一线架构师讲的架构设计一共有三个阶段,预处理阶段和概念设计阶段以及细化架构阶段。目前我们已经学习了预处理阶段和概念设计阶段。有些人可能会说概念设计已经把系统的分层做好,职责协作链也已经提取出来。那么我们是否可以直接进入开发环节,让开发小组去编写代码?答案是否定的,因为概念设计没有涉及到具体的接口,分层也不够细致,交互机制也没有提取,所以进行细化架构是十分必要的,既然是细化架构,那必然是涉及到方方面面,如果我们想一条是一条这样的做法,无疑会漏掉重大的需求与约束。一线架构师中所提的五视图方法则全面地覆盖了细化架构的方方面面。

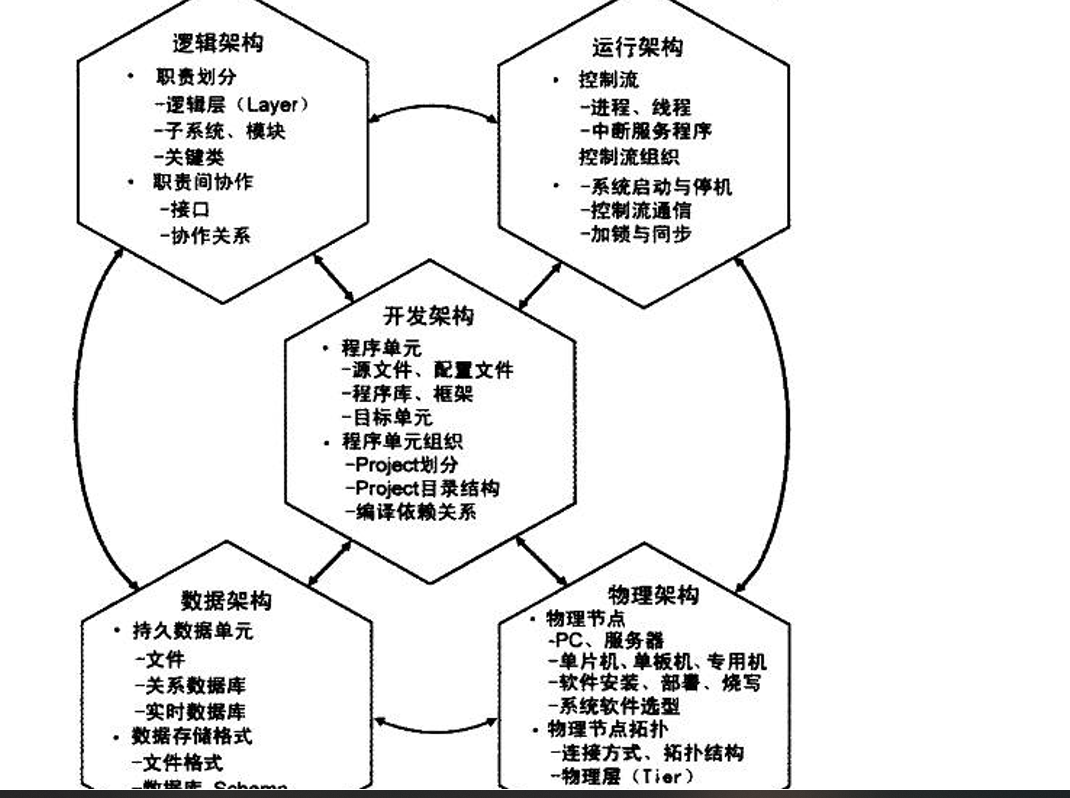
5个视图各有其“思维立足点”,分别是:
职责划分( 逻辑视图)。
程序单元组织(开发视图)。控制流组织(运行视图)。
物理节点安排(物理视图)。
持久化设计(数据视图)。
职责划分( 逻辑视图)。
程序单元组织(开发视图)。控制流组织(运行视图)。
物理节点安排(物理视图)。
持久化设计(数据视图)。
通过这五大视图我们可以考虑到细化架构的各方面。这也正是细化架构与概念架构的主要区别所在。
细化架构”与“概念架构”的区别
接口,在细化架构中占核心地位,概念架构不关心;
子系统,细化架构重视通过子系统和模块来分割整个系统,并且子系统往往有明确的接口;而概念架构中只有抽象的组件,这些组件没有接口。
交互机制,细化架构基于接口编程、消息机制或远程方法调用进行实在的交互,而概念架构的交互是“概念化”的,如“A层使用B层服务”。
接下来是逻辑架构的设计,其中提到了分层的细化分区的引入和机制的提取,分层的细化就是在概念架构的基础上对分层再次细化。分区的引入是对每一层进行纵向的分割。机制的提取是对象间的协作。其中提到了接口的设计表示接口不仅仅用来连接两个对象,同时也规定了使用接口的限制。
p 子系统划分:4个重要原则
p 职责不同的单元划归不同子系统;
p 通用性不同的单元划归不同子系统;
p 需要不同开发技能的单元划归不同子系统;
p 兼顾工作量的相对均衡,把太大的子系统进一步做切分。
四个重要原则中的前两个是必要原则,后两个是根据实际情况来划分子系统
通过分层的细化分区的引入机制的提取我们可以将系统划分为各个子系统之后,从每一层当中找到协作的各个模块,并且做协作图。、
最后是接口的定义及限制。这边是逻辑架构的全部内容。