功能
在本地开发npm模块的时候,我们可以使用npm link命令,将npm 模块链接到对应的运行项目中去,方便地对模块进行调试和测试
使用方法
创建链接
在这里,我们有两个项目,一个是npm-link-module,是我们要开发的npm模块,另一个是npm-link-example,是我们要运行npm模块的项目
首先,进入我们的npm-link-module项目,执行npm link
cd npm-link-module npm link
执行命令后,npm-link-module会根据package.json上的配置,被链接到全局,路径是{prefix}/lib/node_modules/<package>,这是官方文档上的描述,我们可以使用npm config get prefix命令获取到prefix的值(不过我这里使用的是windows,实际被链接到的路径是{prefix}/node_modules/<package>,不知道是不是npm升级的原因),如果是win系统的话,实际观察,会发现在{prefix}/lib/node_modules/<package>路径下的node-link-module是一个快捷方式

然后,进入npm-link-example项目,执行 npm link npm-link-module
cd npm-link-example npm link npm-link-module
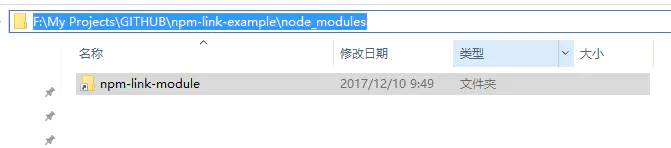
npm-link-module会被链接到 npm-link-example/node_modules下面,同样也是快捷方式

OK,链接创建完成
代码实践
好,让我们测试一下创建链接之后会有哪些便利
之前在npm-link-module里,我是这样写的

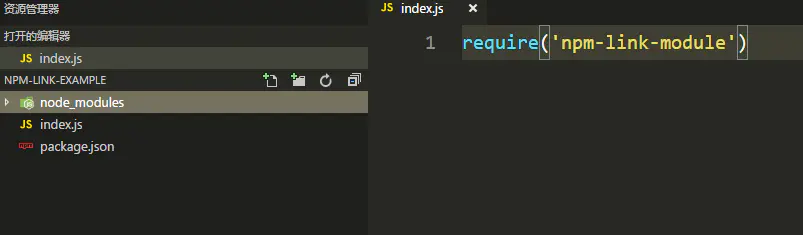
我们在npm-link-example引用然后运行


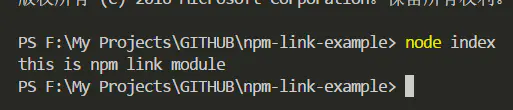
运行成功
然后,我们修改下npm-link-module

再次运行npm-link-example

看到了吧,所有对npm-link-module的修改会被直接映射到 npm-link-example/node_modules/npm-link-module下面
转自链接:https://www.jianshu.com/p/aaa7db89a5b2