一、导航条模板(官方文档)
<nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav>
二、分析导航条模板结构
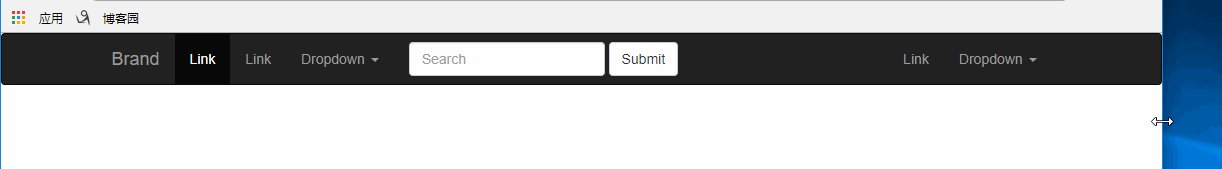
①navbar导航模块 ,类navbar-default 表示默认样式(灰白),还可以是navbar-inverse(反色,黑白),两种主题
class="navbar navbar-inverse"

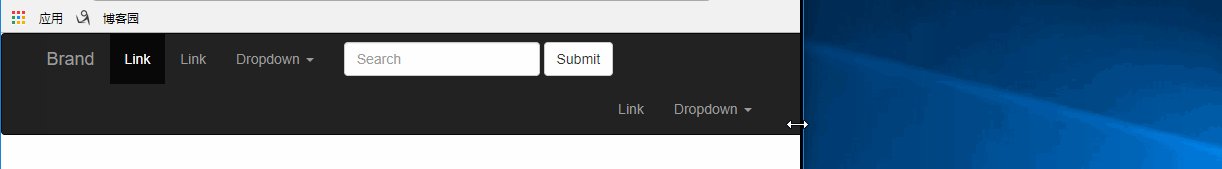
②container-fluid 表示的是导航的内容容器是流式布局,如果设置成container就是响应式布局
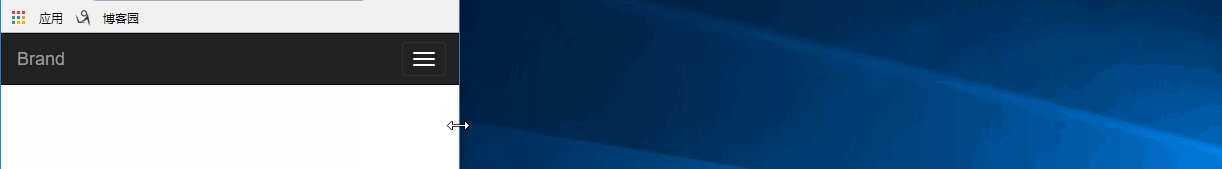
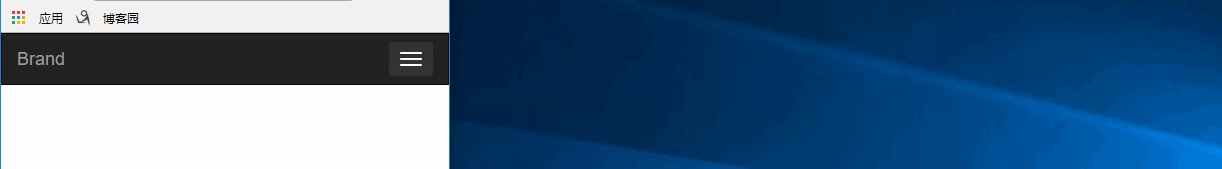
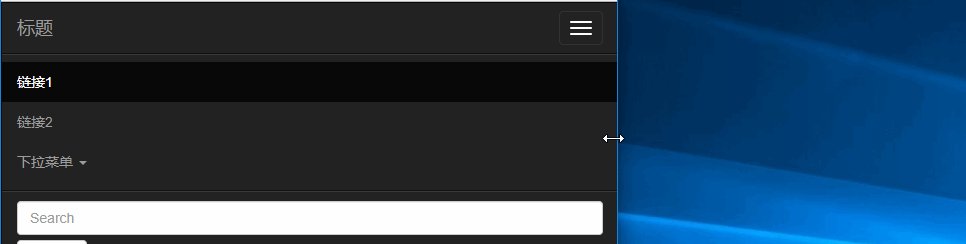
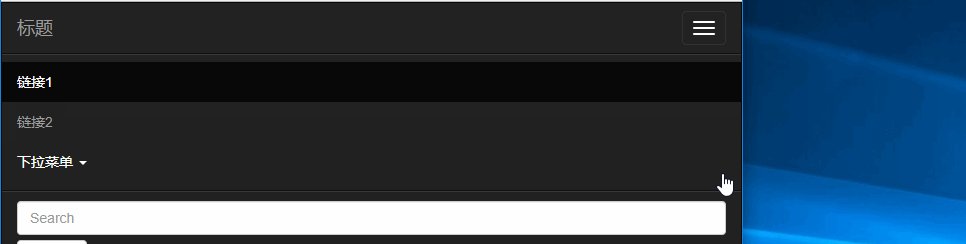
③navbar-header是商标和切换按钮部分,切换按钮只有在一定屏幕下才会出现

④类名:collapsed 样式
- data-toggle="collapse" 申明是什么组件=collapse折叠组件(collapse是bootstrap的另外一个组件)
-
data-target="#bs-example-navbar-collapse-1" 控制的目标元素=选择器(与后面的id值相对于)
- 需要注意的是如果是超链接,可以把选择器写在href属性里,如下面这个例子:
<button data-toggle="collapse" data-target=".box">切换</button> <a href=".box" data-toggle="collapse" >切换</a> <div class="box"> 内容<br> 内容<br> 内容<br> 内容<br> 内容<br> </div>

⑤其他的属性像:aria-expanded="false" ,aria-* ,class="sr-only" 代表都是提供给屏幕阅读器使用的(盲人阅读器),可以考虑去掉这类属性和类
⑥dropdown下拉菜单组件,navbar-form搜索表单区域,后面的一些都是相似的内容
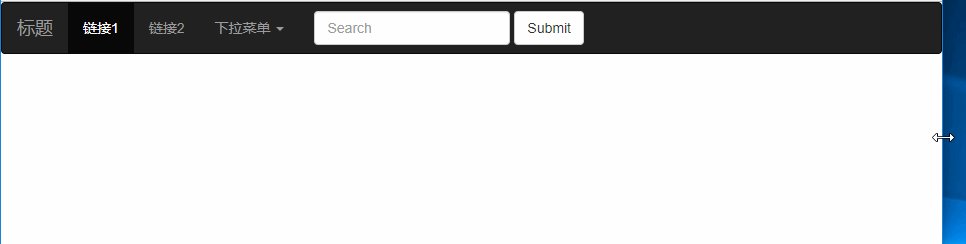
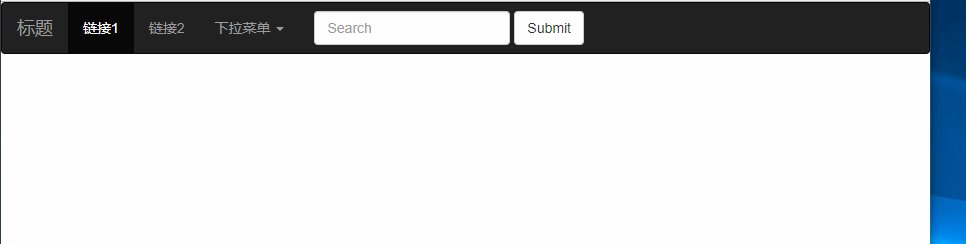
三、精简版导航条模板
<nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- 导航标题和切换按钮 --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">标题</a> </div> <!-- 链接、下拉菜单、搜索区域 --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <!-- 链接 --> <li class="active"><a href="#">链接1</a></li> <li><a href="#">链接2</a></li> <!-- 下拉菜单 --> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"> 下拉菜单 <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">系列1</a></li> <li><a href="#">系列2</a></li> <li><a href="#">系列3</a></li> <li><a href="#">系列4</a></li> <li><a href="#">系列5</a></li> </ul> </li> </ul> <!-- 表单区域 --> <form class="navbar-form navbar-left"> <div class="form-group"><input type="text" class="form-control" placeholder="Search"></div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> </div> </nav>

四、使用组件
①使用组件一般都是先分析组件的结构,然后分析选择器,结合自己的需求,覆盖样式
②样式的覆盖,首先需要拷贝bootstrap的css源码(比如这个导航条组件,你需要拷贝的是前缀是.navbar的那部分css样式)
③然后需要正确定位到所有元素的选择器,并且能保证优先级比源码高,针对功能进行样式的覆盖
④最后必然会产生一些冗余的代码,可以保留(为了以后补充一些功能),也可以选择删除(减少代码,提高效率)
