。使用这种方案的特点是改变地址栏是不会跳转的。传统的ajax渲染,同时会更改地址栏,优点就是性能好,可以提高用户体验,缺点就是不利于SEO(搜索引擎收录的是源码)。解决方案就是同时更改地址栏,并且地址栏在服务端一定有对应的页面。这样,既可以实现ajax的异步加载,同时也利于SEO优化,并且可以使用前进后退按钮切换数据,下面就用例子来说明这种解决方案。
四、网易云案例
①文件需要使用域名打开,所以首先需要配置一个域名

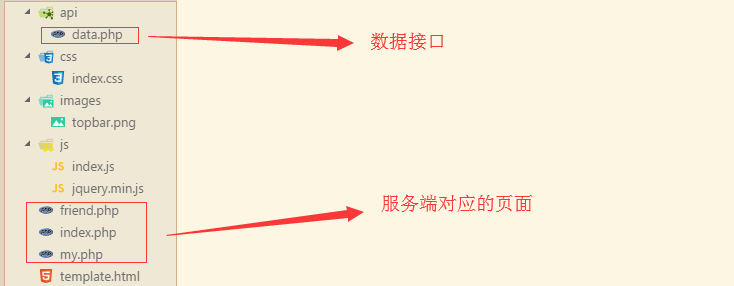
②目录文件

③代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>网易云音乐案例</title> <link rel="stylesheet" href="css/index.css"> </head> <body> <header> <div class="wrapper"> <h1>网易云音乐</h1> <ul> <li data-page="index" class="<?php echo $page=='index'?'now':''; ?>"><a href="index.php">发现音乐</a></li> <li data-page="my" class="<?php echo $page=='my'?'now':''; ?>"><a href="my.php">我的音乐</a></li> <li data-page="friend" class="<?php echo $page=='friend'?'now':''; ?>"><a href="friend.php">朋友</a></li> </ul> </div> </header> <div class="content"> <?php echo $html ?> </div> <script src="js/jquery.min.js"></script> <script src="js/index.js"></script> </body> </html>

<?php $html='发现音乐网页内容'; $page='index'; include 'template.html'; ?>

<?php $html='朋友网页内容'; $page='friend'; include 'template.html'; ?>

<?php $html='我的网页内容'; $page='my'; include 'template.html'; ?>

<?php header("Content-type:text/html;charset=utf-8"); $page='index'; $html='发现音乐网页内容'; if(array_key_exists('page',$_GET)){ $page=$_GET['page']; } if($page=='friend'){ $html='朋友网页内容'; } if($page=='my'){ $html='我的音乐网页内容'; } echo '{"html":" '.$html.' ","page":" '.$page.' "}'; ?>

*{ padding: 0; margin: 0; } body{ background-color: #f7f7f7; font-family: Arial, Helvetica, sans-serif; } header{ background: #242424; border-bottom: #000; } .wrapper{ width: 1100px; height: 70px; margin: 0 auto; } .wrapper h1{ float: left; width: 176px; height: 69px; background: url("../images/topbar.png") no-repeat 0 0; font-size: 0; } .wrapper ul{ list-style: none; } .wrapper ul li{ float: left; height: 70px; } .wrapper ul li.now, .wrapper ul li:hover{ background: red; } .wrapper ul li a{ padding: 0 20px; display: block; color: #fff; line-height: 70px; text-decoration: none; } .content{ width: 1100px; margin: 0 auto; font-size: 100px; text-align: center; }

// 1.ajax异步加载,渲染页面 // 2.渲染什么页面需要和后台提供的地址保持一致 // 3.切换历史渲染页面 $('.wrapper').on('click','a',function(){ //渲染页面 var page=$(this).parent().data('page'); render(page); // 地址保持一致,追加地址,而且这个地址后台一定要存在 var historyUrl=$(this).attr('href'); history.pushState(null,null,historyUrl); return false; }); // 监听切换历史 window.onpopstate=function(){ // 获取地址栏信息 var pathname=this.location.pathname; var page='index'; //根据信息判断需要加载什么页面内容 if(pathname.indexOf('index.php')>-1){ page='index'; }else if(pathname.indexOf('my.php')>-1){ page='my'; }else if(pathname.indexOf('friend.php')>-1){ page='friend'; } render(page); } // 调用ajax函数 (请求方式,请求地址,请求参数) var render=function(page){ $.ajax({ type:'get', url:'api/data.php', data:{page:page}, dataType:'json', success:function(data){ // 渲染页面 $('[data-page]').removeClass('now'); $('[data-page="'+data.page+'"]').addClass('now'); $('.content').html(data.html); } }); }
④效果展示

