之前学习过《数据库系统概论》,学完后在接下来的项目里也将书上的一些知识运用了一番,特别是数据库设计方面。上次面试的时候在问到数据库的很多问题时竟然答不上来,后来总结发现是自己一直在使用,却没有系统却了解过数据库方面的之四号。所以接下来的一系列文章将会系统的介绍数据库。废话不多说,首先从数据库设计的范式开始。
第一范式(确保每列保持原子性)
在任何一个关系型数据库中,第一范式(1NF)是对关系模式的基本要求。不满足第一范式的数据库就不是关系数据库。所谓第一范式是指数据库的每一列都是不可分割的基本数据项,同一列中不能有多个值,即实体中的某个属性不能有多个值或者不能有重复的属性。如果出现重复的属性,就可能需要定义一个新的实体。新的实体由重复的属性构成,新实体与原实体之间为一对多的关系。
第二范式(确保表中的每列都和主键相关)
第二范式在第一范式的基础之上更进一层。第二范式需要确保数据库表中的每一列都和主键相关,而不能只与主键的某一部分相关(主要针对联合主键而言,其他属性要完全依赖主属性)。也就是说在一个数据库表中,一个表中只能保存一种数据,不可以把多种数据保存在同一张数据库表中。
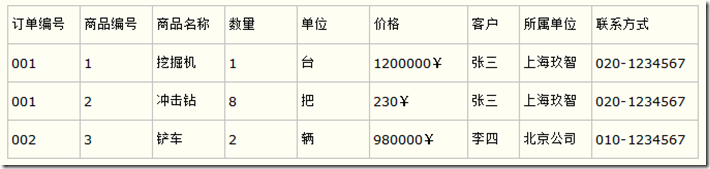
比如要设计一个订单信息表,因为订单中可能会有多种商品,所以要将订单编号和商品编号作为数据库表的联合主键,如下表所示。
订单信息表
这样就产生一个问题:这个表中是以订单编号和商品编号作为联合主键。这样在该表中商品名称、单位、商品价格等信息不与该表的主键相关,而仅仅是与商品编号相关。所以在这里违反了第二范式的设计原则。
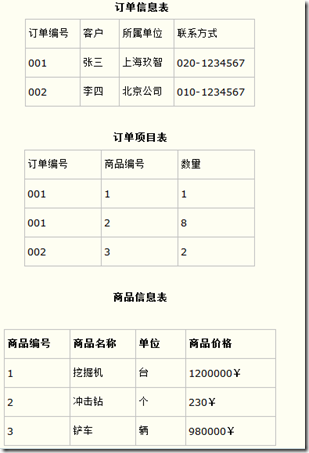
而如果把这个订单信息表进行拆分,把商品信息分离到另一个表中,把订单项目表也分离到另一个表中,就非常完美了。如下所示。
这样设计,在很大程度上减小了数据库的冗余。如果要获取订单的商品信息,使用商品编号到商品信息表中查询即可。
第二范式(确保每列都和主键列直接相关,而不是间接相关)
第三范式需要确保数据表中的每一列数据都和主键直接相关,而不能间接相关。
比如在设计一个订单数据表的时候,可以将客户编号作为一个外键和订单表建立相应的关系。而不可以在订单表中添加关于客户其它信息(比如姓名、所属公司等)的字段。如下面这两个表所示的设计就是一个满足第三范式的数据库表。
这样在查询订单信息的时候,就可以使用客户编号来引用客户信息表中的记录,也不必在订单信息表中多次输入客户信息的内容,减小了数据冗余。
其他范式
除了第一范式、第二范式、第三范式,还有BCNF范式、第四范式 、第五范式。
总的来说,第一范式很容易,第二范式就是要求每列要和主键相关,第三范式要求不但要相关,还不能是间接相关~