一、描述:圣杯布局与双飞翼布局针对的都是三列,左右栏固定,中间栏部分自适应的网页布局
二、圣杯布局
①html代码中middle部分首先要放在container的最前部分,然后是left,right
②将三者都 float:left , 再加上一个position:relative (因为相对定位后面会用到)
③middle部分 100%占满
④此时middle占满了,所以要把left拉到最左边,使用margin-left:-100%
⑤这时left拉回来了,但会覆盖middle内容的左端,要把middle内容拉出来,所以在外围container加上 padding:0 220px 0 200px
⑥.middle内容拉回来了,但left也跟着过来了,所以要还原,就对left使用相对定位 left:-200px 同理,right也要相对定位还原 right:-220px
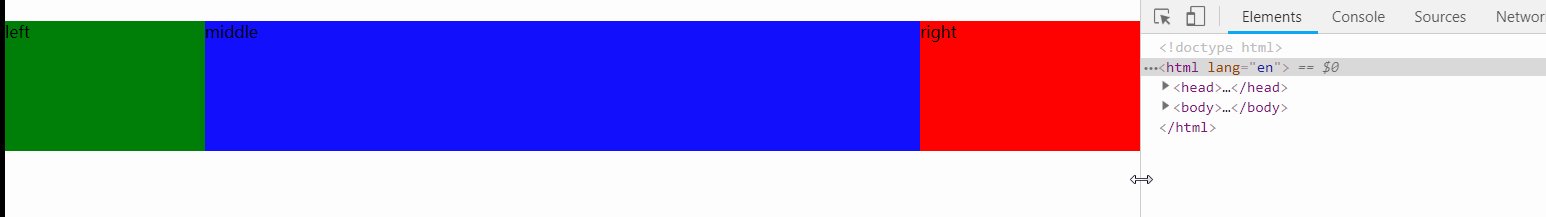
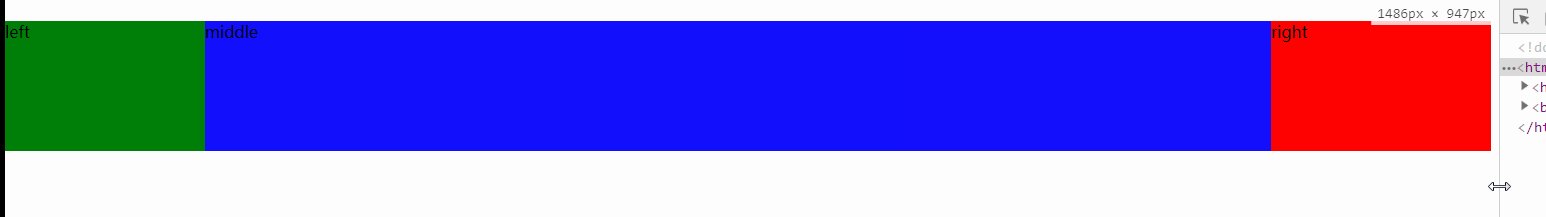
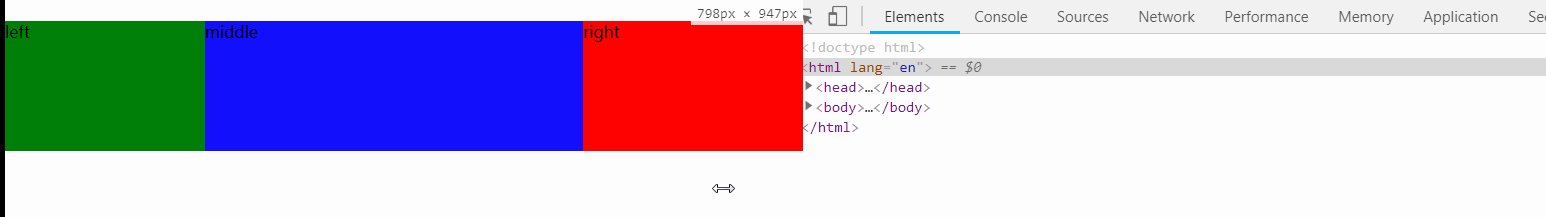
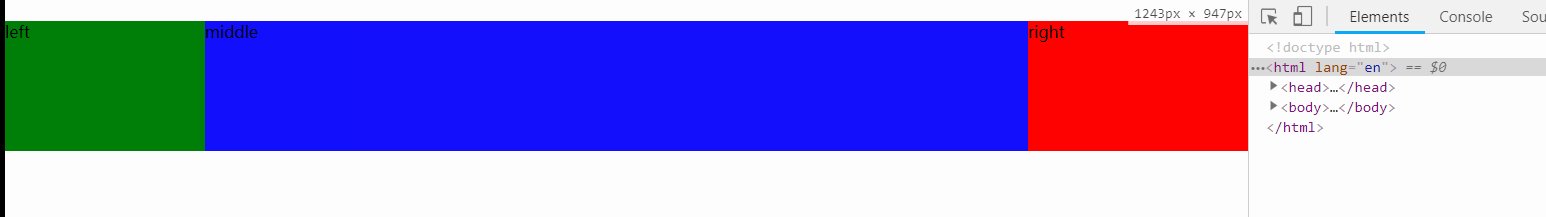
⑦到这里大概就自适应好了。如果想container高度保持一致可以给left middle right都加上min-height:130px
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>圣杯布局</title> <style> *{ margin: 0; padding: 0; } body{ min-width: 700px; } .left,.right,.middle{ min-height: 130px; float: left; position: relative; } .left{ background: green; width: 200px; margin-left: -100%; left: -200px; } .middle{ background: blue; width: 100%; } .right{ background: red; width: 300px; margin-left: -300px; right: -300px; } .container{ padding: 0 300px 0 200px; } </style> </head> <body> <div class="container"> <div class="middle">middle</div> <div class="left">left</div> <div class="right">right</div> </div> </body> </html>

三、双飞翼布局
①main看成是鸟的身体,sub和extra则是鸟的翅膀,左翅sub有200px,右翅extra..220px.. 身体main自适应未知
②html代码中,main要放最前边,sub extra放在后面
③将main sub extra 都float:left
④将main占满 100%
⑤此时main占满了,所以要把sub拉到最左边,使用margin-left:-100% 同理 extra使用margin-left:-220px
⑥main内容被覆盖了吧,除了使用外围的padding,还可以考虑使用margin。给main增加一个内层div-- main-inner, 然后margin:0 220px 0 200px
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>双飞翼布局</title> <style type="text/css"> *{ margin: 0;padding: 0; } body{ min-width: 700px; } .sub,.main,.extra{ float: left; min-height: 130px; } .sub{ margin-left: -100%; width: 200px; background: red; } .extra{ margin-left: -220px; width: 220px; background: blue; } .main{ width: 100%; } .main-inner{ margin-left: 200px; margin-right: 220px; min-height: 130px; background: green; word-break: break-all; } .footer{ clear: both; } </style> </head> <body> <div class="main"> <div class="main-inner"></div> </div> <div class="sub"></div> <div class="extra"></div> </body> </html>