描述包的文件是package.json文件.
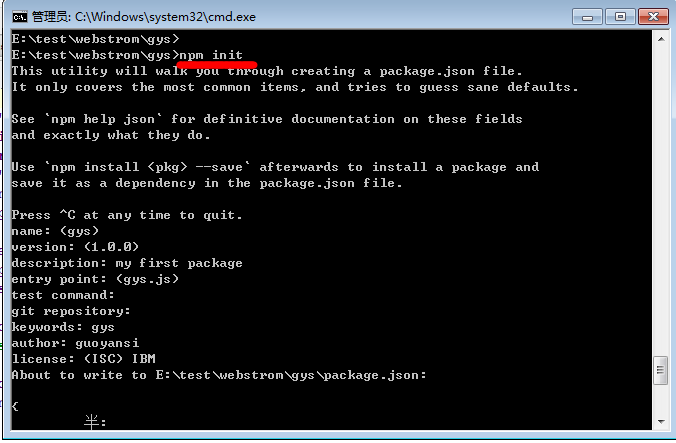
一个这样的文件,里面的信息还是挺大的.我们可以放弃手动建立.为了练手我们有命令行来建一个这样的包;

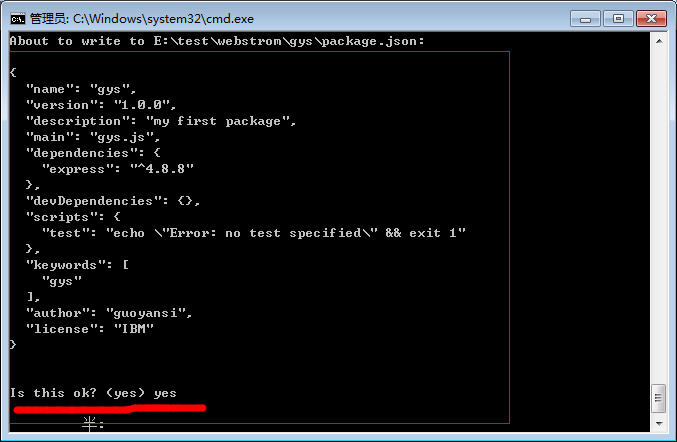
完成name,varsion....license项的信息填写后会出现这样一段话.

上面是我们填写的信息,下面我们输入yes,就完成了package.json包的建立.
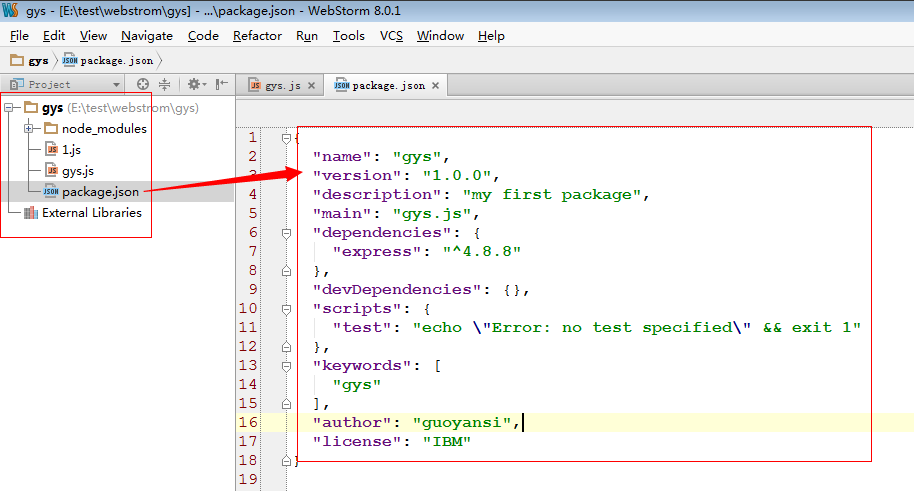
现在我们去这个路径下去找我们的包.


npm安装package.json时 直接转到当前项目目录下用命令npm install 或npm install --save-dev安装即可,自动将package.json中的模块安装到node-modules文件夹下
使用 npm init 初始化一个新的项目,这会提示你关于项目的更多细节,并创建一个 package.json 文件。
如果你厌倦了每次开始一个新的项目都需要重新输入同样的信息,可以使用 -y 标记表示你能接受 package.json 文件的一堆默认值:
npm init -y